Paso 1: la plantilla


En primer lugar abrir Bloc de notas en el equipo. Esto es donde se escribe todo el código puesto que no hay ningún formato.
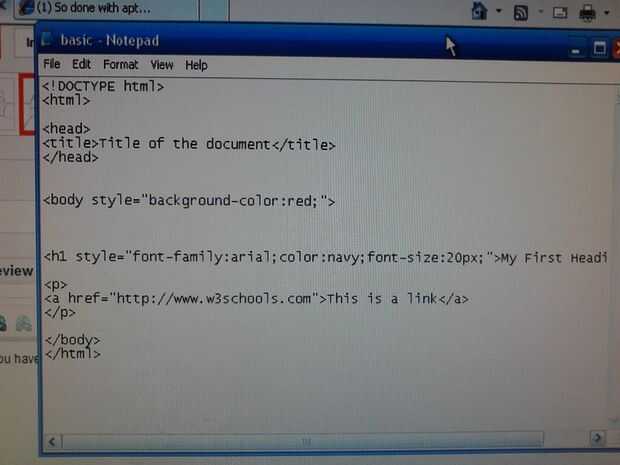
Ahora crear tu página de plantilla. Usted sólo puede copiar y pasar mi página de plantilla. Esta es mi página de plantilla:
< html >
< head >
< title > título del documento < / title >
< /HEAD >
< cuerpo = "fondo-color: rojo;" >
< h1 estilo = "font-family: arial; color: navy; font-tamaño: 20px;" > mi primer título < / h1 >
< p >
< a href = "http://www.w3schools.com" > este es un enlace < /a >
< /p >
< /body >
< / html >
Entender lo que ves:
Cada etiqueta tiene un abrir y cerrar. Una etiqueta de apertura tiene este aspecto: < html > y una etiqueta cerrada se ve así: < / html >. Como se puede ver el cierre sólo tiene una barra antes de la etiqueta. Todo dentro de esta etiqueta de apertura y cierre de la etiqueta es parte del documento HTML. Como todo dentro de la etiqueta de apertura < p > y estrecha etiqueta < /p > es parte de ese párrafo.
La parte que dice:
< cuerpo = "fondo-color: rojo;" >
Especifica que el color de fondo para la página entera es de color rojo. Puede cambiar el color simplemente por eliminar "rojo" y escribiendo en otro color como el "verde"
La parte que dice:
< h1 estilo = "font-family: arial; color: navy; font-tamaño: 20px;" > mi primer título < / h1 >
Especifica que la información contenida en el título... en este caso "Mi primera partida" será fuente aérea 20pt en la marina de guerra de color
Otra vez puede cambiar esto mediante la eliminación de la información que no desea como decir quería más grande... sólo eliminar 20 y en 30 en lugar de otro.
La parte que dice:
< a href = "http://www.w3schools.com" > esto es un enlace < /a >
Se trata de cómo poner en un enlace. Esto es donde van tus opciones. En este ejemplo cuando tienes el documento abierto como una página web, las palabras "este es un enlace" es un enlace. Al hacer clic en esas palabras se tomará a la w3schools.com de sitio web
Una vez más, esto no pretende enseñar HTML, sólo darle una divertida manera de hacer un juego. Si desea información en profundidad sobre las diferentes etiquetas y utiliza ir a www.w3schools.com