Paso 2: Widget editar

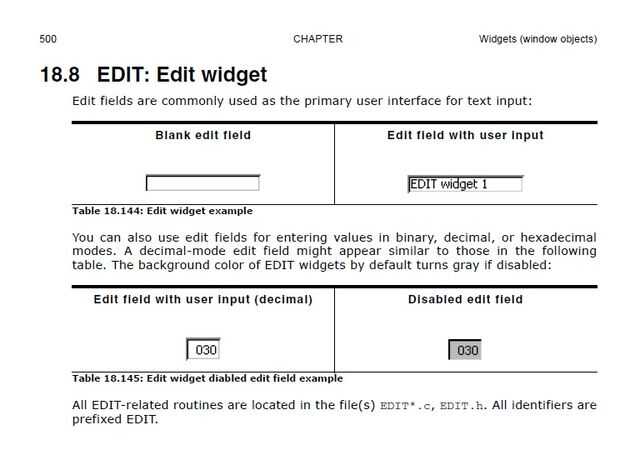
En 500 página de documentación de segger hay explican cómo utilizar EDIT widget.
Para crearlo tenemos que hacemos manera similar como lo hicimos en la parte 1 para crear botones (1). Para editar parámetros de widget hacen en la función de devolución de llamada de widget en WM_INIT_DIALOG case(2). También tenemos que crear la función para colocar la edición de bruja valor ADC. Te voy a mostrar (3) abajo.
/**** 1 **************************************************************************************************************/#define ID_W0_EDIT0 (GUI_ID_USER + 3)static const GUI_WIDGET_CREATE_INFO _aDialogCreate[] ={{ EDIT_CreateIndirect , 0 , ID_W0_EDIT0 , 178, 15, 40, 20 },};/**** 2 **************************************************************************************************************/hItem = WM_GetDialogItem(hDlg, ID_W0_EDIT0); EDIT_SetHexMode(hItem, 0x1234, 0, 0xffffff); // set your own parameters/**** 3 **************************************************************************************************************/static void _ShowADCval(void){ WM_HWIN hItem; int adc_val = uhADCxConvertedValue * 30 / 4095; hItem = WM_GetDialogItem(oscWindow, ID_W0_EDIT0); EDIT_SetDecMode(hItem, adc_val, 0, 300, 1, GUI_EDIT_NORMAL); }













