





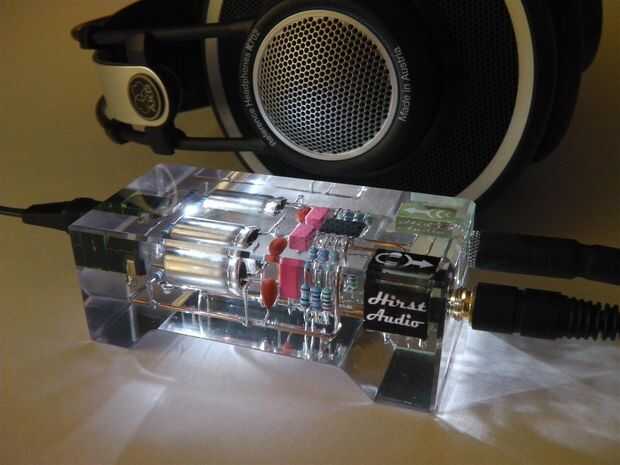
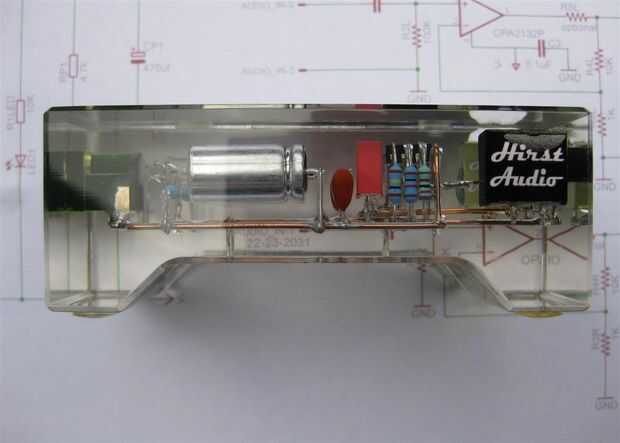
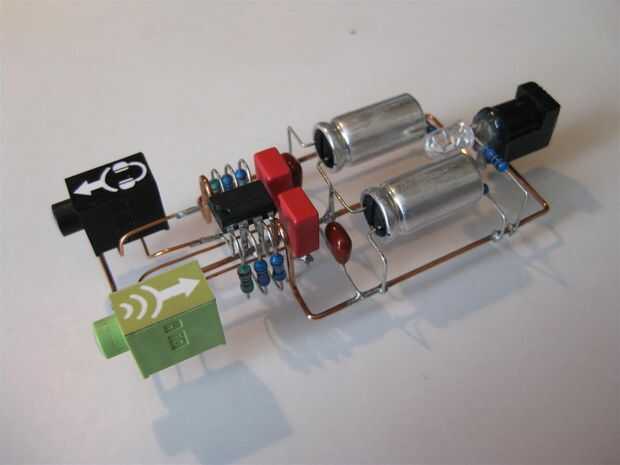
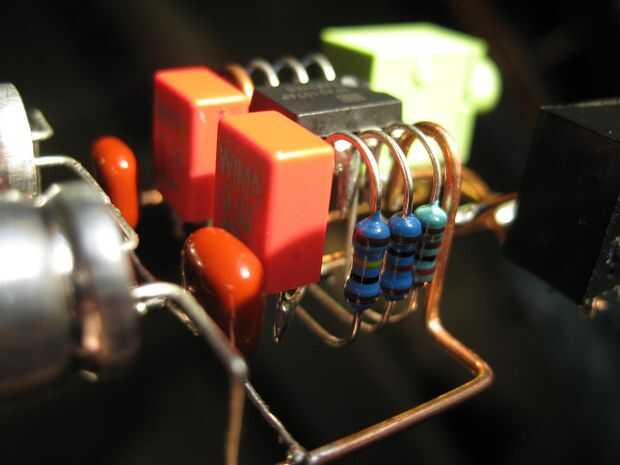
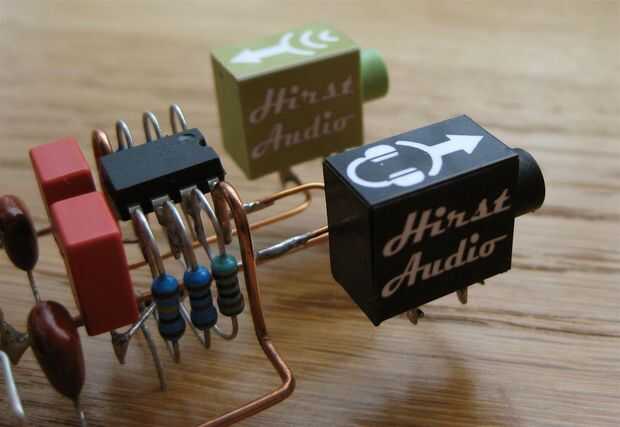
Este circuito de amplificador de auriculares es diferente a las técnicas convencionales de construcción moderna que es air Wired, P2P (entre pares) o cableado de forma libre como en los buenos viejos tiempos de la válvula antes de la intervención de PCB y el transistor.
