Paso 3: App Inventor





Para crear la aplicación utiliza MIT App Inventor, su libre y bastante fácil de aprender y uso. Primero tuve que crear los aplicación pantallas y gráficos - esto se puede hacer en photoshop etc.. Facilita en App Inventor si tienes todos los componentes que conforman las pantallas como archivos de imágenes independientes.
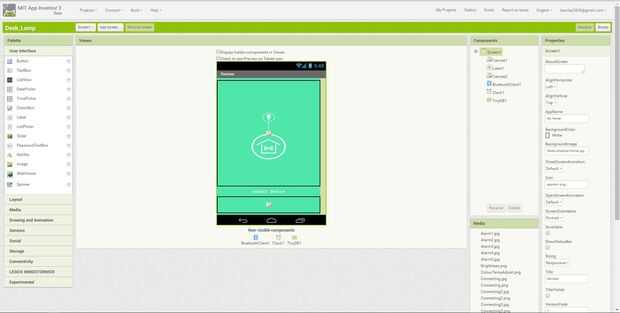
App Inventor tiene dos puntos de vista, hay la pestaña de 'Designer' para las cosas visuales frontales y la ficha de 'Bloques' para el código.
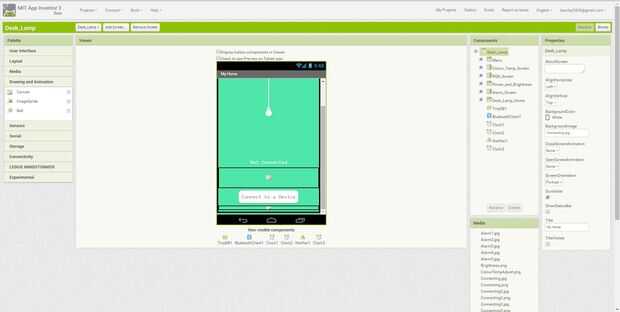
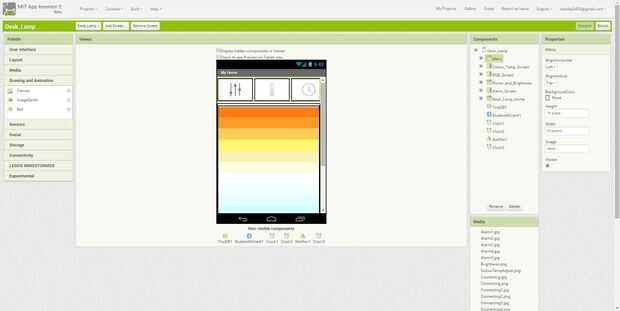
Usando la pestaña 'Diseño' construido por las pantallas de app. Un problema que encontré es que el componente bluetooth no funciona a través de múltiples pantallas, así que después de la pantalla de 'bienvenida' todos los demás (conexión, RGB, color temperatura, la alarma) son todos creado en la misma pantalla - eficazmente capas que encender/apagar.
Las principales herramientas que utiliza son para 'alineación de diseño' y 'lona'. Un lienzo es una zona sensible táctil que puede mostrar como una imagen.
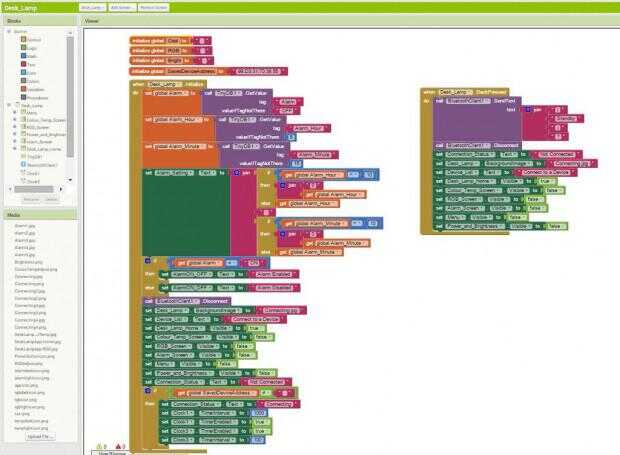
Una vez que los efectos visuales son configurados, es hora de cambiar a la pestaña de 'Bloques' y escribe el código. Voy a describir es en breves, peros su probablemente más fácil si importar mi archivo a App Inventor y tiene un juego alrededor de ti mismo...
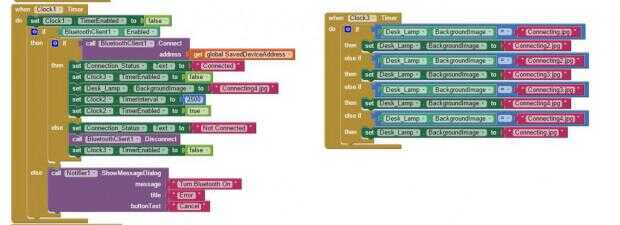
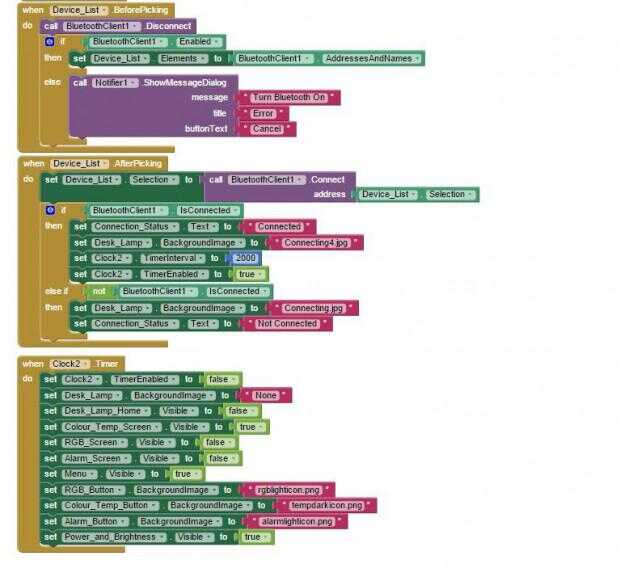
Estos primeros bloques son para las pantallas de conexión. Para permitir la aplicación tratar de conectar automáticamente con el módulo de bluetooth de Arduinos crear y establece una variable en la dirección de mi HC06. Usar un temporizador para cambiar la imagen de fondo mientras está conectando. Si la conexión es exitosa entonces carga la pantalla de temperatura de color. Si el bluetooth no se conecta automáticamente, necesita presionar el botón 'conectar a dispositivo'. Esto hará que aparezca una lista de todos los dispositivos bluetooth que puede ver su teléfono. El comando 'bluetoothclient1.connect' utiliza la dirección del dispositivo que seleccione de la lista para conectar con.



