Paso 3: interfaz






















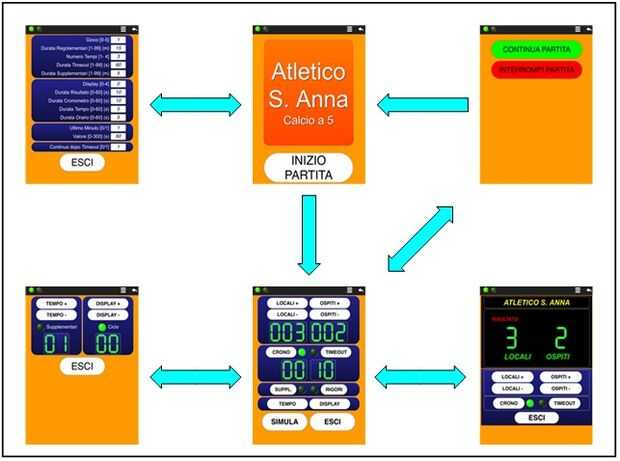
La interfaz consta de 6 paneles de la pantalla como se muestra en Figg. 6 a 11.
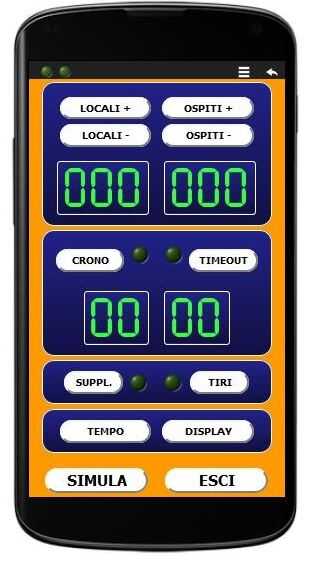
Algunas de ellas son paneles estáticos, es decir, no cambian su apariencia en tiempo de ejecución mientras que otros son dinámicos y cambian su aspecto en tiempo de ejecución basándose en los valores de variable de sketch de Arduino. Un buen ejemplo de panel dinámico se muestra en la Fig.8; Este panel simula lo que se muestra en el MFS real reproduciendo el diseño estático diseñado en el paso 2.
Se recomienda el uso de paneles que simulan el estado real del objeto (en este caso el estado MFS) durante el diseño, desarrollo y prueba de la interfaz µPanel para completar tanto la interfaz y el sketch de Arduino (o cualquier otro software de microcontrolador) evitando el uso de hardware real.
En la Fig.12 se muestran las transiciones posibles entre los paneles.
Para hacer fácil el desarrollo de paneles una en línea simulador del panel está disponible en http://www.miupanel.com/Panel-Design/ONLINE-PANEL...
En el momento de la publicación de este Instructables en línea simulador del panel sólo está disponible para visualización de una cadena que define el diseño del panel. La estructura de la cadena que describe un panel y todas las opciones gráficas son muy bien explicadas en http://www.miupanel.com/. Aquí es suficiente indicar que un panel tiene un diseño estructurado como una matriz y cada elemento de la matriz, llamada contenedor, puede estructurarse como una matriz, así y así sucesivamente. Opciones de visualización pueden ser indicadas para cada elemento de la matriz o para grupos de elementos de la matriz. Macro puede usarse también para operaciones repetitivas.
En el desarrollo de un panel es necesario prestar atención a la gran cantidad de soportes que fácilmente pueden llevar a un error por lo tanto, para almacenar la cadena que describe un panel, se recomienda utilizar un archivo de texto y un enfoque de diseño de arriba hacia abajo.
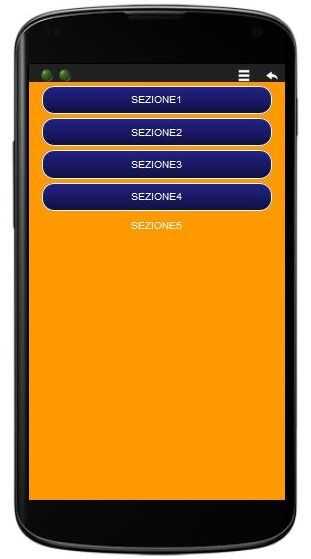
El proceso se ha utilizado para definir el panel que se muestra en la Fig.7.
