Paso 6: Consejos y trucos

- Depuración:
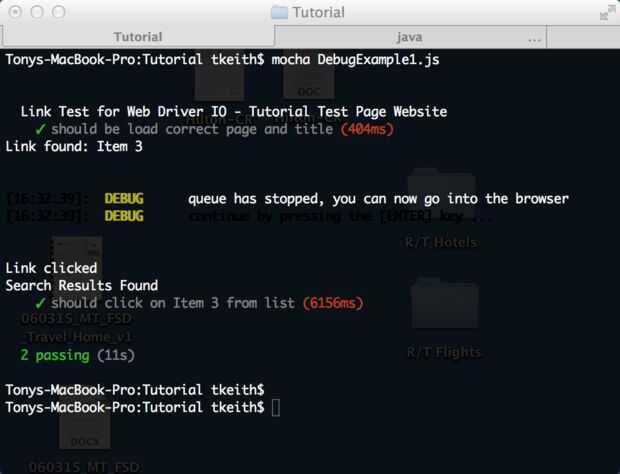
- Gire sobre el registro en el nivel de controlador de depuración más y a crear registros.
- Set logLevel para 'detallado'
- Set logOutput a nombre del directorio ('logs')
- Gire sobre el registro en el nivel de controlador de depuración más y a crear registros.
// load the driver for browser driver = webdriverio.remote({ desiredCapabilities: {browserName: process.env.SELENIUM_BROWSER || 'chrome'} }); - Utilizar console.log(), debug(), getText() para depurar.
- Console.log() - utilizar para mostrar información para determinar el estado.
- debug() - uso pausa explorador/secuencia de comandos hasta que se pulse enter en la línea de comandos.
- getText() - Utilice para verificar que está interactuando con el elemento correcto.
- Especialmente útil con las expresiones xpath.
// reusable code - library<br> // code snippet if(bp == "DESKTOP") { obj.width = 1200; obj.height = 600; obj.name = bp; } else if(bp == "TABLET") { obj.width = 992; obj.height = 600; obj.name = bp; } else if(bp == "MOBILE") { obj.width = 768; obj.height = 400; obj.name = bp; } - Utilice la Variable de entorno para cambiar dinámicamente el navegador:
- Utilice la variable de entorno SELENIUM_BROWSER para invocar otro navegador sin modificar el script de prueba cada vez.
- Requiere un ligero cambio de codificación para apoyar.
Cambios en el código:
// Test script before( function(done) { winsize = common.getWindowSizeParams(); ... driver.addCommand('setWindowSize', common.setWindowSize.bind(driver)); } // set the window size it('should set window size', function (done) { // only the width matters driver.setWindowSize(winsize.width, winsize.height, function () {}).call(done); }); Navegadores soportados:
- Internet Explorer - IE 8 + (sólo Windows)
- SELENIUM_BROWSER = es decir moka
- Firefox 10 + (Max/Windows/Linux)
- SELENIUM_BROWSER = firefox mocha
- Chrome 12 + (Max/Windows/Linux)
- SELENIUM_BROWSER = cromo mocha
- Opera 12 +
- SELENIUM_BROWSER = mocha de ópera
- Safari
- SELENIUM_BROWSER = mocha de safari
Pruebas:
- Para Windows utilizar git bash shell:
- SELENIUM_BROWSER = cromo mocha
- $ SELENIUM_BROWSER = cromo mocha DynamicBrowser.js
- Para Mac o Linux, abrimos el terminal:
- SELENIUM_BROWSER = cromo mocha
- $ SELENIUM_BROWSER = cromo mocha DynamicBrowser.js
- Prueba sensible:
- Determinar puntos de corte basados en proyecto o marco (es decir bootstrap).
- Definir variables de entorno para cada punto de interrupción:
- ESCRITORIO - 1200 px
- TABLET - 992 px
- MOBILE - 768 px
- Desarrollar un comando reutilizable para leer la variable de entorno y configura el tamaño del navegador.
- Ver ejemplo más abajo.
- Llame el comando reutilizable en su script de prueba.
