Paso 5: Crear una página de inicio y añadir menú lateral




Permite realmente comenzar ahora en la aplicación y crear una bonita página web y un panel lateral de navegación. La mejor manera de hacerlo es no empezar a poner todo en la página index.html, pero para hacer archivos de plantilla separados en una carpeta de plantillas.
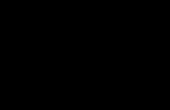
En el index.html nuevo no mucho ha cambiado: sólo el nombre de la aplicación y la cabecera se ha eliminado. Ion-nav-view se ha añadido, esta es una clase que carga la plantilla por defecto definida en app.js
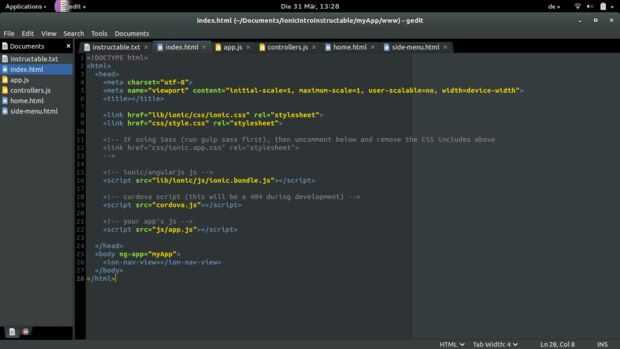
Aquí puedes ver que he creado algunos Estados, estos se utilizan para desplazarse en su aplicación. El sidemenu es un estado abstracto, que significa que no puede utilizarse directamente, sino mediante el uso de los Estados que son los hijos de éste (como en casa). Cuando utilizamos Inicio, se cargan home.html y lado-menu.html.
Esta es la ruta predeterminada de la aplicación: en otras palabras esta es la página que se cargará al abrir la aplicación.
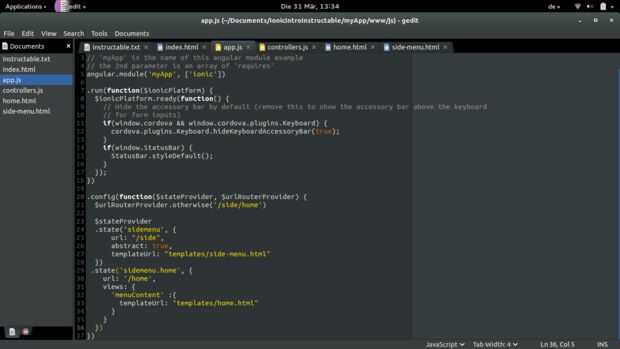
En el menú lateral puedes ver el código para el sidemenu. Crear un ámbito de lado-menús que contiene el menú lateral y contenido. El contenido contiene la barra de navegación en la parte superior de la página.
el menú lateral contiene la información en el menú lateral, en este caso una lista de enlaces a diferentes páginas y un bar de cabecera.
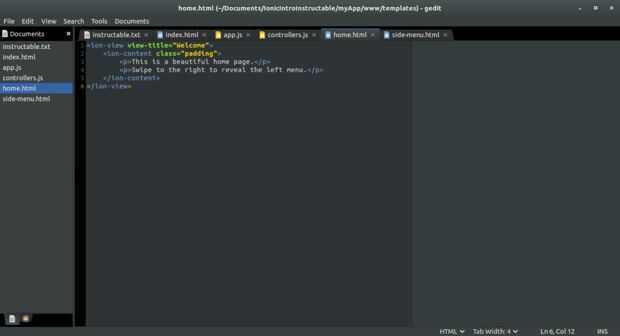
En se puede ver que se utiliza una vista de home.html, esto cambia el texto en la barra de navegación, en este caso de la recepción. Y el resto es solo html de la página.