Paso 5: Enviar datos a octava





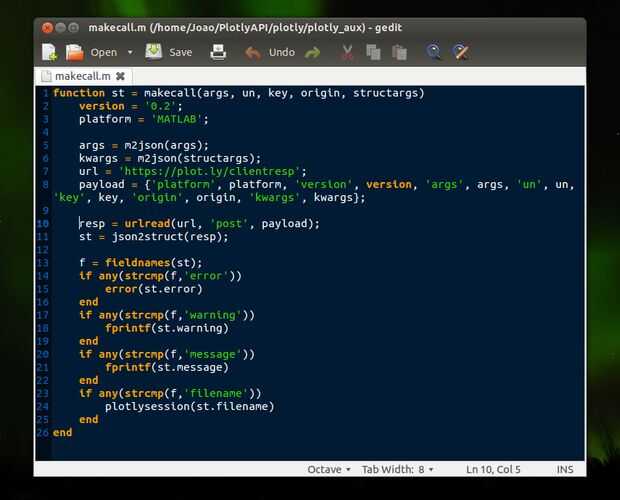
Los pasos para usar la API plotly en la octava son prácticamente las mismas que en MATLAB, sin embargo, hay poca cosa que necesita hacer en primer lugar, que es para cambiar el archivo de API, denominado 'makecall.m'.
Puede encontrar este archivo en el archivo zip descargado, en el directorio: / plotly /.
Lo único que tienes que hacer aquí es cambiar la palabra 'Post' a 'post' en la línea 10. Entonces estás listo para ir!
Partir de aquí, todo básicamente es el mismo. Para mi caso, tuve que cambiar algunas otras cosas en la parte de datos y el diseño, pero lo explicaré en las secciones.
En este paso, a concentrarse más en las alteraciones que he hecho. Comprobar el paso de "Envío de datos con MATLAB", para obtener información detallada acerca de cada función.
Directorios:
Aquí es exactamente lo mismo que MATLAB, cambiando únicamente el directorio:
>>> api_path = '/ home/Joao/PlotlyAPI/plotly';
>>> addpath(genpath(api_path))
Autenticación:
El signo en el proceso también es el mismo:
>>> iniciar sesión ('joaoduarte', 'my_api_key')
Datos:
Así que aquí es donde empecé a tener problemas. Los datos de mi campo 'scl' estaba formados por una célula de matrices con números y cadenas. Los números tenían decimales, que por alguna razón, no se ha enviado. Octava les calcula correctamente, pero no se ha enviado correctamente.
Pensé que podría ser debido al idioma del sistema Ubuntu y formato regional está en Portugués, pero he cambiado a Inglés, y no pasó nada. Finalmente la fijo que por convertir esos números en cadenas, sin embargo, podría ser una solución mejor.
Tuve el mismo problema con mis matrices X e Y, cuando los incrementos fueron inferiores a uno, también debido al punto decimal. Lo que he hecho fue crear nuevos vectores, con el mismo tamaño, pero con un incremento de uno, cambiar sus límites.
Esto funciona, pero los límites de eje de plotly le salen mal. Así que necesitaba fijarlos, enviando mi escala modificada para requisitos particulares dentro de la función plotly().
Así que aquí está el código resultante:
>>> XX =-400:1:400; % antes de la era de -40 a 40 con incrementos de 0.1
>>> YY = 0:1:500; % antes era de 0 a 50 con incrementos de 0.1
>>> estructurados = struct ('x', XX, 'y', YY, 'z', K, ' tipo', 'heatmap',...
'scl',{{{'0','rgb(0,0,131)'},{'0.125','rgb(0,60,170)'}...
{'0.375','rgb(5,255,255)'},{'0.625','rgb(255,255,0)'}...
{'0.875','rgb(250,0,0)'},{'1','rgb(128,0,0)'}}}...
'showscale', false...
'xtype', 'escala', 'x0', '-40', 'dx', '0,1',...