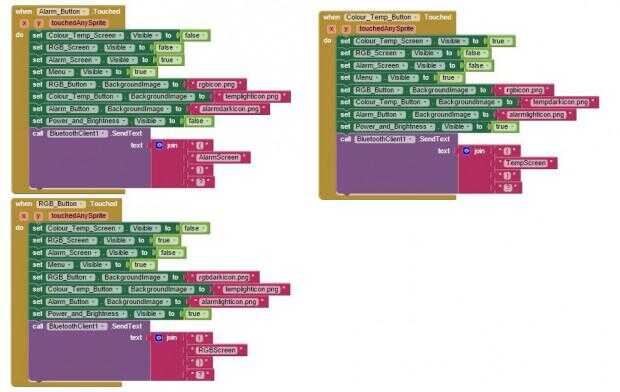
Estos bloques de controlan lo que sucede al tocar cada uno de los botones del menú - cambiar entre RGB, color temp y alarma. Como te tocaron las capas visuales aplicables se encienden y apaga. Es decir cuando usted pulse el botón RGB cambia la imagen de fondo de la lona de botones el icono oscuro, se apaga en la pantalla RGB y el otro.
El control de la energía y el brillo es compartido entre las pantallas RGB y color temporales. En orden para el Arduino saber que LED de control, tengo que decirle que pantalla se carga. Una cadena de texto en el formato (pantalla)? es enviado por bluetooth a su teléfono usando el comando BluetoothClient1.SendText.

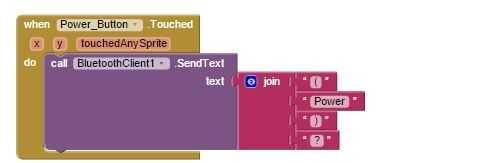
Este bloque envía la cadena (potencia)? cuando se golpea ligeramente el botón de encendido.

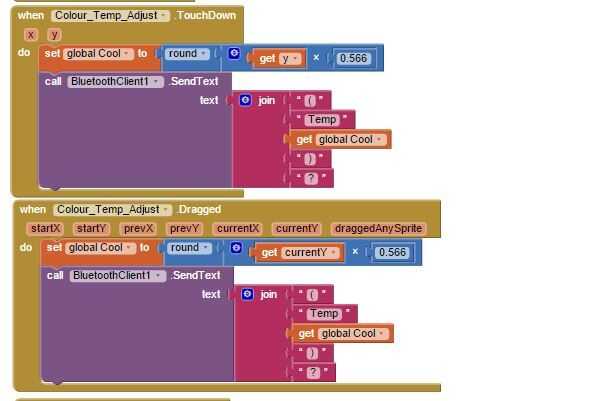
Estos bloques controlan el ajuste de temperatura de color. Al tocar la lona, la coordenada Y de su punto de contacto se utiliza para establecer la variable 'cool'. El valor de Y es conducido por el tamaño de píxel de la lona, en mi caso un valor entre 0 y 450. Yo uso el multiplicador para convertir en un valor útil del PWM (0-255). Luego enviar un string con ese valor y un identificador de la forma (Tempvalue)?.

