Paso 3: Con pestañas de jQuery Mobile y páginas con Evothings


jQueryMobile es la más fácil JavaScript UI library specailized en dispositivos móviles, funciona con la biblioteca de jQuery.
Vamos a utilizar dos elementos de la interfaz de usuario de la biblioteca:
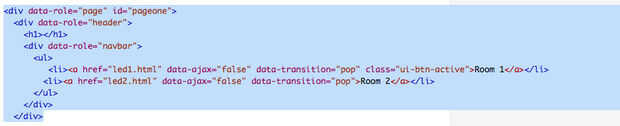
A continuación, simplemente hacer dos páginas en mi proyecto se llama como LED1.html y LED2.html y añadido un div con las etiquetas de datos-papel y etiquetas nav-bar para declarar las fichas de navegación (véase la imagen adjunta a este paso).
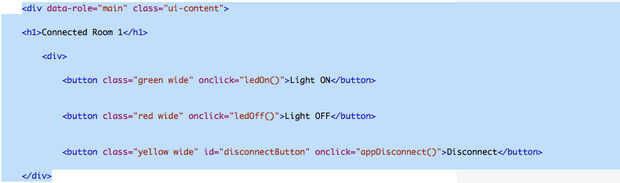
Siguiente paso fue encapsular nuestros botones ya existente en papel datos = div "principal" como ese div qué fichas de navegación tendrá en cuenta que muestra una vez dada la oportunidad.
Ahora, hemos incluido fichas de navegación y también envuelto nuestro contenido para trabajar con jQueryMobile, pero espere, no hemos incluido jQueryMobile sí mismo, para descargar el último código fuente desde aquí y solo extraer jquery.mobile x.x.x.min.css jquery.mobile-x.x.x.min.js, colóquelo en su carpetas css y js respectivos y vincularlas en LED1.html y LED2.html.
También, tenga en cuenta que con jQueryMobile última, es necesario utilizar la última biblioteca jQuery .
Fue así de simple, su nueva aplicación brillante está listo y ahora puede demo a tus amigos, clientes de familia.
¡Que te diviertas!













