Paso 7: Usando la API de Google para crear un mapa





Por muchas razones que puede tener un mapa en su aplicación, Google proporciona una API para hacer esto fácilmente.
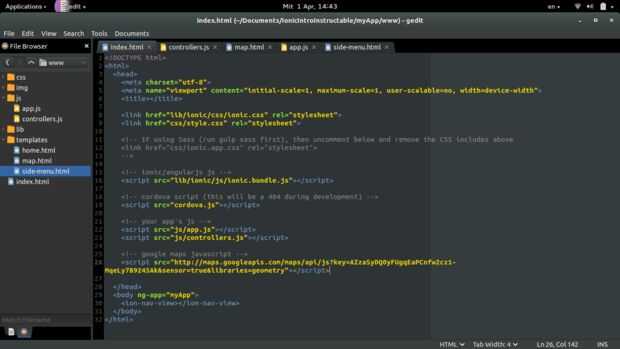
Primero tenemos que incluir la API en el index.html, lo hacemos del mismo modo incluimos nuestros propios archivos js.
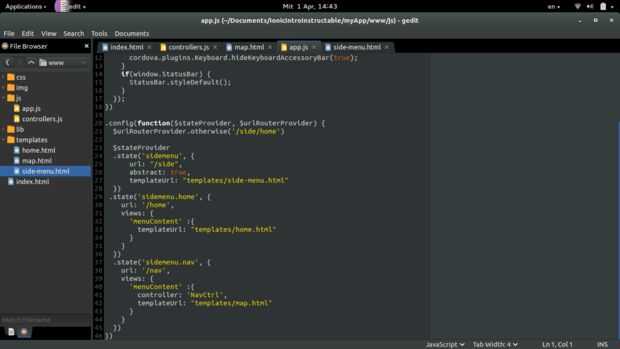
A continuación añadimos una nueva map.html plantilla. En este nuevo archivo html creamos una vista denominada navegación y desde este punto de vista creamos un campo con el mapa de clase personalizada. Este es el lienzo sobre el que se pondrá el mapa de google. En nuestro archivo css que creamos una regla #map para que coincida con la clase que sólo usa y configura el tamaño al 100%, de esta manera el mapa tendrá todo el espacio posible.
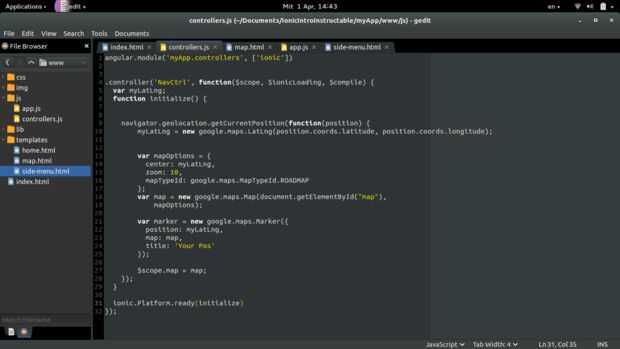
La parte más difícil de hacer que el mapa es el controlador. Suelen poner los controladores en un archivo separado, así que cree un archivo denominado controllers.js en el mapa de js. La primera línea en este archivo lo declara como un módulo de js Angular con controladores de nombre en el contexto de myApp. Siguiente es el controlador NavCtrl, que va a controlar el mapa. definimos una función intitialize que inicializar el mapa y pintar sobre el lienzo. Geolocalización se utiliza para obtener su actual actuación. El mapa entonces se crea utilizando su posición y zoom factor 10. Para poner un marcador que se encuentre ahora, definimos un nuevo objeto de marcador, con una posición y un mapa para utilizar un nombre.
Al final de nuestro controlador de la línea
espera hasta que iónico está listo leer el archivo y luego llamadas inicializar función. Esto es más seguro que simplemente llamar a Initialize. porque entonces la aplicación podría o no podría hacerlo bien. Esta línea se ejecutará cuando se crea el controlador. Pero no la usamos aún, así que deja un enlace a la página de map.html.
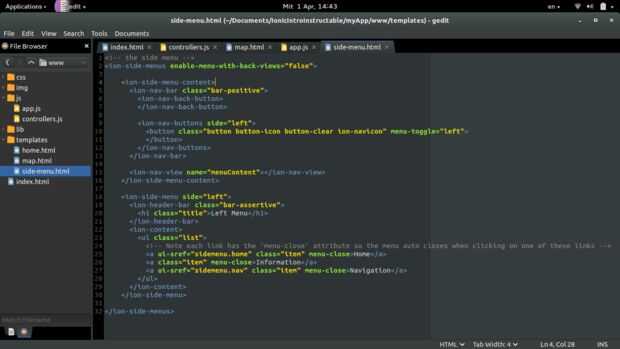
Para eso creamos un nuevo estado en app.js, en cuya vista cargan la página map.html y el controlador: NavCtrl.
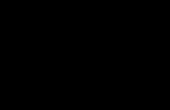
Ahora todo lo que se apoya es a punto nuestra navegación en la barra lateral a este estado. Hacemos esto mediante la adición de un atributo de la sref de interfaz de usuario el enlace en menu.html de lado. sref está parado para la referencia del estado, por lo que en lugar de hacer referencia a una dirección url y tener que cambiar si usted decide cambiar la url, solo utilizas el estado.