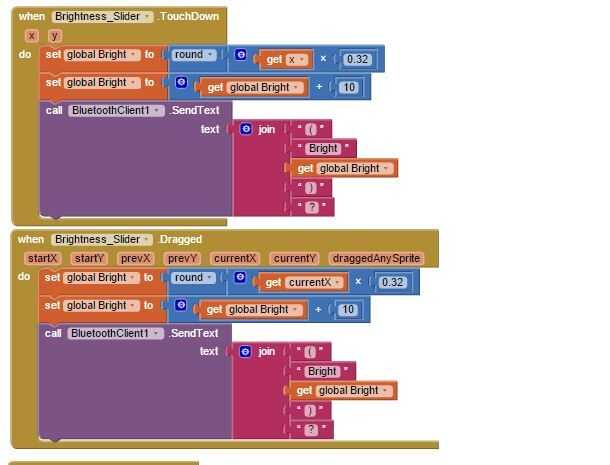
Bloques similares al anterior pero para el control de brillo. Usando la coordenada X este tiempo y los diferentes multiplicadores para establecer la variable 'Brillante' en un valor entre 10 y 100.

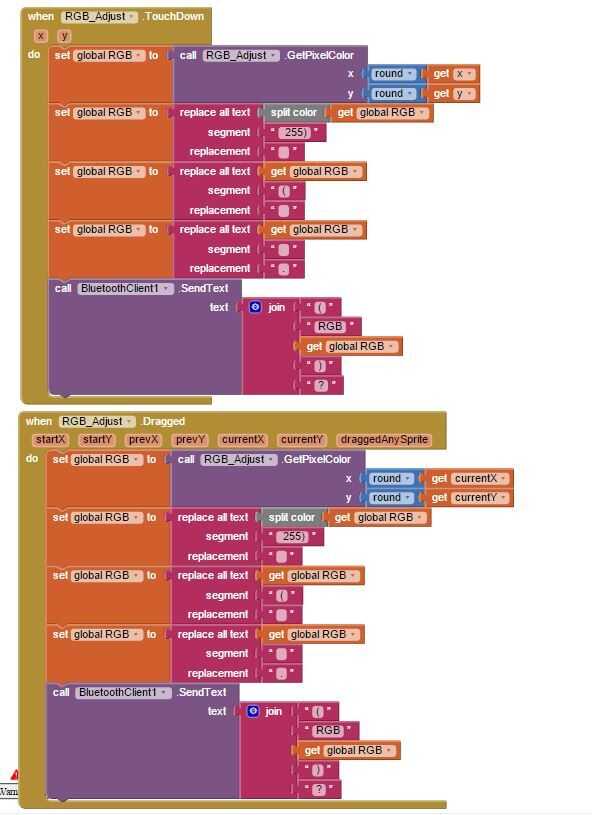
Estos bloques son para el control RGB. Hay un comando llamado 'GetPixelColor' que puede utilizarse para obtener un valor RGB de píxeles que es tocar con los dedos. Salidas el valor con un extra 255 al final por alguna razón, por lo que hacer un poco de trabajo para obtener el valor en el formato (RGBredvalue.greenvalue.bluevalue.)? Otra vez esta es entonces enviada a Arduino, pero con el RGB como un identificador en la cadena.

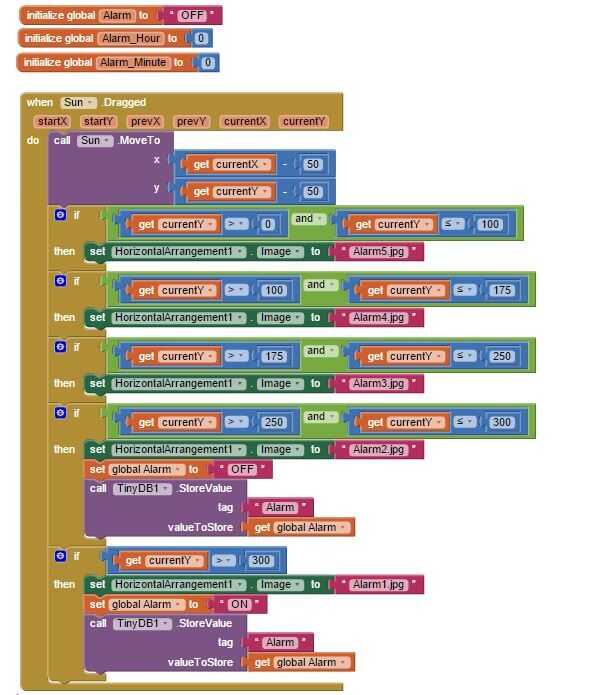
La siguiente sección de bloques es para la configuración de la alarma. El primer bloque controla lo que sucede cuando toque/arrastra el sol hacia arriba y hacia abajo. Una vez más, se utilizan los comandos 'get actual X y Y' para obtener un valor para que el dedo está y cambiar la imagen de fondo dependiendo de la altura del sol. Los suns posición también controladores si la alarma está habilitada o deshabilitada, se trata de enviar por bluetooth.


