Paso 2: OnePixel reloj


Debido a la naturaleza de los LEDs RGB no puede producir cualquier color oscuro sobre ellos: no hay ninguna cosa tal como un LED de color marrón. También siempre tendrá los colores más ricos, más saturados. Así que lo que nos queda aquí es el círculo del espectro de brillo uniforme, y tenemos que extraer la cantidad máxima de colores claros sin lugar a dudas. Estos colores deben ser sin esfuerzo y al instante le dijo aparte: ¿de qué sirve nuestro reloj será si deja lugar a dudas? Pasé mucho tiempo experimentando, uno mismo-persuadir y tratando de exprimir más de los LEDs que puede hacer y finalmente tuvieron que admitir: hay sólo seis colores distinguibles fácilmente, absolutamente y sin lugar a dudas del RGB LED:
Rojo, naranja, verde, cian, azul y Magenta.
¿Por qué naranja y amarillo no? Porque amarillo en un solo LED se ve demasiado verde y no es fácilmente identificable sin referencia. Usted puede ver por sí mismo: escriba un bosquejo sencillo cambiar un LED RGB de rojo (255, 0, 0) a amarillo (127, 127, 0) cada segundo. Verás colores rojos y verdes.
Mientras que el seis es un número bueno para tratar con los relojes, no es razonablemente suficiente para mis necesidades. Es posible exprimir algo en la gama del púrpura, dando por resultado siete colores, pero que exactamente no ayudar con un reloj. Así que decidí utilizar un conjunto de diez colores para las tareas donde es aceptable un pequeño error (confundir tonos vecinos):
Rojo, naranja, amarillo, verde, aguamarina, celeste, azul, morado, fucsia y blanco.
(los nombres son provisionales, por supuesto. Palabras simplemente agradables. De hecho, es más como cian-verde, Azul cyan, azul-magenta, rojo magenta, etc.. Consulte la tabla en el bosquejo abajo).
El blanco está en esta lista porque no es definitivo. Como no es un color, pero, de hecho, la ausencia de cualquier tono, deja mucho a la imaginación y puede ser fácilmente confundido con algo más (en particular, cian). Es más, como un LED RGB hace blanco de la combinación de tres colores base, de hecho parece diferente según un ángulo de visión: si nos fijamos en el LED de un punto verá más rojo, la otra – más verde etc.
El último color importante (o, más correctamente, la falta de ella) es 'negra'. Mientras que no puede transmitir ninguna información significativa (porque ve lo mismo que un LED apagado) es muy útil como separador.
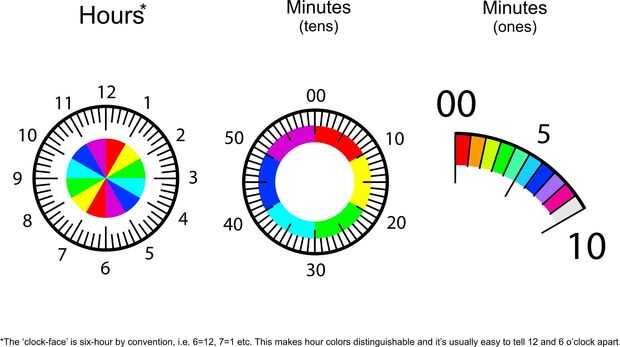
Así que tuve dos conjuntos de colores. Mientras que inicialmente esperaba hacer un reloj analógico intuitivo fue claro en ese momento que voy a tener que seguir con la digital. Es decir, con la exhibición de los dígitos con códigos de color. Los dos sistemas son, por supuesto, ideales para mostrar los minutos (o segundos): el uno de seis colores puede mostrar decenas, el diez-color es bueno para unos (como no es un gran problema si confunde los colores vecinos, sólo tienes un error de un minuto). Sólo dos parpadea un LED RGB.
