Paso 6: Entrada HTML


Sintaxis de
Involt es realmente rápido en prototipado HTML y no requiere ninguna habilidad de programación. Hay sintaxis CSS que traduce el elemento de interfaz de usuario para la comunicación con Arduino - cada clases de elemento de interfaz de usuario se ven así:
<div class="ard [element] [pin] [value] [parameters]"></div>
Usted puede leer más sobre sintaxis o comprobar qué elementos de la interfaz de usuario se incluyen en el marco.
Entrada de texto LCD
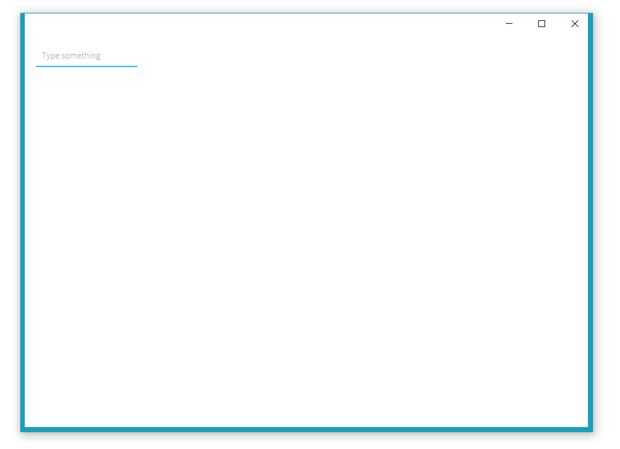
Para crear HTML entrada bastará con escribir en index.html esta sola línea de código:
<input class="ard input-write S0" placeholder="Type something">
Los datos se enviarán a unclicking o entrar en golpear. [Pin] S0 define donde irá la cuerda dentro de sketch de arduino. El valor de S0 es igual a receivedString0 en sketch de arduino. Lo mismo es por ejemplo P6 valor se almacenará en involtDigital [6].
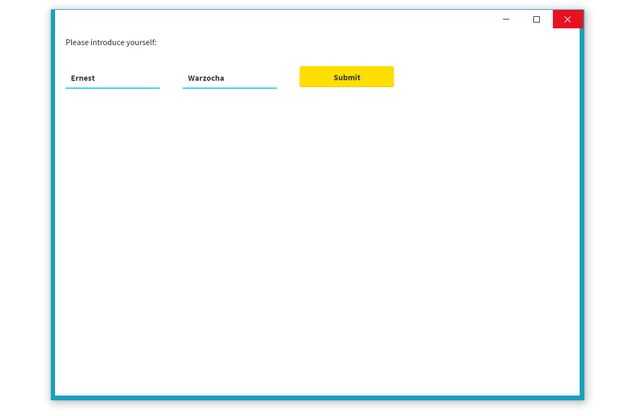
Para crear enviar botón similar al botón de formulario HTML escribir este código. Vamos a crear dos entradas para ver el apellido y nombre de usuario:
<form> <p style="margin:20px">Please introduce yourself: </p> <input class="ard input-write S0" placeholder="Name"> <input class="ard input-write S1" placeholder="Surename"> <button type="button" class="ard submit-button">Submit</button> </form>
Si tienes tiempo puedes jugar con estilos CSS en core/framework.css. Puede descargar los archivos del proyecto en el siguiente paso.













