Paso 4:4. Codificación de

Codificación de
Bueno, ahora es el momento para la parte un poco más aburrido. Antes de cambiar la configuración así sucesivamente la barra lateral los números de línea se muestran. Esto le ayudará a seguir.
Haga clic en herramientas > opciones luego en la parte inferior seleccione 'Mostrar todas las opciones'. A continuación, haga clic en Editor de texto > todos los idiomas y en la pantalla Seleccione los números de línea. Haga clic en Aceptar.
Deja comienzo con algunos
fácil personalización en el código.
Línea 204 cadena timeString = "tiempo:" + nivel. TimeRemaining.Minutes.ToString("00") + ":" + nivel. TimeRemaining.Seconds.ToString("00");
Usted puede cambiar ' hora:' a cualquier cosa que se mostrará antes del tiempo restante.
Línea 210 timeColor = Color.Yellow;
Puede cambiar a cualquier color (Esto cambia el color de la fuente de tiempo) 'Amarillo'
Línea 214 timeColor = Color.Red;
'Rojo' puede cambiar a cualquier color (Esto cambia el color de fuente de tiempo cuando llegue la hora del aviso)
Línea 43 privado estático readonly TimeSpan WarningTime = TimeSpan.FromSeconds(30);
'30' puede cambiar el número de segundos restantes hasta que tiempo empieza a parpadear
Línea 220 DrawShadowedString (hudFont, "resultado:" + nivel. Score.ToString(), hudLocation + new Vector2 (0.0f, timeHeight * 1.2f), Color.Yellow);
Puede cambiar ' resultado:' a cualquier cosa que se mostrará antes del tiempo restante.
Usted puede cambiar 'Amarillo' a cualquier color para cambiar color de fuente de puntuación.
2. Si recuerdas, al principio mencionó algo acerca de hacer su juego pantalla completa. El problema es, porque quiero mantener el código tan simple como sea posible, para ello va a necesitar cambiar el tamaño de la imagen de fondo y el tamaño de su nivel.
Primero, el código:
Este puesto después de Content.RootDirectory = "Contenido"; en línea 59
this.graphics.PreferredBackBufferWidth = 48;
this.graphics.PreferredBackBufferHeight = 8;
this.graphics.IsFullScreen = true;
En segundo lugar, para el fondo he utilizado una resolución de 1600x900px (usted puede jugar con el tamaño si quieres)
En tercer lugar, por el tamaño nivel mina es 23Lines por 33Collumns.
También puede cambiar el color de fondo de la pantalla no cubierto por su imagen.
Línea 184 gráficos. GraphicsDevice.Clear(Color.CornflowerBlue); Cambiar "CornflowerBlue" a cualquier otro color. ¿3. Si usted hizo su juego pantalla completa que probablemente quiera una manera de salir, justo? Sólo agregue el código siguiente después de la línea 133. Si (keyboardState.IsKeyDown(Keys.Escape)) Exit();
Ahora puede salir del juego pulsando la tecla Escape.
4 ahora vamos a echar un vistazo a Level.cs
Línea 98 timeRemaining = TimeSpan.FromMinutes(2.0); Puede cambiar el número de minutos por cambiar '2.0' (.5 es igual a 30 segundos) línea 71 privado const int PointsPerSecond = 5; '5' se puede cambiar el número de puntos que desea que el reproductor para recibir por segundo restante al llegar a la salida. 7 ahora vamos a añadir un nuevo monstruo! Agregue el código siguiente después de la línea 208 en level.cs:
de caso ':
volver LoadEnemyTile (x, y, "Monstruos");
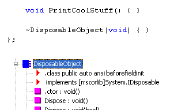
Puede Agregar esto a su nivel de ' pero primero en el panel Explorador de solución, derecha haga clic en 'Sprites' Seleccione Agregar nuevo y luego carpeta. Entonces en nuestro caso usted nombre monstruos y luego importar nuevas animaciones como hicimos anteriormente. Nota: Si usted como yo a la derecha un tutorial sobre la personalización de monstruos por favor decirlo en los comentarios. 8. ahora vamos a agregar algunos nuevos bloques. (Muy similar a los monstruos) Agregue el código siguiente después de línea 226 en level.cs
bloque pasable
caso 'V':
volver LoadVarietyTile ("BlockV", 1, TileCollision.Passable);
'V' se puede cambiar a cualquier otra letra o símbolo que actualmente no utilizada para nada en colocar a niveles. También puede cambiar 'BlockV' a cualquiera no utilizados, pero recuerda 'BlockV' es el nombre del archivo Png que debe colocarse en la carpeta de 'Azulejos'. '1' es el número de fotogramas utilizado para el bloque. También puede cambiar 'Muy bien' a 'infranqueable' para decidir del jugador o enemigo puede viajar a través del bloque. Por último Asegúrese de importar la imagen png en la carpeta de azulejos al igual que hicimos antes. Bueno, antes de entrar hay dos características importantes quedan fuera de juego; sin embargo no he podido encontrar una solución ideal para incooperate estas características. Esas características son, haciendo el arrastre de puntaje entre niveles y hacer el comienzo del jugador sobre cuando el tiempo funciona hacia fuera (o muere). Se busca solucionar este problema, pero si alguien encuentra ideal camino delante de mí por favor compartir! (Te doy crédito)