¿Qué horas? El mismo enfoque no es bueno aquí: en primer lugar el conjunto de 10 colores no es lo suficientemente definitivo, y en segundo lugar, la pantalla será llanura aburrida con el mismo diez colores repitiendo una y otra vez. Se trata de algunas soluciones, pero luego miré en mi reloj de pulsera y me golpeó: Si la cara de reloj normal puede dividir el número de horas en un día por dos (mostrando 12 en lugar de 24) entonces ¿por qué no puedo yo dividirlos aún más? Después de todo, estoy haciendo una guirnalda, no un reloj atómico. ¿Y, realmente, puede uno confundir 6:00 con la medianoche? Por lo que se hizo la Convención: una cara de reloj de mi reloj OnePixel será 6-horas, que significa mismo colores para 12 y 6, 1 y 7, 2 y 8, etc.. Esta Convención resultó para ser muy adecuada: la única vez que fui capaz de leer la hora exacta de lo LED fue el 1 de enero y tuvo que ver con el partido de ayer que nada más (despertar, fui capaz de decir si es oscuro todavía o ya).
Mientras que es posible correlacionar los dígitos y los colores de cualquier manera, prefiero hacerlo según el espectro – no hay necesidad de recordar nada. Vea las tablas anteriores.
Al final el reloj garland fue mostrando el tiempo en guiones: uno para horas de largo, dos cortos unos minutos. En el año siguiente llené mi casa con muy diversas variaciones del mismo dispositivo, la mayoría de ellos se divierten más un LED, pero el principio seguía siendo (ver vídeo). Lo único que no estoy seguro acerca de hoy en día es el color blanco para 9: creo debo hacerlo un poco más pinkyish para evitar la confusión con el cian. Pudo haber sido mejor insertar blanco entre dos tonalidades de cian del ciclo 10-color, pero ahora es demasiado tarde para mí, como estoy ya bastante acostumbrado a estos relojes como son.
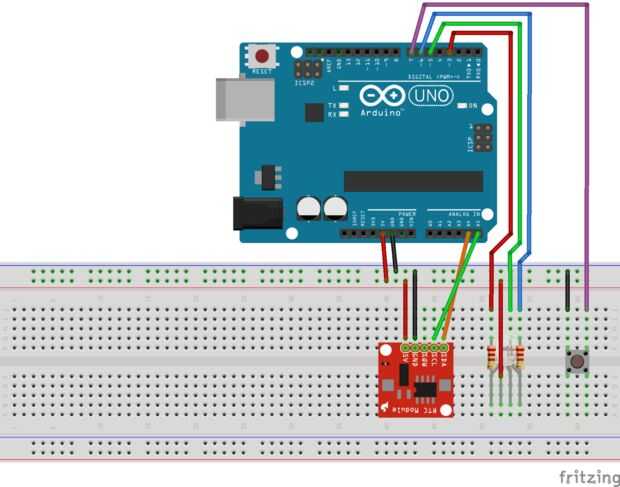
Aquí es un bosquejo que le permitirá ver el tiempo en un único LED RGB de tres maneras diferentes (cambiar por el un botón de modos; la voluntad de modo cuarto se explica en el paso 4). Usted necesitará un módulo de reloj externo. Si usted no tiene uno puede utilizar la biblioteca en tiempo de convertir a tu Arduino en un dispositivo de tiempo de mantenimiento (cambiar el boceto en consecuencia). Sugiero llegar el módulo RTC va a cavar en relojes de Arduino – es realmente algo barato y útil.
