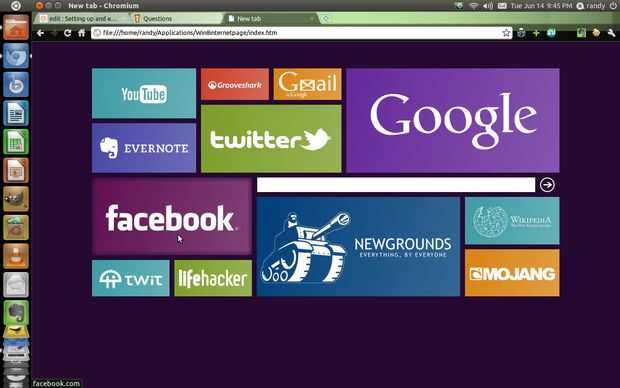
Paso 7: Agregar características adicionales



-Usted puede hacer para que la sección enlace toma el azulejo entero
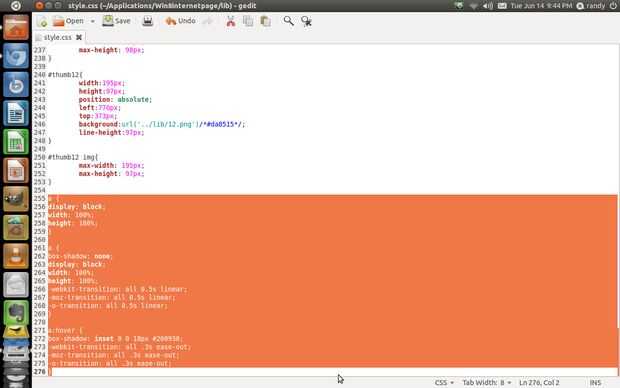
1) abrir./lib/style.css
2) Desplácese hasta el final y Agregar esto:
un {}
Mostrar: bloquear;
anchura: 100%;
altura: 100%;
}
3) Guarde y actualice la página.
-También puedes añadir un desenfoque en los bordes cuando el ratón se desplaza sobre él
1) abierta./lib/style.css
2) en el fondo, añadir esto:
un {}
Box-shadow: ninguno;
Mostrar: bloquear;
anchura: 100%;
altura: 100%;
-webkit-transition: 0.5s todos lineal;
-moz-transición: 0.5s todos lineal;
-o-transición: 0.5s todos lineal;
}
a: hover {}
Box-shadow: inserción 0 0 18px #260930;
-webkit-transition:.3s toda facilidad de salida;
-moz-transición: todos.3s facilidad de salida;
-o-transición: todos.3s facilidad de salida;
}
3) otra vez, guardar y actualizar