Paso 5: Un agregue un webhook de partículas para integrar el botón con tu web API

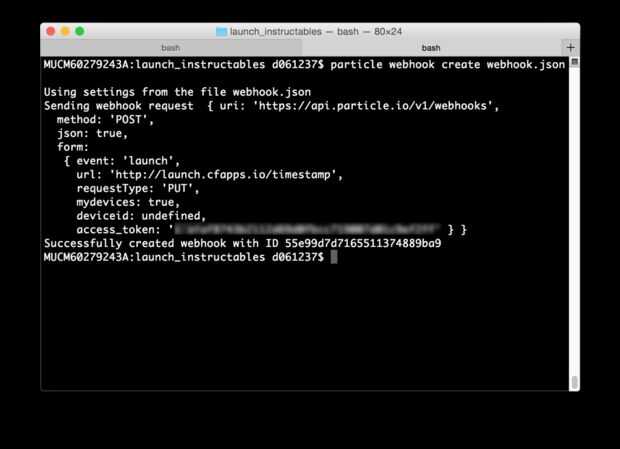
El cableado entre el botón, que envía los eventos a la nube de partículas, y nuestra aplicación web, se hace vía un webhook. Descargar el archivo webhook.json y modificar la clave de enlace. Éste debe reflejar el nombre de host de aplicación web:
http://yourhostname.cfapps.IO/timestamp
En la consola, escriba 'partícula crear webhook webhook.json'. Le instale el webhook y de ahora en adelante, enviar una solicitud de puesto cada vez que se recibe el evento 'lanzamiento' por la nube de partículas.
Y eso es todo - ahora simplemente energía el fotón, deje que se conecte por un rato, luego lanzar el lanzamiento sitio web en un navegador y pulse el botón. Debe cambiar al modo de vivir y empezar couting los segundos que estamos vivo! Para volver al modo de no vivir, para la prueba, asegúrese de que llamar el script de testDeleteTimestamp.js!
Disfrutar del tutorial y revisa nuestro blog en labs.hybris.com!