
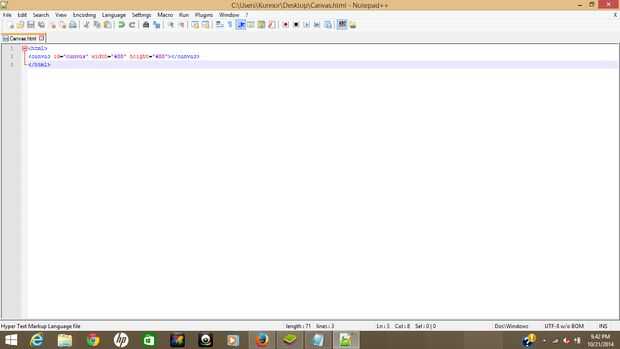
El canvas de html5 no es diferente de los otros lienzos de html. Tales como: < p > < /p > del texto. Tiene la misma estructura y la forma y parece que esto: < lona >< / lienzo >. Cuando se utiliza la etiqueta canvas de html5 hay algunos atributos se deben utilizar como: < canvas id = ancho de la "lona" = "400" height = "400">< / lienzo >. Ahora a importar el html5 canvas a js por lo que se pueden dibujar formas y texto. El código tiene este aspecto:
var c = document.getElementById("canvas");
var ctx = c.getContext("2d");
Ahora usted puede aprender a dibujar formas en el siguiente tutorial hasta la próxima.