¿Paso 3: Cómo implementar esto?


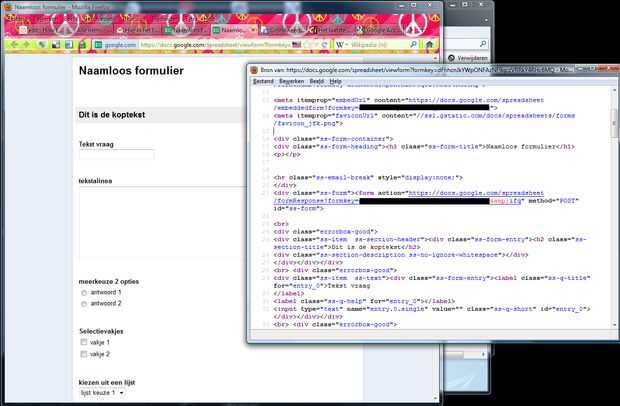
En la forma editor haga clic en la parte inferior de la página en vista real, aquí la fuente abierta del HTML.
Búsqueda por acción de la forma = ""
Aquí está el enlace a la hoja de cálculo.
Algo así como:
https://docs.Google.com/Spreadsheet/formResponse?formkey=Your_formkey&IFQ
Después de este texto trata de los parámetros.
Buscar nombre = "aquí encuentran como example:entry.1.single
Utilice el & símbolo con cada entrada.
ejemplo:
& entry.1.single=value
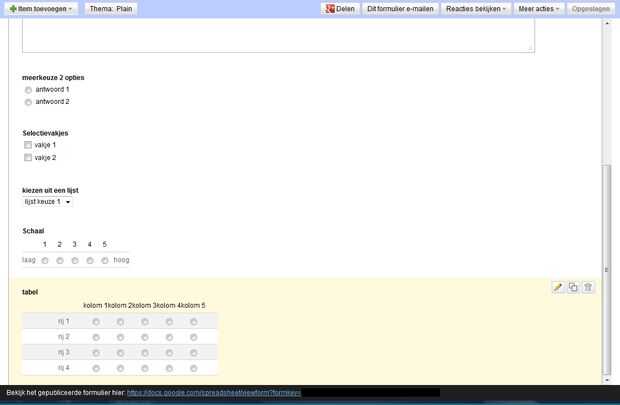
& entry.2.group=value1 / / esta forma de casilla de verificación
& entry.2.group=value2 / / esta forma de casilla de verificación
y entry.3.group= valor de fila 1 / de esta forma con una cuadrícula de cada fila es una entrada separada. # .group = valor
y entry.4.group= valor de la fila 2 / / una cuadrícula con cuatro filas con entrada de 3 columnas de cada fila tiene el nombre de la columna (hay sólo una posibilidad por fila).
y entry.5.group= valor de la fila 3
y entry.6.group= valor de la fila 4
así que vaya en el último parámetro.
Cerrar la cadena con:
& numPag = 0 & backupCache = & Enviar = Enviar
Importante:
Un espacio en un URL uso % 20, este es el símbolo del espacio en forma de HTML.
Importante:
Si usted necesita parámetros extra debe cambiar la forma con el editor de formularios de google.
No puede agregar más "entrada. #...", google no sabe esto, sabe solamente la estructura de la forma que la primera vez.