Paso 3: Ejecutar la aplicación Web para controlar tu chispa!


¿Listo para ejecutar la aplicación web?
En este punto que usted debe tener la base estar listo con él es conducido bicicleta un cian color (azulado). Esto indica está conectado y listo para hablar. Usted debe han ya brilló el firmware de la versión parcial de programa en su base. Y usted debe estar mirando el archivo index.html en el IDE de los soportes. Si es así, haga clic en el icono de perno en la parte superior derecha del editor de los soportes.
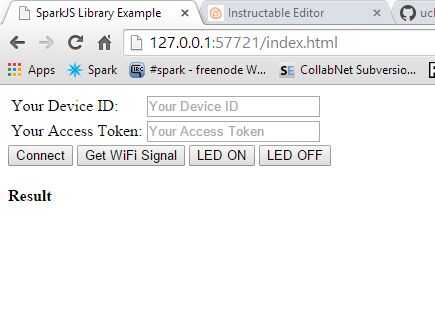
Cromo debe arrancar mostrando la aplicación web simple. Como en la foto aquí.
Copia tu deviceID y acceso token en los cuadros de edición en la página.
Haga clic en "conectar" y si todo va bien, verá una línea de texto en el resultado como abajo en el área de resultados de la página.
Estado respuesta: {"id": "< tu ID de dispositivo >", "nombre": "< su nombre de dispositivo >", "conectado": true, "variables": {"rssi": "int32"}, "funciones": ["condujo"], "cc3000_patch_version": "1.29"}
Si tenes eso, tu oro... Si no, verifique que su base está conectado y que el identificador de dispositivo correcto y Token de acceso.
¿Qué es todo lo que en la respuesta?
La convocatoria API es JSON, un formato de datos utilizado por la web, como XML. Hay varios campos de datos de muestra en esta respuesta de "estado". Estos campos tienen el formato de nombre: valor y yo diría que está bastante claro lo que cada uno es. Puede leer más sobre JSON y JavaScript en la web.
Leer una Variable desde su base
Ahora que usted está hablando, puede obtener la señal RSSI desde su núcleo. Esta es una medida de qué tan fuerte es la señal Wi-Fi para la base. Haga clic en el botón de señal Wi-Fi obtener para ver algo como...
Obtener respuesta RSSI: {"cmd": "VarReturn", "nombre": "RSSI del,"resultado": -44,"coreInfo": {"last_app":""," last_heard ":" 2014-11-27T08:39:16.006Z ","conectado": true,"deviceID":"< tu ID de dispositivo >"}}
Aquí vemos que nos pidieron RSSI y -44 como el resultado.
Controlar su base LED
Probar los botones LED a continuación. Debería ver el pequeño LED azul cerca del conector USB encienda y apaga casi al instante pulsas los botones.
Podrás ver algunos resultados más de JSON en la aplicación web, pero no es tan importante en este caso. Sólo demostrando que funcionan las cosas.