Paso 2: Crear el código html que contenga el mapa

Sólo puede poner un MapKit por página web. Después de decidir la estructura (3 mapas = 3 páginas) comenzó a trabajar en el código que contiene la estructura.
Mis decisiones de diseño:
1. quería una fila de botones en la parte superior del mapa que relaciona cada página
1.1 estos botones deben cambiar para indicar capacidad de vinculación
2. quería el mapa para caber en el tamaño de la pantalla básica mínima de 800 x 600 con la posibilidad de la publicidad si quería. Por lo tanto, la anchura máxima del mapa = 700.
2.1 hice la desicision de estética para centrar el mapa
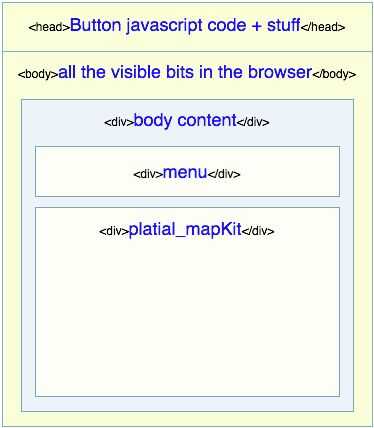
El diagrama muestra aproximadamente cómo se presenta el código en el archivo adjunto 'makeloctaions.htm'
La < head > contiene el código javascript utilizado para animar los botones así como el código para definir el estilo del < cuerpo >
El < > contiene 3 elementos principales.
1. el contenido de cuerpo es esencialmente un recipiente vacío que mantiene los contenedores y mapa. Tiene algún código para hacerla flotar en el centro del navegador
2. el envase de 'menú' sostiene los botones de
3. el contenedor 'platial_mapKit' es el código que obtuvo desde el Asistente de mapa Platial y guardados en el archivo de texto.