Paso 9: Ingresar Flowcode 6


Para crear la simulación y el código para la pantalla utiliza el software v6 de Flowcode y todo lo que necesitaba para crear una obra maestra tenía. Comencé por crear una esfera en el panel, lo que es invisible y entonces usando la API de simulación para clonar la esfera suficientes veces para que coincida con la X, Y y Z dimensión propiedades. Luego, continué sobre la creación de rutinas que me permita obtener y establecer el color de cada esfera individual. Esto luego me permitió generar la línea y el cuboid dibujo rutinas así como las macros cambio y giro un poco más complejas. Mediante el uso de un componente de LCD gráfico anterior era capaz de rasgar hacia fuera la macro de texto dibujo y añadiendo finalmente un doble almacenamiento en búfer sistema la parte de simulación de la componente fue acerca de función completa.
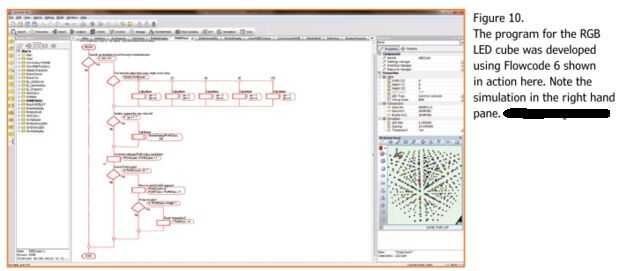
Para agregar la funcionalidad incorporada he creado una matriz de 16-bit variablesto almacenar cada uno de los valores de color de LED en el cubo. Luego he creado una rutina que podría ser llamada varias veces para manejar cosas como registrar los datos de los búferes y conmutación entre los ocho canales comunes. Finalmente todo lo que se dejó para hacer fue agregar código en el get y set macros de color para permitir el arreglo de discos puede leer y escribir cuando no se ejecuta a través de la simulación. El componente final es ahora disponible [3] que simplemente pueden ser arrastradas sobre el panel de Flowcode. El programa de Flowcode se muestra en la figura 10.
Haga clic aquí para acceder al componente RGB LED Flowcode, el código de fuente de componente de Flowcode y una discusión sobre el código.