< p > #include < Wire.h >< br > #define rojo 3 / pines RGB LED está conectado a #define verde 5 #define #define BUTTON_PIN 7 < /p >< p > de azul 6 int temperatura; byte, segundo, minuto, hora; temperPos bytes, prevPos, nextPos; byte r, g, b; modo de byte = 0; < /p >< p > / / onda de seno matriz const uint8_t luces [360] = {0, 0, 0, 0, 0, 1, 1, 2, //8 2, 3, 4, 5, 6, 7, 8, 9, 11, 12, 13, 15, 17, 18, 20, 22, 24, 26, 28, 30, 32, 35, 37, 39, //32 42, 44, 47, 49, 52, 55, 58, 60, 63, 66 , 69, 72, 75, 78, 81, 85, //48 88, 91, 94, 97, 101, 104, 107, 111, 114, 117, 121, 124, 127, 131, 134, 137, //64 141, 144, 147, 150, 154, 157, 160, 163, 167, 170, 173, 176, 179, 182, 185, 188, //96 191, 194, 197, 200, 202, 205, 208, 210, 213, 215, 217, 220, 222, 224, 226, 229, 231, 232, 234, 236 , 238, 239, 241, 242, 244, 245, 246, 248, 249, 250, 251, 251, 252, 253, 253, 254, 254, 255, 255, 255, 255, 255, 255, 255, 254, 254, 253, 253, 252, 251, 251, 250, 249, 248, 246, 245, 244, 242, 241, 239, 238, 236, 234, 232, 231, 229, 226, 224, 222, 220, 217, 215, 213, 210, 208, 205, 202, 200, 197, 194, 191 , 188, 185, 182, 179, 176, 173, 170, 167, 163, 160, 157, 154, 150, 147, 144, 141, 137, 134, 131, 127, 124, 121, 117, 114, 111, 107, 104, 101, 97, 94, 91, 88, 85, 81, 78, 75, 72, 69, 66, 63, 60, 58, 55, 52, 49, 47, 44, 42, 39, 37, 35, 32, 30, 28, 26, 24, 22, 20, 18, 17, 15 , 13, 12, 11, 9, 8, 7, 6, 5, 4, 3, 2, 2, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; una matriz de valores preestablecidos de RGB / / para 10 mm RGB LED. byte RGBready [13] [3] = {{255, 0, 0}, / / hora = 0, min = 0 {229, 26, 0}, / / min = 1 {201, 54, 0}, / / hora = 1 {181, 74, 0}, / / min = 2 {0, 255, 0}, / / hora = 2, min = 3 {0, 218, 36}, / / min = 4 {0, 174, 81}, / / hora = 3 {0, 99, 156}, / / min = 5 {0, 0, 255}, / / hora = 4, min = 6 {74, 0, 181}, / / min = 7 {131 0, 124}, / / hora = 5 {196, 0, 59}, / / min = 8 {95, 78, 81}, / / min = 9}; < /p >< p > / / punto de estos arreglos de discos para colores exactos de horas y minutos en RGBready / / utilizarlos porque en mis proyectos RGBready puede sostener más predispuesto / más colores que el reloj sólo (como termómetro). Y es más fácil. byte hourColor [6] = {0,2,4,6,8,10}; minuteColor Byte [10] = {0,1,3,4,5,7,8,9,11,12} < /p >< p > void setup() {Wire.begin(); Serial.Begin(9600); Serial.println("Starting"); pinMode (BUTTON_PIN, INPUT_PULLUP); botón conecta a GND} < /p >< p > void loop() {< /p >< p > / / obtener e imprimir tiempo getTime(); Serial.Print ("tiempo es"); Serial.Print(hour); Serial.Print(":"); Serial.Print(minute); Serial.Print(":"); Serial.Print(Second); Serial.println("."); hora % = 6; convertir horas a 6 horas reloj de cara //hour = minutos %6; minutos = segundo; < /p >< p > / / cambiar los modos debe Presione y mantenga presionado el botón / / (la lectura ocurre entre los ciclos de la pantalla) / / he decidido contra ISR aquí para mantener el boceto hasta el punto de si ()! digitalRead(BUTTON_PIN)) modo ++; % de modo < /p >< p > = 4; tenemos sólo tres modos < /p >< p > interruptor (modo) {caso 0: showTimeFades(); break; caso 1: showTimeTransitions(); break; caso 2: simpleMode(); break; case 3: analogClock(); break;}} < /p >< p > / / las dos funciones siguientes se utilizan para obtener un tiempo de