Paso 3: el comienzo


Ahora tienes lo que necesitas para empezar. Primero llegar a una historia.
Abra la plantilla.
En la sección de título dan un título. Esto es lo que se muestra en la ficha y en la barra azul en la parte superior de una página web.
Ajustar su estilo de cuerpo si quieres a tu gusto
Darle un rumbo
Después el tipo de etiqueta < p > en su historia o escena. A continuación, editar la etiqueta de enlace para ser una de las opciones. Esto requiere alguna explicación.
Ahora dice:
< p >
< a href = "http://www.w3schools.com" > este es un enlace < /a >
< /p >
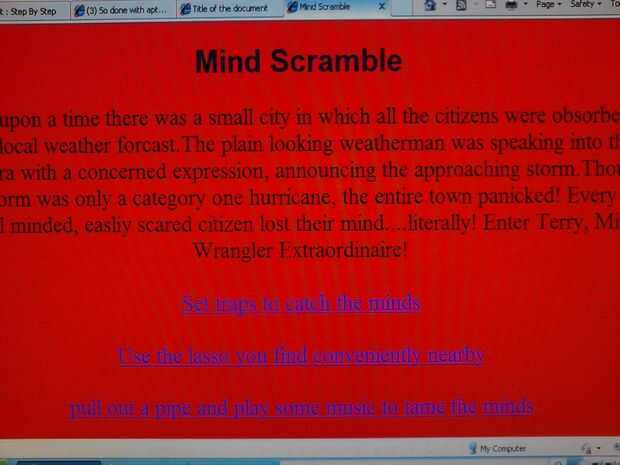
Para ilustrar, usaré el ejemplo que dio en la introducción:
Una vez fue una pequeña ciudad en la que todos los ciudadanos eran obsorbed en el tiempo local. El meteorólogo mira llano estaba hablando a la cámara con una expresión preocupada, anunciando la tormenta que se avecina. Aunque la tormenta fue sólo un huracán de categoría uno, la ciudad entera entró en pánico! Cada última pequeña mente, easliy asustado ciudadano perdió su mente... literalmente! Entra Terry, Wrangler mente extraordinario!
Establecer trampas para atrapar las mentes
Utilizar el lazo que se encuentra convenientemente cerca
saca una pipa y escuchar música para domar la mente
Esto es lo que el código debería parecerse a este ejemplo:
< p >
Había una vez una pequeña ciudad en la que todos los ciudadanos eran
obsorbed en el tiempo local. La llanura era meteorólogo buscando
hablando a la cámara con una expresión preocupada, anunciando la
tormenta que se avecina. Aunque la tormenta fue sólo un huracán de categoría uno,
la ciudad entera entró en pánico! Cada última pequeña mente, ciudadano asustado easliy
perdió su mente... literalmente! Entra Terry, Wrangler mente extraordinario!
< br >
< br >< a href = "http://www.traps.html" > establecer trampas para atrapar las mentes < /a >
< br >
< br >< a href = "http://www.lasso.html" > utilizar el lazo encuentra convenientemente cerca de < /a >
< br >
< br >< a href = "http://www.music.html" > sacar una pipa y escuchar música para domar la mente < /a >
< br >
< /p >
Nota la etiqueta < br > pone solo en una línea en blanco para obtener un espacio entre las opciones ***
Comprensión de lo que se ve
Para hacer sus opciones en los enlaces que usted debe primero tipo en la elección en el lugar esto es un enlace de la plantilla. Son las palabras que usted haga clic en para ir a la página siguiente. ex: mi elección fue instalado trampas para atrapar las mentes para que en este paso en el cambio de la plantilla tendría este aspecto:
< a href = "http://www.w3schools.com" > establecer trampas para atrapar las mentes < /a >
Esto ahora tiene mi elección pero todavía vincula a w3schools. Lo necesito para enlazar a la siguiente página en la historia. Así que ahora tengo que decidir que se nombre el documento que tendrá la siguiente parte de la historia de esta elección. Decidí titularlo "trampas" para que cuando escribo esta parte de la historia en Bloc de notas, al guardarlo (igual que la plantilla) se nombre "trampas" para cuando guarda como una página web que se llamará "traps.html" por lo tanto la página que necesito el enlace para ir a http://www.traps.html. Así que ahora necesito reemplazar http://www.w3schools.com con http://www.traps.html.