'tipoDeY', 'escala', 'y0', '0', 'dy', '0,1')
>>> plotly ({estructurados} struct ('nombre', nameE, 'fileopt', 'sobreescritura'))
Como se puede ver, dentro del campo 'scl', los números son ahora entre comillas simples, convertirlos en cadenas. Las variables XX y YY, son mis nuevos arreglos de discos, con un incremento de uno.
Las nuevas funcionalidades aquí son los nombres de campo 'xtype' y 'tipoDeY'. Esto permitirá utilizar la escala que desee en el eje X e Y de su gráfica. El 'x0' y 'y0' son los primeros valores, y el 'dx' y 'dy' son los incrementos. Por ejemplo, en el eje Y, quiero que sea de 0 a 50, con incrementos de 0,1, pero estoy enviando datos de 0 a 500, con incrementos de 1, por lo que usaré estas opciones para cambiarlo. Voy a poner 'y0' = 0 y 'dy' = 0.1, esto es la salida de eje Y de 0 a 50.
Por lo que este problema fue una cosa buena, porque me hizo aprender más funcionalidades de la API plotly.
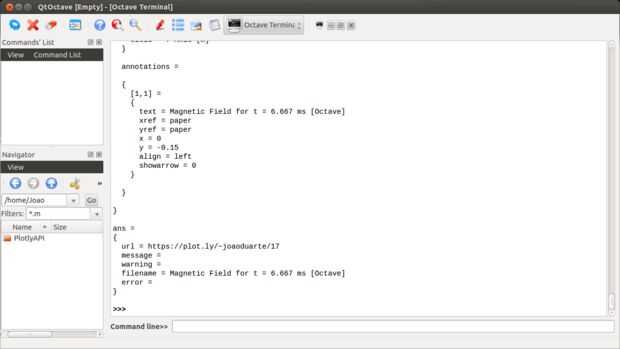
Finalmente, este debe salir una respuesta como la observada en el paso anterior.
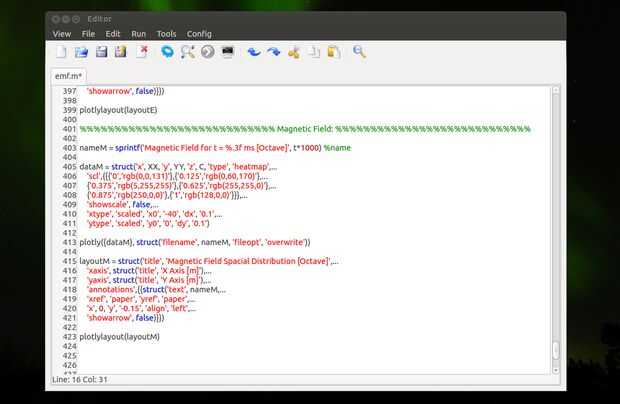
Diseño de:
Para mi caso, en la parte de diseño, había sólo una cosita a cambio, por el mismo problema del punto decimal. Que estaba en la estructura de 'anotaciones', más específicamente en el campo 'y', porque tiene el valor de -0,15. La solución era el mismo que antes, convirtiéndose en una cadena con comillas simples. Una vez más, podría ser una solución mejor para esto, pero este funcionaba bien para mí.
Así, la función de plotlylayout() viene como:
>>> layoutE = struct ('titulo', 'Campo eléctrico distribución espacial [Octave]',...
"xaxis', struct ('title', 'Eje X [m]')...
'ejeY respectivamente', struct ('title', 'Eje [m]')...
'anotaciones', {{struct ('texto', nameE...
'xref', 'papel', 'yref', 'papel'...
'x', 0, 'y', '-0,15', 'alinea', 'izquierda'...
'showarrow', false)}})
>>> plotlylayout(layoutE)
El resto se mantuvo como era. Esta función también debe devolver una respuesta como en el paso anterior.
Información adicional:
Como antes, no olvide revisar la documentación de API Página para informaciones detalladas sobre los objetos JSON.
También, asegúrese de probar el visor JSON en la aplicación web plotly.