El panel se ha subdividido en contenedores principales con algunas opciones de dimensiones, estilos, colores de fondo y primer plano.
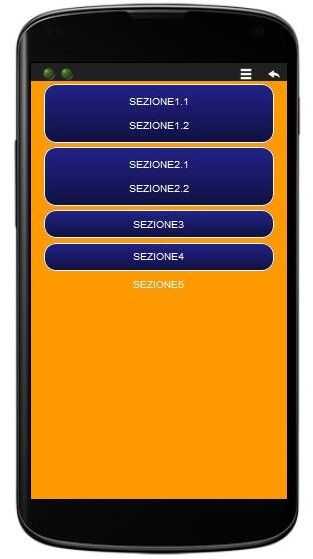
D! F90 {^ {-r30! 228.114% 90 {T:SEZIONE1;}} _ {-r30! 228.114% 90 {T:SEZIONE2;}} _ {-r30! 228.114% 90 {T:SEZIONE3;}} _ {-r30! 228.114% 90 {T:SEZIONE4;}} _ {T:SEZIONE5;}}
Copiar y pegar la cadena en el simulador online panel el panel mostrado en la figura 13a se obtiene. El disponible naranja (!. Área de F90) se subdivide en 2 contenedores principales. El primero contiene más de 4 contenedores con fondo blu difundido (! 228.114), contorno redondeado blanco (r30) (-) y la dimensión de 90% (90) de la dimensión horizontal entero del recipiente que contiene; 4 contenedores están alineados (_). El último contenedor contiene, por el momento, sólo texto.
El panel final se logra entonces que detalla el contenido y el estilo de cada contenedor como se muestra en la Fig. de 13a a la 13h y detallada en el siguiente.
Sección 1 ({T:SEZIONE1;}) se ha subdividido en 2 secciones en filas diferentes y lo mismo para la sección 2 ({T:SEZIONE2;}):
{T:SEZIONE1;}:--> {{T:SEZIONE1.1;} _ {T:SEZIONE1.2;}}
{T:SEZIONE2;}:--> {{T:SEZIONE2.1;} _ {T:SEZIONE2.2;}}
Se obtiene reemplazando cada subcadena el panel mostrado en Fig.13b.
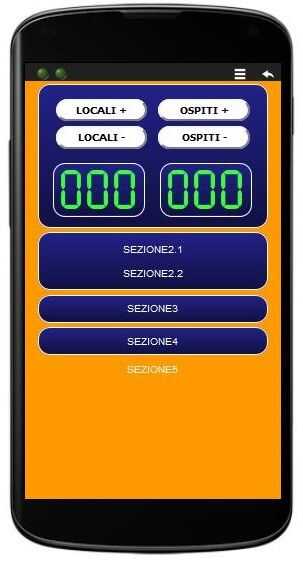
Sección 1.1 ({T:SEZIONE1.1;}) ha sido detallado con 4 contenedores en (_) de 2 filas y 2 columnas (|) para contener los botones para incrementar y disminuir la puntuación del partido:
{T:SEZIONE1.1}:--> {fb * 10 {^ B5% 40, 10r80! FFF:locali +; _B6% 40, 10r80! FFF:LOCALI-; {^ B7% 40, 10r80! FFF:OSPITI+; _B8% 40, 10r80! FFF:OSPITI-;}}
Sección 1.2 ({T:SEZIONE1.2;}) ha sido detallado con 2 par de 3 dígitos verdes en 2 columnas:
{T:SEZIONE1.2}:--> {* 10 {-r30! 228.114 {LI5:0; & L15:0; & L25:0;}} | {& &} | {-r30! 228.114 {LJ5:0; & L35:0; & L45:0;}}}
Fig.13C muestra el resultado.
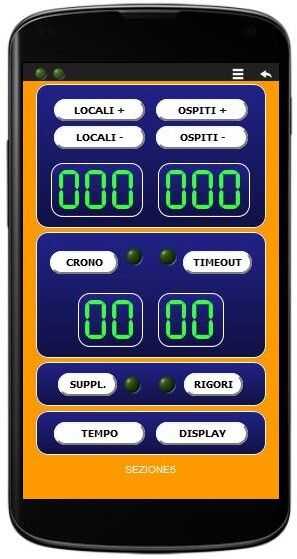
Seguir al detalle todos los recipientes...