En lugar de un recinto tradicional, el circuito del agujero está encapsulado en resina de poliéster para mejorar el funcionamiento interno.
Si su lectura este pensamiento por qué necesita un amplificador para auriculares entonces haga clic aquí
Aunque asignar de cMoy auriculares amplificadores están diseñados para ser portátiles esto uno está diseñado para el escritorio aunque un paquete de baterías podría realizarse también.
Se trata de una bastante larga instructable así "hacer una cerveza" como decimos en Yorkshire y obtener cómodos.
En la parte superior hay un montón de fotos :)
.Adslot-recubrimiento {posición: absoluta; font-family: arial, sans-serif; color de fondo: rgba(0,0,0,0.65); border: 2px solid rgba(0,0,0,0.65); color: blanco! importante; margen: 0; z-index: 2147483647; decoración de texto: ninguno; tamaño de la caja: caja de frontera; alinear texto: izquierda;}. Adslot-recubrimiento-iframed {top: 0; izquierda: 0; derecha: 0; fondo: 0;}. slotname {posición: absoluto, superior: 0; izquierda: 0; derecha: 0; font-size: 13px; font-weight: bold; relleno: 3px 3px 0 6px; vertical-align: medio; el color de fondo: rgba(0,0,0,0.45); desbordamiento de texto: elipsis, espacio en blanco: nowrap; desbordamiento: oculto;}. slotname palmo {texto-alinee: izquierdo; decoración de texto: ninguno; texto-transformar: capitalizar;}. ingresos {posición: absoluto; inferior: 0; izquierda: 0; derecha: 0; font-size: 11px; acolchado: 3px 3px 0 6px; vertial alinear: medio, alinear texto: izquierda; el color de fondo: rgba(0,0,0,0.45); font-weight: negrita; desbordamiento de texto: puntos suspensivos; overflow: oculto; espacio en blanco: nowrap;}. ingresos Name {color: #ccc;}. ingresos .horizontal .metric {Mostrar: inline-block; padding-right: 1.5em;}. ingresos .horizontal Name {padding-right: 0.5em;}. ingresos .vertical .metric {Mostrar: bloque; line-height: 1.5em; margen inferior: 0.5em;}. ingresos .vertical .name, .revenue .vertical .value {Mostrar: block;}. ingresos .square .metric, .metric de .revenue .button {pantalla: fila de la tabla;}. ingresos .square .metric {line-height: 1.5em;}. ingresos .square .name, .revenue .square .value, .revenue .button .value {Mostrar: celda de la tabla;}. ingresos .square Name {padding-right: 1.5em;}. ingresos .button Name {Mostrar: bloque; margen derecha: 0.5em; anchura: 1em; desbordamiento: oculto; desbordamiento de texto: clip;}. .name:first de ingresos .button-letra {margen derecha: 1.5em;} a.Adslot-recubrimiento: hover {frontera: 2px solid rgba(58,106,173,0.9);} a.Adslot-.slotname de superposición: hover {frontera inferior: 1px solid rgba(81,132,210,0.9); color de fondo: rgba(58,106,173,0.9);} a.Adslot-.revenue de superposición: hover {frontera-top: 1px solid rgba(81,132,210,0.9); color de fondo: rgba(58,106,173,0.9);} div.Adslot-recubrimiento: hover {cursor: no permite, de la frontera: 2px solid rgba(64,64,64,0.9);} div.Adslot-.slotname de superposición: hover {frontera inferior: 1px solid rgba(128,128,128,0.9); color de fondo: rgba(64,64,64,0.9);} div.Adslot-.revenue de superposición: hover {frontera-top: 1px solid rgba(128,128,128,0.9); color de fondo: rgba(64,64,64,0.9);}