// verifyLastNameCheckError() // // Description: // Verifies the last name form validation error message // // Input: // number - index of error (1-5) // Output: // none // var verifyLastNameCheckError = function () { var idx = arguments[0], callback = arguments[arguments.length - 1]; this .getText("//ul[ alert-danger']/li[" + idx + "]", function(err, e) { console.log('Error found: ' + e); (e).should.be.equal('Please enter last name'); }) .call(callback); }; // export the function module.exports.verifyLastNameCheckError = verifyLastNameCheckError; // require the reusable command - CommonLib common = require('./Common/CommonLib'); ... // bind the commands driver.addCommand('verifyFirstNameError', common.verifyFirstNameCheckError.bind(driver)); driver.addCommand('verifyLastNameError', common.verifyLastNameCheckError.bind(driver)); it('should contain 2 errors: first/last name', function () { // call the reusable function driver .verifyFirstNameError(1); .verifyLastNameError(2); }); - Comandos reutilizables (comandos personalizados):
- Web controlador IO es fácilmente extensible.
- Me gusta poner todos los comandos reutilizables en una biblioteca. (tal vez esto es vieja escuela pero funciona!)
common/commonLib.js
// Set/verify first/last name using Callback it('should set/verify first/last name using Callbacks', function (done) { driver.setValue("#fname", "Tony", function (e) { driver.getValue("#fname", function (err, e) { (e).should.be.equal("Tony"); console.log("First Name: " + e); driver.setValue("#lname", "Keith", function (e) { driver.getValue("#lname", function (err, e) { (e).should.be.equal("Keith"); console.log("Last Name: " + e); done(); }); }); }); }); }); Aquí están los cambios específicos que se necesitan para llamar a una función reutilizable
Ver formFieldValidation.js por ejemplo completo de trabajo
// Set/verify first/last name using Promises it('should set/verify first/last name using Promises', function () { return driver.setValue("#fname", "Tony") .getValue("#fname").then( function (e) { (e).should.be.equal("Tony"); console.log("First Name: " + e); }) .setValue("#lname", "Keith") .getValue("#lname").then( function (e) { (e).should.be.equal("Keith"); console.log("Last Name: " + e); }); }); - Estructura de directorio de archivos del proyecto:
- Aquí es típico proyecto estructura:
- "Proyecto" - directorio de proyecto principal
- README.md - Léame de proyecto global
- "Común" - directorio de globales funciones comunes a todos los proyectos
- común-lib.js - biblioteca de funciones global
- README.md - Léame de funciones globales
- "Product1" - directorio de producto 1
- prueba-script1.js
- prueba-script2.js
- "Común" - directorio de las funciones locales de proyecto 1
- PROD1-lib.js - biblioteca de funciones locales de proyecto 1
- README.md - readme para las funciones locales de proyecto 1
- "Producto2" - directorio de producto 2test-script1.jstest-script2.js
- "Común" - directorio de funciones locales al proyecto 2
- prod2-lib.js - biblioteca de funciones locales de proyecto 2
- README.md - readme para las funciones locales al proyecto 2
- "Común" - directorio de funciones locales al proyecto 2
- "Proyecto" - directorio de proyecto principal
- Aquí es típico proyecto estructura:
- Scripts de prueba de la rotura en varios archivos:
- Este es un ejemplo del uso de varios archivos:
- Sanity Check - script de prueba básicas para verificar que todo funciona
- Elemento y texto de validación - verificar todos los elementos y texto
- Página de formulario Error validación - validación de error
- Resultados de la búsqueda - prueba de contenido dinámico
- Este es un ejemplo del uso de varios archivos:
- Devoluciones de llamada VS. Promesas:
- La versión 3 de Web controlador IO admite devoluciones de llamada y promesas.
Promesas son el método preferido ya que reduce el manejo de errores
código. Vea a continuación el mismo ejemplo escrito utilizando devoluciones de llamada y promesas.
- La versión 3 de Web controlador IO admite devoluciones de llamada y promesas.
Devoluciones de llamada
Promesas