Paso 3: Echar un vistazo a nuestra estructura de aplicación

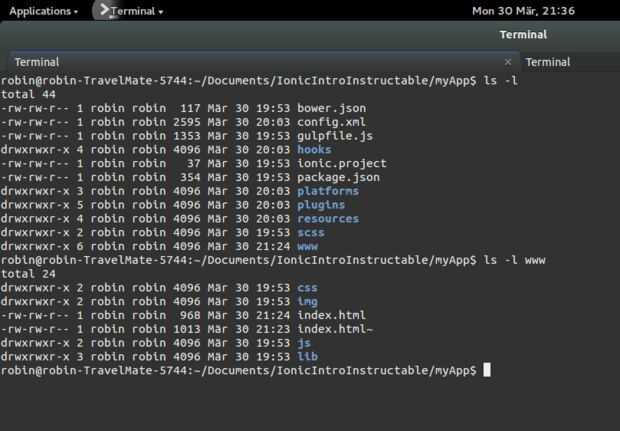
vamos a echar un vistazo a qué archivos Ionic ha creado:
El mapa de importancia para nosotros (donde vamos a crear la aplicación es www /), todos los otros son archivos iónico utiliza para crear el producto final, así que vamos a tomar un vistazo más de cerca que uno.
Para aquellos que ya han creado algunas páginas web esto puede parecer familiar. Tienes el código html del archivo que contiene la información estática de la aplicación, el mapa de js que contiene los archivos de Script de Java para obtener información dinámica y el mapa de css que contiene los elementos de estilo.