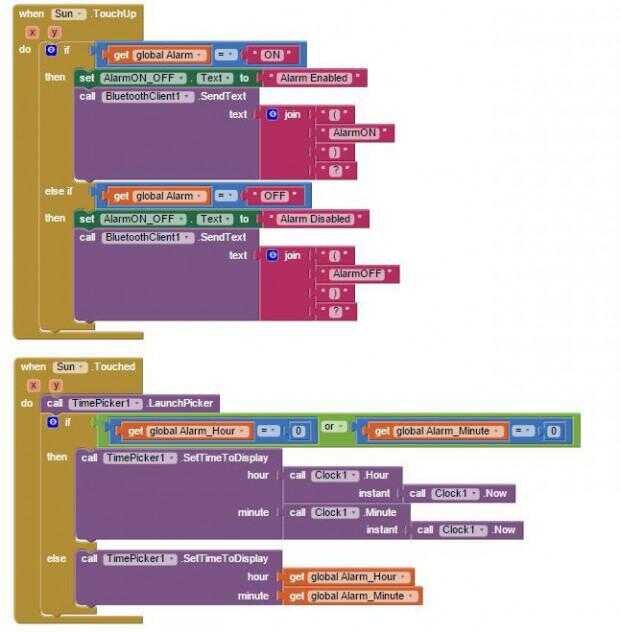
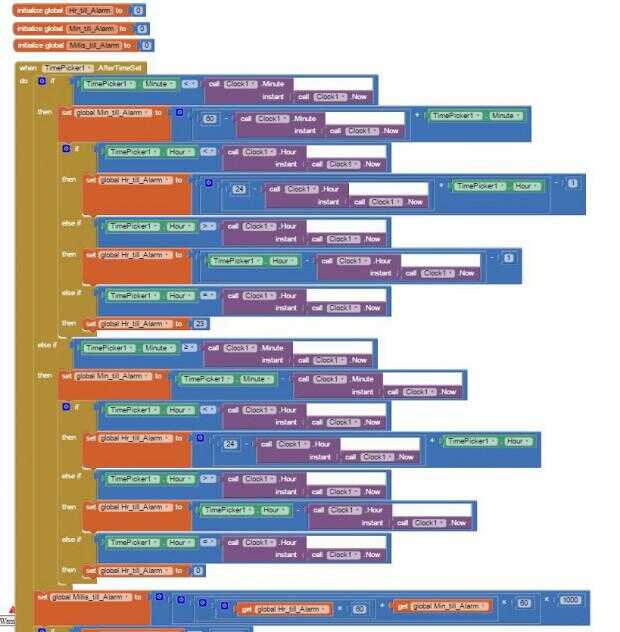
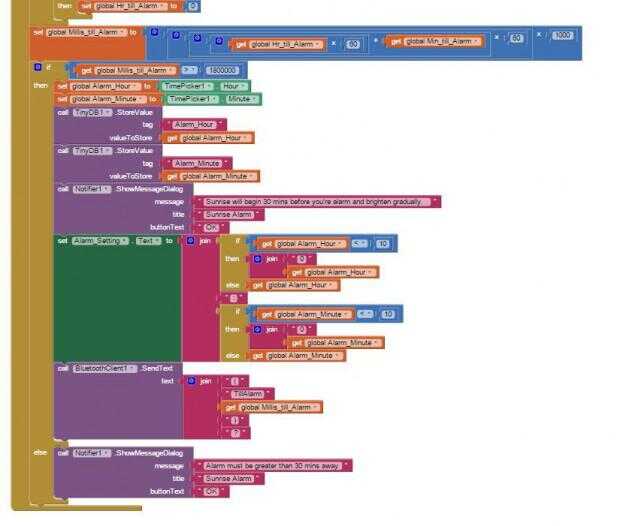
Al pulsarlos o acabado mover el sol trae para arriba el selector de tiempo para que pueda establecer una hora de alarma. La parte principal de este bloque siguiente está utilizando la hora actual para calcular cuántos milisegundos hay hasta ajuste de la alarma. Este valor es entonces enviado a Arduino


En el siguiente paso cubrir cómo el Arduino Lee y utiliza las cuerdas...