{T:SEZIONE2.1}:--> {fb * 10 {^ B9% 30, 10r80! FFF:CRONO; |L9G:0;} | {RETARDO: 0; | ^ BA % 30, 10r80! FFF:TIMEOUT;}}
{T:SEZIONE2.2}:--> {^ * 10 {-r30! 228.114 {L55:0; & L65:0;}} | {& &} | {-r30! 228.114 {L75:0; & L85:0;}}}
{T:SEZIONE3;}:--> {fb * 10 {^ BB % 26, 10r80! FFF:SUPPL.; | LBG:0;} | {LCG:0; | ^ BC % 26, 10r80! FFF:RIGORI;}}
{T:SEZIONE4;}:--> {fb * 10 {^ B3% 40, 10r80! FFF:TEMPO;} | {^ B3% 40, 10r80! FFF:DISPLAY;}}
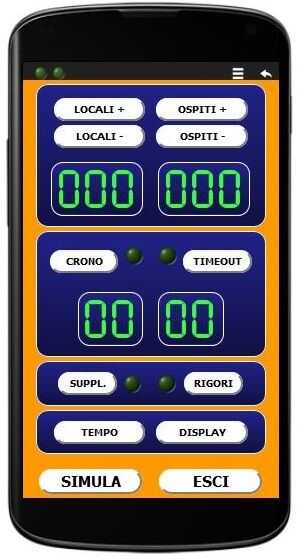
{T:SEZIONE5;}:--> {fb {* 15 {^ BI % 40, 10r80! FFF:SIMULA;}} | {* 15 {^ BH % 40, 10r80! FFF:ESCI;}}}
... obtenemos el resultado mostrado en Fig.13f.
En este caso es posible evitar la horizontal y las barras de desplazamiento vertical intentan adaptar el panel de las dimensiones del dispositivo utilizando el estilo de w (Dw! F90; en lugar de D! F90;).
El resultado se muestra en la Fig.13g (Fig. 13h ajusta solamente el contorno radio).
El sketch de Arduino implementa la versión dinámica del panel que se muestra en la figura 13 h a través de una llamada a una función que subdividen la cadena en subcadenas de panel e incluye los valores de las variables de tiempo de ejecución.
void sendMatchPrimaryScreen () {}
Serial.Print (P ("$P: D! F90; {^ {-r30! 228.114% 90 {{fb * 10 ^ {B5% 40, 10r80! FFF:locali +; _B6% 40, 10r80! FFF:LOCALI-;} "));
Serial.Print (P («| {} ^ B7% 40, 10r80! FFF:OSPITI +; _B8% 40, 10r80! FFF:OSPITI-;}} _ {* 10 {-r10! 228.114 {LI5:0; & L15:0;"));
Serial.Print (P ("& L25:0;}} | {& &} | {-r10! 228.114 {LJ5:0; & L35:0; & L45:0;}}} "));
Serial.Print (P ("_ {-r30! 228.114% 90 {{fb * 10 {^ B9% 30, 10r80! FFF:CRONO; |L9G:0;} | {RETARDO: 0; | ^ BA % 30, 10r80! FFF:TIMEOUT;}} "));
Serial.Print (P ("_ {^ * 10 {-r10! 228.114 {L55:0; & L65:0;}} | {& &} | {-r10! 228.114 {L75:0; & L85:0;}}} _"));
Serial.Print (P ("{-r30! 228.114% 90 {fb * 10 {^ BB % 26, 10r80! FFF:SUPPL.; | LBG:0;} "));
Serial.Print (P («| {} LCG:0; |BC % 26, 10r80! FFF: "));
Si (defGame == 0) {Serial.print(P("RIGORI"));}
Si (defGame == 1) {Serial.print(P("RIGORI"));}
Si (defGame == 2) {Serial.print(P("TIRI"));}
Si (defGame == 3) {Serial.print(P("***"));}
Si (defGame == 4) {Serial.print(P("RIGORI"));}
Si (defGame == 5) {Serial.print(P("RIGORI"));}
Serial.Print (";}}} (P _ {-r30! 228.114% 90 {fb * 10 {^ B3% 40, 10r80! FFF:TEMPO;} "));
Serial.Print (P («| {} B3% 40, 10r80! FFF:DISPLAY;}}} _ {fb * 15 {{^ BI % 40, 15r80! FFF:SIMULA;}} | {{^ BH % 40, 15r80! FFF:ESCI;}}} "));
Serial.println("");
Si (screenId == startScreenId) {/ / actual es pantalla de inicio
handleStart();
};
screenId = matchPrimaryScreenId;
};
En Fig.13h se muestra el panel final.