Ahora mi código se lee:
< a href = "http://www.traps.html" > establecer trampas para atrapar las mentes < /a >
Debe hacer esto para cada opción que usted tiene. Sólo copia el código de enlace todo y pegar tantas veces como necesites. EJ.: tengo 3 opciones así que copiar y pegar dos veces para que mi código ahora se ve así:
< a href = "http://www.traps.html" > establecer trampas para atrapar las mentes < /a >
< a href = "http://www.traps.html" > establecer trampas para atrapar las mentes < /a >
< a href = "http://www.traps.html" > establecer trampas para atrapar las mentes < /a >
Entonces solamente sustituya la información con la información que necesita para sus otras opciones así que ahora el código sería:
< a href = "http://www.traps.html" > establecer trampas para atrapar las mentes < /a >
< a href = "http://www.lasso.html" > utilizar el lazo encuentra convenientemente cerca de < /a >
< a href = "http://www.music.html" > sacar una pipa y escuchar música para domar la mente < /a >
IMPORTANTE *** cuando escribes las páginas para cada opción que usted debe título exactamente lo que te puse en el link de la página web o el enlace no funciona. EJ: el mio es trampas. Si lo guardo como atrapado en su lugar, el enlace no funciona.
AHORRO
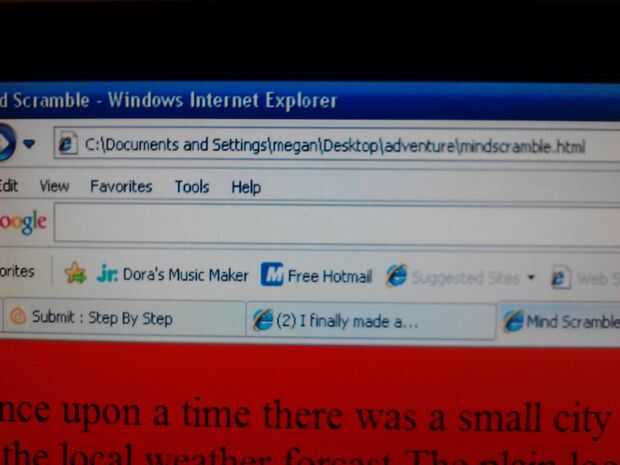
Ahora debemos salvar esta página de inicio. Haga clic en archivo, guardar como, asegúrese de que está seleccionada la carpeta correcta, escriba un título en el cuadro Nombre de archivo. Mina se llama Scramble de mente. Guardar de golpe. Luego volver a hacerlo... Haga clic en archivo, guardar como y añadir .html al final del título y golpear guardar. Ir al escritorio y abra la carpeta y comprobar para asegurarse de que usted ahora tiene 2 copias, un texto y y una página web. Haga doble clic en la página web para abrirlo y revisarlo para corrección. Efectuar cambios de ortografía y estilo si necesita abriendo la versión del texto, cambios y otra vez ambas formas de ahorro.
Ahora tiene su primera página, ahora necesitas hacer una página para cada una de las opciones. Abrir la plantilla de nuevo y repita este paso con la nueva información para la siguiente parte de la historia. Luego guardar como lo hicimos antes de usar el nombre exacto que planeado. Deberá hacer una nueva página para cada nueva elección en cada una de las nuevas páginas... se consigue bastante grande.
Este es mi código de mi página "trampas":
< html >
< head >
< title > mente Scramble < / title >
< /HEAD >
< cuerpo = "fondo-color: rojo; texto-alinee: Centro; font-tamaño: 30px;" >
< h1 estilo = "font-family: arial; color: navy; font-tamaño: 40px;" > mente Scramble < / h1 >
< p >
Terry comienza a establecer trampas alrededor de la ciudad. ¿Pero lo que debe utilizar como cebo?
< br >
< br >< a href = "C:\Documents and Settings\megan\Desktop\adventure\coffee.html" > café < /a >
< br >
< br >< a href = "C:\Documents and Settings\megan\Desktop\adventure\playboy.html" > revistas playboy < /a >
< br >
< br >< a href = "C:\Documents and Settings\megan\Desktop\adventure\bologna.html" > < /a > de Bolonia
< /p >
< /body >
< / html >
Nota *** te darás cuenta que las páginas web en los enlaces son mucho más largas que en la página de inicio. Puede que necesite utilizar la versión más larga para obtener los enlaces para trabajar. Esta solo el lugar exacto en su computadora donde guardar el archivo. Si sabes ya puede escribir en ti. Mina está en mi carpeta Documents and Settings, luego en mi cuenta de usuario llamada a megan, luego en el escritorio, en una carpeta llamada aventura, entonces el nombre de la página que estoy ganas de enlace como "café". Si no sabes esto, simplemente abra la página web que son querer enlace y copia la url en la parte superior de la página. Luego pegar la url de enlace area.* **
Mis nuevas opciones son café, playboy y Bolonia. Así que ahora necesito hacer una página para cada una de estas opciones así como una página para cada una de las opciones anteriores que no he hecho todavía... el lazo uno y jugar la tubería uno.