Paso 6: Unir cada página Together

1. usted decide cuántas páginas desea.
2. había creado el código del mapa en Platial para cada mapa y había guardado en su ordenador.
3. se creó el código para cada mapa.
4. se han creado dos botones de desplazamiento para cada mapa.
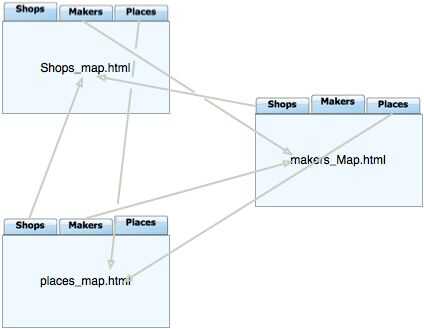
Ahora usted debe unir todos juntos. Ayuda a sacar los enlaces de sus páginas para asegurarse de que no te pierdas nada.
Desde la página de ubicaciones de los fabricantes, permite echar un vistazo en el primer botón: fabricante de tiendas
< a href="makershops.html" onmouseout="imageRestore()" onmouseover = "imageSwap ('makerlocations',,'Images/shops_rollover.png',1)" >< img src="Images/shops_normal.png" alt = "tiendas de fabricante" width = altura "93" = "28" border = "0" id = "makerlocations" / >< /a >
Hay dos conjuntos de < >, el primero es un enlace e indica al navegador lo que debería ser el rollo sobre imagen
< a href="makershops.html" onmouseout="imageRestore()" onmouseover = "imageSwap ('makerlocations',,'Images/shops_rollover.png',1)" >
¿La segunda es la definición para el estado natural del botón, es decir, lo que se parece a sin que el usuario voltearse el ratón o haciendo clic en él?
< img src="Images/shops_normal.png" alt = "tiendas de fabricante" width = "93" height = "28" border = "0" id = "makerlocations" / >< /a >