

Pasé algún tiempo haciendo ayer un poco procesamiento bosquejo ayer que dividiría una imagen que dio en 6 imágenes en escala de gris binarias que cuidadosamente se arreglan en una rejilla. Las imágenes individuales se girarán tal que cuando dobla las capas se alinean y producir un fresco mirando la imagen de escala de grises. La imagen es mejorada por remojar el papel en el aceite y que ilumina desde atrás. Yo no he probado pero si tienes el papel más fino que la impresora puede imprimir, que puede funcionar un poco mejor.
sí, así que esta cosa no es muy similar a una Litofania (http://en.wikipedia.org/wiki/Lithophane) pero me gusta la idea de una imagen que se ve diferente cuando la luz se brilla a través de él. Otra idea para hacerlo un poco más de Litofania como es utilizar un cortador láser para cortar los agujeros en el papel que gruesos de la capa diferentes originales.
También cheque este instructable hacia fuera como un poco de mi inspiración vino de aquí:
Así que aquí está el bosquejo de procesamiento, copiarlo y pegarlo en la ventana de procesamiento:
/ * Diseñado por Faraz Sayed inicialmente en 28/05/13
Este bosquejo se llevará una imagen y dividirlo en varias capas
de manera que puede ser impresa sobre un papel, corte y doblado
forma una Litofania de papel.
Twitter nanoBorg88
*/
INSTRUCCIONES
presione cualquier tecla para guardar imagen producida en la carpeta del proyecto
Cuando corte alrededor de área todo impreso y las líneas rojas
doble a lo largo de líneas negras alternando pliegues entre montaña y Valle
desplegar y cubrir en un aceite transparente para hacer más transparente
String fileNm = "image.jpg"; Reemplace con el nombre de archivo,
debe ser una imagen cuadrada para mantener relación de aspecto
int lowLim = 35; número entre 0 y 255 para empezar a umbral
int upLim = 200; //number entre 0 y 255 a umbral final
No tienes que cambiar anthing debajo de aquí
trille el int; inicializar la variable para determinar el umbral de cada capa
int onePartHW = 200; la anchura y altura una vez plegado del tamaño de la
PImage img;
PImage sImg = createImage (onePartHW, onePartHW, RGB);
int n = int(random(99));
void setup() {}
tamaño (2 * onePartHW, 3 * onePartHW);
IMG = loadImage(fileNm); imagen cargada
imagen (img, 0, 0, onePartHW, onePartHW); imagen impresa en la primera esquina
sImg = get (0, 0, onePartHW, onePartHW);
noLoop();
}
void draw() {}
capa (75, sImg);
allSix (lowLim, upLim, sImg);
guideLines();
}
{} void capa (int t, PImage img)
prestada y adaptada esta sección por debajo del sitio web de procesamiento de
PImage bW = createImage (onePartHW, onePartHW, RGB);
bW.loadPixels();
para (int x = 0; x < onePartHW; x ++) {}
para (int y = 0; y < onePartHW; y ++) {}
int loc = x + y * onePartHW;
El brillo contra el umbral de la prueba
Si (brightness(img.pixels[loc]) > t) {}
bW.pixels[loc] = color(255); Blanco
}
Else {}
bW.pixels[loc] = color(225); gris claro
}
}
}
imagen (bW, 0, 0);
}
void allSix (int st, nd int, PImage img) {/ / st = Inicio umbral nd = umbral final
int inc = int((nd-st)/6);
capa (st, img);
pushMatrix();
escala (-1, 1);
traducir (-2 * onePartHW, 0);
de la capa (st inc, img), pic de //second
escala (1, -1);
traducir (0, -2 * onePartHW);
capa (st + 2 * inc, img); //third pic
escala (-1, 1);
traducir (-2 * onePartHW, 0);
capa (st + 3 * inc, img); //forth pic
escala (1, -1);
capa (st + 4 * inc, img); //fifth pic
escala (-1, 1);
traducir (-2 * onePartHW, 0);
capa (st + 5 * inc, img); //sixth pic
popMatrix();
}
void guideLines() {}
Stroke(50);
line(onePartHW,0,onePartHW,3*onePartHW);
line(onePartHW,onePartHW,2*onePartHW,onePartHW);
line(0,2*onePartHW,onePartHW,2*onePartHW);
Stroke(200,0,0);
line(0,onePartHW,onePartHW,onePartHW);
line(onePartHW,2*onePartHW,2*onePartHW,2*onePartHW);
Stroke(200);
noFill();
Rect(0,0,2*onePartHW,3*onePartHW);
}
{} void keyPressed()
Save ("imagen" + n + ".png");
n ++;
}
final del proceso de bosquejo
Copiar una imagen en la carpeta de dibujo y el nombre image.jpg. Modificar la imagen y asegúrese de que sus recortadas de forma cuadrada, cualquier otra forma de hacer el bosquejo arruinara la relación de aspecto de la imagen.