un chips DS3231 / / fueron rescatados de la biblioteca de tiempo creo que / / la biblioteca de tiempo sí mismo convierte su Arduino en un reloj, así que si usted / / no tiene un módulo RTC, usted debe descargar / / y cambio la función getTime() trabajar con él vacío getTime () {/ / la dirección de chip RTC DS3231 es 0x68 Wire.beginTransmission(0x68); Wire.Write(byte(0)); Wire.endTransmission(); < /p >< p > Wire.requestFrom (0x68, 3, 1); solicitar los primeros tres bytes, cerrar conexión segundo = bcdToDec (Wire.read()); minutos = bcdToDec (Wire.read()); hora = bcdToDec(Wire.read()); no necesitamos más información como el día de la semana, año, etc. / del reloj, así que lea solo primeros 3 bytes. } < /p >< p > / / convierte binario codificado decimal a números decimales normales byte bcdToDec(byte val) {regresar ((val/16 * 10) + (val % 16));} < /p >< p > / OnePixel el reloj modos / / 1 - el modo utiliza en un showTimeFades() vacío de garland {int delayVal = 4; / / establece la velocidad de la presentación general < /p >< p > / / horas de fade-in fade-out de color para (int k = 0; k < 241; k ++) {r = (uint16_t)(RGBready[hourColor[hour]][0]*lights[k]) >> 8; g = (uint16_t)(RGBready[hourColor[hour]][1]*lights[k]) >> 8; b = (uint16_t)(RGBready[hourColor[hour]][2]*lights[k]) > > 8; setRGBpoint (0, r, g, b); Delay(delayVal); } < /p >< p > / / minuto-decenas de fade-in fade-out de color para (int k = 0; k < 241; k ++) {r = (uint16_t)(RGBready[hourColor[minute/10]][0]*lights[k]) >> 8; g = (uint16_t)(RGBready[hourColor[minute/10]][1]*lights[k]) >> 8; b = (uint16_t)(RGBready[hourColor[minute/10]][2]*lights[k]) >> 8; setRGBpoint (0, r, g , b); retardo (delayVal >> 1); dos veces más rápido que horas} < /p >< p > / / fade-in fade-out minutos-que color para (int k = 0; k < 241; k ++) {r = (uint16_t)(RGBready[minuteColor[minute%10]][0]*lights[k]) >> 8; g = (uint16_t)(RGBready[minuteColor[minute%10]][1]*lights[k]) >> 8; b = (uint16_t)(RGBready[minuteColor[minute%10]][2]*lights[k]) >> 8; setRGBpoint (0 r, g, b); retardo (delayVal >> 1); dos veces más rápido que horas}} < /p >< p > / / 2 - onda transiciones entre colores void showTimeTransitions() {int delayVal = 4; / / conjunto de transiciones velocidad / / fade para (int k = 0; k < 121; k ++) {r = (uint16_t)(RGBready[hourColor[hour]][0]*lights[k]) >> 8; g = (uint16_t)(RGBready[hourColor[hour]][1]*lights[k]) >> 8; b = (uint16_t)(RGBready[hourColor[hour]][2]*lights[k]) >> 8; setRGBpoint (0 r, g, b); Delay(delayVal); } < /p >< p > / / transiciones shiftColors (hourColor [hora], hourColor [minuto/10], delayVal); Delay(50); detener brevemente en el shiftColors de valor de decenas de minutos (hourColor [minuto/10], minuteColor [minuto % 10], delayVal); fade-out para (int k = 120; k < 241; k ++) {r = (uint16_t)(RGBready[minuteColor[minute%10]][0]*lights[k]) >> 8; g = (uint16_t)(RGBready[minuteColor[minute%10]][1]*lights[k]) >> 8; b = (uint16_t)(RGBready[minuteColor[minute%10]][2]*lights[k]) >> 8; setRGBpoint (0, r, g, b); delay(delayVal);}} < /p >< p > / / 3 - el modo más simple posible, puede ser útil como un comienzo para algo void simpleMode() {int delayVal = 333; r = RGBready [hourColor [hora]] [0]; g = RGBready [hourColor [hora]] [1]; b = RGBready [hourColor [hora]] [2]; setRGBpoint (0, r, g, b); delay(delayVal); < /p >< p > r = RGBready [hourColor [minuto/10]] [0]; g = RGBready [hourColor [minuto/10]] [1]; b = RGBready [hourColor [minuto/10]] [2]; setRGBpoint (0 r, g, b); Delay(delayVal); < /p >< p > r = RGBready [minuteColor [minuto % 10]] [0]; g = RGBready [minuteColor [minuto % 10]] [1]; b = RGBready [minuteColor [minuto % 10]] [2]; setRGBpoint (0, r, g, b); Delay(delayVal); < /p >< p > setRGBpoint (0, 0, 0, 0); retardo (delayVal >> 1); } < /p >< p > void analogClock() {int delayVal = 8; para (int k = 0; k < 52; k ++) {r = (float)(RGBready[hourColor[hour]][0]*(60-minute) + RGBready [hourColor [(hour+1) %6]] [0] * minuto) / 60; g = (float)(RGBready[hourColor[hour]][1]*(60-minute) + RGBready [hourColor [(hour+1) %6]] [1] * minuto) / 60; b = (float)(RGBready[hourColor[hour]][2]*(60-minute) + RGBready [hourColor [(hour+1) %6]] [2] * minutos) / 60; < /p >< p > r = (uint16_t) (r * (luces [k] * 2 + 30)) >> 8; g = (uint16_t)(g*(lights[k]*2+30)) >> 8; b = (uint16_t)(b*(lights[k]*2+30)) >> 8; setRGBpoint (0, r, g, b); Delay(delayVal); } para (int k = 51; k > 0; k--) {r = (float)(RGBready[hourColor[hour]][0]*(60-minute) + RGBready [hourColor [(hour+1) %6]] [0] * minuto) / 60; g = (float)(RGBready[hourColor[hour]][1]*(60-minute) + RGBready [hourColor [(hour+1) %6]] [1] * minuto) / 60; b = (float)(RGBready[hourColor[hour]][2]*(60-minute) + RGBready [hourColor [(hour+1) %6]] [2] * minuto) / 60; < /p >< p > r = (uint16_t)(r*(lights[k]*2+30)) >> 8; g = (uint16_t) (g * (luces [k] * 2 + 30)) >> 8; b = (uint16_t)(b*(lights[k]*2+30)) >> 8; setRGBpoint (0, r, g, b); Delay(delayVal); } delay(delayVal*30); } < /p >< p > / / función para cambio de color entre / / posiciones en la matriz de RGBready. Este uno utiliza el / / onda sinusoidal algoritmo y luces [] concertado matriz anterior / delayVal establece la velocidad de transición vacío shiftColors (cur byte, byte byte siguiente, delayVal) {uint16_t color [3], nextColor [3]; colorStep largo [3]; showRGBcolor(cur); / empezar con color claro primera / / calcular pasos en formato unsigned int para evitar el uso de flotadores para (k bytes = 0; k < 3; k ++) {color [k] = RGBready [cur] [k] << 8; nextColor [k] = RGBready [siguiente] [k] << 8; colorStep [k] = (nextColor (larga) [ k] - colores [k]) / 255; } / / set colores 120 pasos (360/3), conversión a bytes para (byte k = 0; k < 120; k ++) {setRGBpoint (0, (color[0]+colorStep[0]*lights[k]) >> 8, (color[1]+colorStep[1]*lights[k]) >> 8, (color[2]+colorStep[2]*lights[k]) >> 8); delay(delayVal);} showRGBcolor(next); acabado con color claro segundo} < /p >< p > / / dos funciones heredadas para encender LEDs. Les utilizo aquí para mantener la coherencia entre los dibujos de ejemplo / / ambos códigos son de ánodo común LED. Si utilizas cátodo común unos, / quite el 255-' bits. void setRGBpoint (uint8_t LED uint8_t rojo, uint8_t verde, uint8_t azul) {analogWrite (rojo, 255); analogWrite (verde, verde 255); analogWrite (azul, azul 255);} < /p >< p > void showRGBcolor (byte rizado) {analogWrite (rojo, 255-RGBready[curLED][0]); analogWrite (verde, 255-RGBready[curLED][1]); analogWrite (azul, 255-RGBready[curLED][2]);} < /p >¿Observe la tabla de colores en el dibujo? Voy a volver a él en el último paso.













