Paso 5: [De FormFunction]

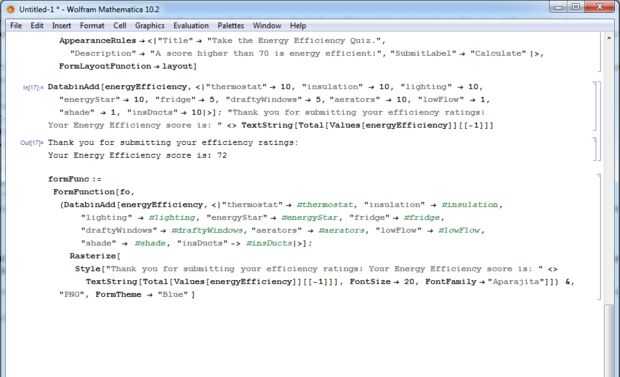
Ahora el usuario de los valores de entrada, utilizamos el [FormFunction]. Desglosemos este línea de código.
La primera parte "fo" denota el objeto de formulario que habíamos definido anteriormente.
La segunda parte incluye la función DatabinAdd que define los datos que deben añadirse a nuestro Databin, "energyEfficiency". Hemos utilizado "#" es decir, una ranura justo antes de las variables que fueron definidas en el objeto de formulario así como el Databin. Esto indica al programa que el código se refiere a la misma variable en el programa.
Después de eso, rasterizar [], las funciones de [] de estilo con FontSize y FontFamily se utilizan para cambiar el estilo de la salida. "PNG" significa que el resultado final será una imagen en formato PNG.
Por último, tenemos la última parte que establece el tema del formulario utilizando FormTheme. Más opciones para FormTheme se pueden encontrar aquí - http://reference.wolfram.com/language/ref/FormThe....
Tenga en cuenta que hemos puesto todo esto en nuestra función definida, "formFunc" con evaluación retrasada (usando :=) por lo que el código de la línea final será más fácil de entender. Debido a la evaluación retrasada, esta línea de código no tendrá una salida.
Código:
formFunc: = FormFunction [fo (DatabinAdd [energyEfficiency, < | " termostato"-> #thermostat,"aislamiento"-> #insulation,"iluminación"-> #lighting,"energyStar"-> #energyStar,"nevera"-> #fridge,"draftyWindows"-> #draftyWindows,"aireadores"-> #aerators, «MaxBlend» -> #lowFlow,"la cortina"-> #shade,"insDucts"> insDucts| # >]; Rasterizar [estilo ["gracias por enviar tus valoraciones de eficiencia! Su \ calificación de eficiencia energética es: "<> TextString [Total [valores [energyEfficiency]] [[-1]]], FontSize -> 20, FontFamily >"Aparajita"]]),"PNG", FormTheme ->"Blue"]