La cadena completa de Fig.13h es la siguiente.
DW! F90; {^ {-r30! 228.114% 90 {{fb * 10 {^ B5% 40, 10r80! FFF:locali +; _B6% 40, 10r80! FFF:LOCALI-;} | {^ B7% 40, 10r80! FFF:OSPITI +; _B8% 40, 10r80! FFF:OSPITI-;}} _ {* 10 {-r10! 228.114 {LI5:0; & L15:0; & L25:0;}} | {& &} | {-r10! 228.114 {LJ5:0; & L35:0; & L45:0;}}} _ {-r30! 228.114% 90 {{fb * 10 {^ B9% 30, 10r80! FFF:CRONO; |L9G:0;} | {RETARDO: 0; | ^ BA % 30, 10r80! FFF:TIMEOUT;}} _ {^ * 10 {-r10! 228.114 {L55:0; & L65:0;}} | {& &} | {-r10! 228.114 {L75:0; & L85:0;}}} _ {-r30! 228.114% 90 {fb * 10 {^ BB % 26, 10r80! FFF:SUPPL.; | LBG:0;} | {LCG:0; | ^ BC % 26, 10r80! FFF:TIRI;}}} _ {-r30! 228.114% 90 {fb * 10 {^ B3% 40, 10r80! FFF:TEMPO;} | {^ B3% 40, 10r80! FFF:DISPLAY;}}} _ {fb {* 15 {^ BI % 40, 10r80! FFF:SIMULA;}} | {* 15 {^ BH % 40, 10r80! FFF:ESCI;}}}
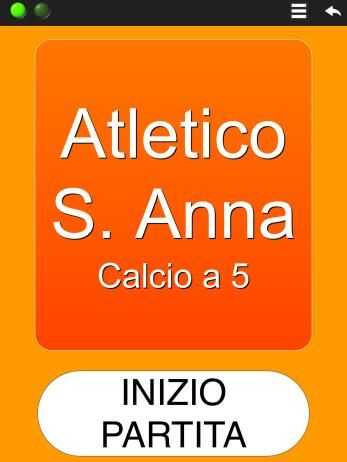
Para la definición de los otros paneles se ha utilizado la misma técnica. En particular la pantalla de marcador de la figura 9 es definida estáticamente como sigue (ver Fig. 14):
DW! F90; {^ {! 000% 98 {{-r10% 95, 10 * 15 {Tfbi #FF0:ATLETICO S. ANNA ;}} _ {-r10% 95,50 {{% 95,10 {{% 20 * 10M1fbi #F00:RETI;} | {% 20 * 10M2fbi #F00:CRONO;} | {% 20 * 10M3fbi #F00:TEMPO;} | {% 20 * 10M4fbi #F00:TIMEOUT;}}} _ {% 95 * 12 {^ % 45 {LI5:0; L15:0; L25:0;}} | {^ % 45 {LJ5:0; L35:0; L45:0;}}} _ {% 95,10 {{> % 30 * 15M5fbi #0F0:LOCALI;} | {& & & & & & & & & & & & &} | {< % 30 * 15M6fbi #0F0:OSPITI;}}} _ {! 228.114% 98 {{-r10% 95 {fb * 10 {^ B5% 40, 10r80! FFF:locali +; _B6% 40, 10r80! FFF:LOCALI-;} | {& & &} | {^ B7% 40, 10r80! FFF:OSPITI +; _B8% 40, 10r80! FFF:OSPITI-;}}} _ {-r10% 95 {fb * 10 {^ B9% 30, 10r80! FFF:CRONO; |L9G:0;} | {RETARDO: 0; | ^ BA % 30, 10r80! FFF:TIMEOUT;}}} _ {fb * 15 {^ B2% 40, 10r80! FFF:EXIT;}}}
En tiempo de ejecución el grupo se gestiona dinámicamente mediante una llamada a una función a tener en cuenta los valores de las variables:
void sendScoreboardScreen () {}
Serial.Print (P ("$P: D! F90; {^ {! 000% 98 {{-r10% 95, 10 * 15 {Tfbi #FF0: "));
Serial.Print(logo2);
Serial.Print (";}} (P _ {-r10% 95,50 {{% 95,10 {{% 20 * 10M1fbi #"));
