Paso 2: Obtener la aplicación Web en soportes

A continuación nos pondremos el código de la aplicación web cargado para arriba en los soportes. Esto es muy fácil...
- Ejecutar los soportes
- Seleccione Archivo/abrir carpeta
- Desplácese hasta el directorio donde se almacena todo el archivo de GitHub y seleccione directorio
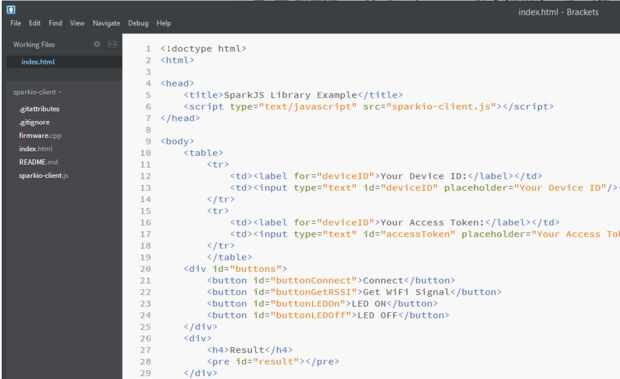
- Abra el archivo index.html y echar un vistazo
En este punto debería ver los archivos en el panel izquierdo del editor de los soportes.
- firmware.cpp
Este es el código que hemos cargados en la base de la chispa. - index.html
El código de la aplicación web - README.md
Se trata de un archivo de documentación de la Git Hub. Usted querrá leer más adelante para obtener más información sobre este código. - sparkio-client.js
Se trata de una pequeña biblioteca juntar para hacer las cosas fácil. Sus solamente cerca de 100 líneas de código que se encarga de la solicitud de variables y llamadas a funciones mediante la API de chispa así que nos podemos enfocar en la aplicación web.