Paso 5: Publicación de datos de Sensor


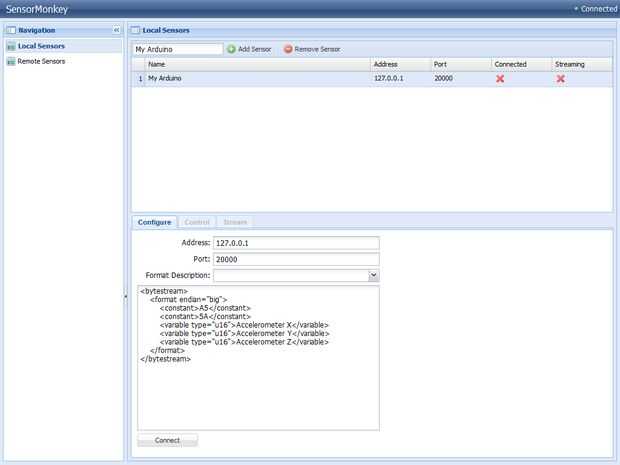
Recuerde del paso 3 que estoy usando de la floración para mapear el puerto serie de Arduino al puerto TCP/IP 20000 en mi máquina local. Por lo tanto, entro en una dirección IP 127.0.0.1 (la dirección loopback local) y un número de puerto de 20000.
También necesitará especificar un archivo de descripción de formato que dice SensorMonkey cómo analizar e interpretar los datos enviados por el Arduino. En el paso 2, presenté el bosquejo usado para probar el acelerómetro que fue compilado y cargado en el microcontrolador de Arduino con el entorno de desarrollo. Para que coincida con los datos enviados por el bosquejo, utilizar el archivo de descripción de formato siguientes:
< auto-sincronizado >
< endian formato = "grande" >
constante de < > A5 < / constante >
5A < constante > < / constante >
< tipo variable = "16" > acelerómetro X < / variable >
< tipo variable = "16" > acelerómetro Y < / variable >
< tipo variable = "16" > acelerómetro Z < / variable >
< / formato >
< / auto-sincronizado >
Nota que yo he especificado formato big-endian (< endian formato = "grande" >) y se han añadido las variables que representan los tres ejes muestreados por el acelerómetro: x, y y z. El tipo de estas variables es "16", que es corto de mano para 'entero sin signo de 16 bits'. Se admiten diferentes tipos de variables; puede encontrar más información en el SensorMonkey de la Página de soporte.
El punto principal a realizar aquí es que sólo tiene que especificar un archivo de descripción de formato que coincida con los datos enviados por el Arduino por puerto serie. Dependiendo de los sensores que utiliza, puede que necesite añadir más o menos variables para el archivo de descripción de formato. Asegúrese de darles nombres descriptivos para que sepas lo que mide cada variable.
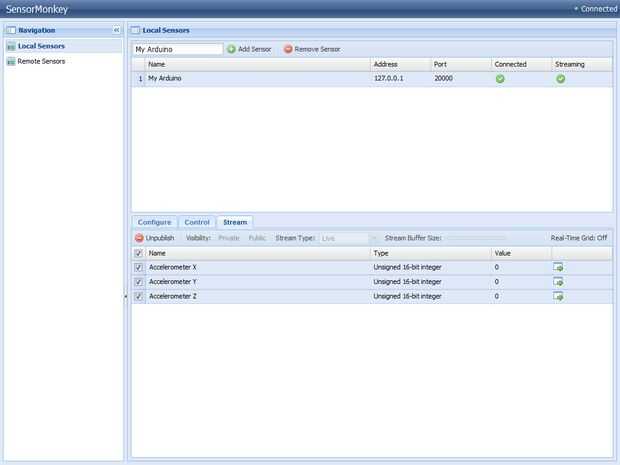
Después de hacer clic en 'Conectar', vaya a la pestaña de 'Corriente', seleccione las tres variables de acelerómetro, elegir un tipo de 'Público' y haga clic en 'Publicar'. Los datos del sensor ahora que es transmitidos en vivo por Internet como una secuencia pública en mi espacio de nombres personal.
En el siguiente paso, escribirá una página HTML simple para conectarse a mi espacio de nombres, Suscríbete a mi corriente y visualizar los datos en tiempo real usando Processing.js.