Si ((modo == 0 & & tarea == 1) || (Mode == 1)) {Serial.print(P("F00"));} Else {Serial.print(P("000"));};
Serial.Print (P (": resultado;} | {% 20 * 10M2fbi #"));
Si ((modo == 0 & & tarea == 2) || (Mode == 2)) {Serial.print(P("F00"));} Else {Serial.print(P("000"));};
Serial.Print (P (": CRONO;} | {% 20 * 10M3fbi #"));
Si ((modo == 0 & & tarea == 3) || (Mode == 3)) {Serial.print(P("F00"));} Else {Serial.print(P("000"));};
Serial.Print (P (": TEMPO;} | {% 20 * 10M4fbi #"));
Si ((modo == 0 & & tarea == 4) || (Mode == 4)) {Serial.print(P("F00"));} Else {Serial.print(P("000"));};
Serial.Print(P(":timeout;}}}"));
Serial.Print(P("_{%95*12{^%45{"));
Si (Ab2! = OFF_EXTRA) {}
Serial.Print(P("LI5:"));
Si (Ab2 == UNO_EXTRA) {Serial.print("1");} else {Serial.print(Ab2);};
Serial.Print(P(";"));
};
Si (Ab1! = OFF) {}
Serial.Print(P("L15:"));
Serial.Print(Ab1);
Serial.Print(P(";"));
};
Si (Ab0! = OFF) {}
Serial.Print(P("L25:"));
Serial.Print(Ab0);
Serial.Print(P(";"));
};
Serial.Print (P ("}} | {^%45{"));
Si (Bb2! = OFF_EXTRA) {}
Serial.Print(P("LJ5:"));
Si (Bb2 == UNO_EXTRA) {Serial.print("1");} else {Serial.print(Bb2);};
Serial.Print(P(";"));
};
Si (Bb1! = OFF) {}
Serial.Print(P("L35:"));
Serial.Print(BB1);
Serial.Print(P(";"));
};
Si (Bb0! = OFF) {}
Serial.Print(P("L45:"));
Serial.Print(Bb0);
Serial.Print(P(";"));
};
Serial.Print(P("}}}_{%95,10{{%20*15M5fbi#"));
Si ((modo == 0 & & tarea == 1) || (Mode == 1)) {Serial.print(P("0F0"));} Else {Serial.print(P("000"));};
Serial.Print (P (": LOCALI;} | {& & & & & & & & & &} | {% 20 * 15M6fbi #"));
Si ((modo == 0 & & tarea == 1) || (Mode == 1)) {Serial.print(P("0F0"));} Else {Serial.print(P("000"));};
Serial.Print(P(":OSPITI;}}}"));
Serial.Print (P ("_ {! 228.114% 98 {{-r10% 95 {fb * 10 {^ B5% 40, 10r80! FFF:locali +; _B6% 40, 10r80! FFF:LOCALI-;} "));
Serial.Print (P («| {} & & &} | {^ B7% 40, 10r80! FFF:OSPITI +; _B8% 40, 10r80! FFF:OSPITI-;}}} _ {-r10% 95 {fb * 10 {^ B9% 30, 10r80! FFF:CRONO; |L9G: "));
Serial.Print(TIMER);
Serial.Print (P (";} | {RETARDO: "));
Serial.Print(timeout);
Serial.Print (P («; | ^ BA % 30, 10r80! FFF:TIMEOUT;}}} _ {fb * 15 {^ B2% 40, 10r80! FFF:ESCI;}}} "));
Serial.println("");
screenId = scoreboardScreenId;
};