Ejecute el bosquejo y ver si tienes un buen conjunto de fotos. Si no cierra el bosquejo y ajustar los valores de lowLim que la primera imagen tiene 10-20% lleno y upLim tal que imagen tiene 80-90% lleno (valores entre 0 y 255).
Cuando te gusta el aspecto de la imagen producida, pulse cualquier tecla para guardar el resultado en tu carpeta de dibujo.
Imprima la imagen de la página completa A4 para terminar con una foto Polaroid de tamaño clásico. Corte una vez impreso todo el camino alrededor de él y también a lo largo de las líneas rojas, también puede ser sabio anotar a lo largo de las líneas grises separando los cuadros de fácil doblaje.
Doblar el papel en una especie de acordeón alternando pliegues de Valle y montaña. Usted puede tomar un adelanto en la imagen ahora, pero que iba a hacer el siguiente paso causa justa me gusta el look de ella.
Abrir tu imagen y Obtén una bandeja de plástico poco profunda (algo que dejaría que consigue aceite por todas partes). Tomar el aceite y apague el papel en él. Será ser más transparente, separar igualmente que todo tiene más o menos la misma opacidad. Me gusta poner exceso y doblar para arriba otra vez, dejar reposar un rato y luego limpie el exceso.
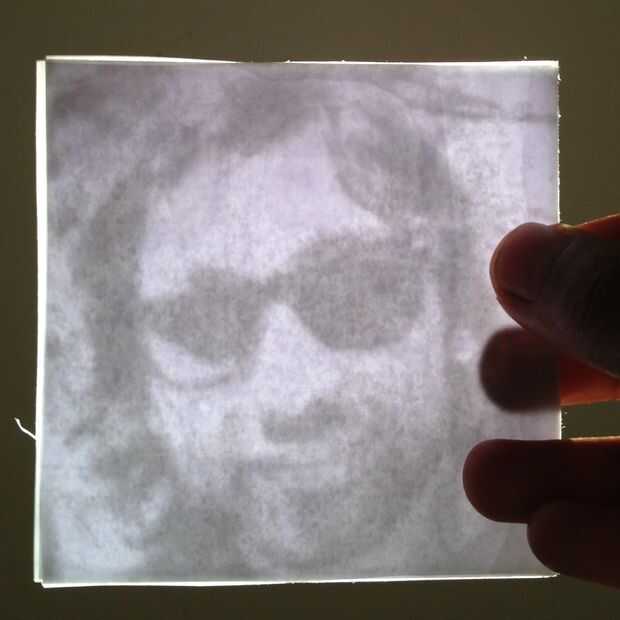
Parece listo, doble copia de seguridad y mantenerla hasta la luz y admirar tu nuevo pic! también podría encontrar una buena ventana para pegar en
Dime cómo te desenvuelves, y si haces uno que me encantaria verlo en los comentarios.
Si tienes algún consejo sobre cómo puedo mejorar mi instructables en el futuro sentir libre de decirme acerca de él.












