Paso 3: Primer boceto - dibujar un círculo


Ahora ha definido la función de configuración y con las limitaciones básicas en lugar, pasemos a algo de dibujo.
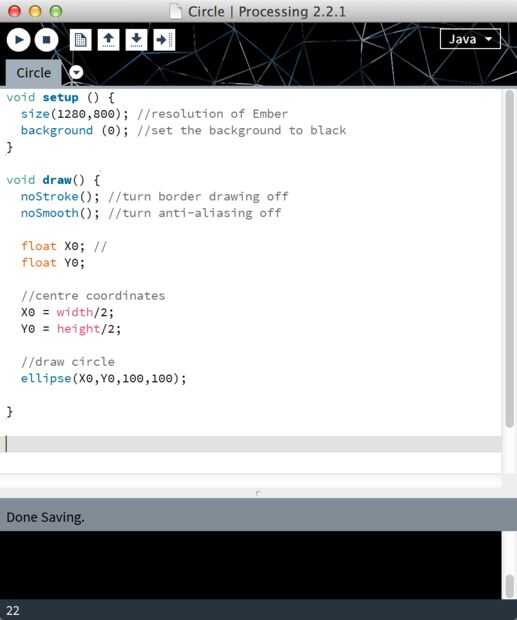
En el proceso de draw() función nos permite visualizar gráficamente nuestro código. Otra vez algunas consideraciones:
noSmooth() - utilizamos esta declaración para quitar el anti-aliasing. Anti-aliasing es una técnica de filtrado que emplea la escala de grises para suavizar los bordes de las líneas no ortogonales. Para general de procesamiento de imágenes, esta absolutamente bien para el ojo humano y, de hecho, se prefiere. Sin embargo, como ascua imprimirá exactamente lo que está expuesto, importa control sobre cada píxel. En verdad, tenemos que hacer más pruebas de anti-aliasing para ver qué efecto tiene.
noStroke() - esta declaración elimina las fronteras, que otra vez si no se imprime.
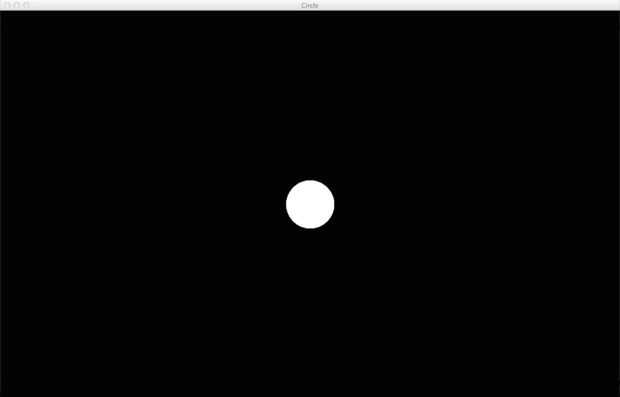
La chuleta que se muestra en el paso anterior tiene todas las funciones disponibles y diferentes declaraciones de dibujos. Googleando la forma que desea dibujar es también una manera rápida de encontrar la sintaxis correspondiente. En este ejemplo, yo quería dibujar 100 píxeles de un círculo de diámetro en el centro de la imagen.
Un poco de matemáticas simples y usando ellipse() función https://processing.org/reference/ellipse_.html y lejos nos vamos!













