

En el tutorial pasado hicimos un html5 lienzo. Qué es un lienzo sin cosas en ese lienzo. ¿Así al crear una forma que sería probablemente de color derecho? para hacer un color de relleno que es necesario tener algo de código que se ve así-
ctx.fillStyle = "#F00000";
Eso establece el color de relleno en negro, pero no ves nada porque no sacar la plaza con todo el código de un cuadrado es-
ctx.fillRect(0,0,50,50);
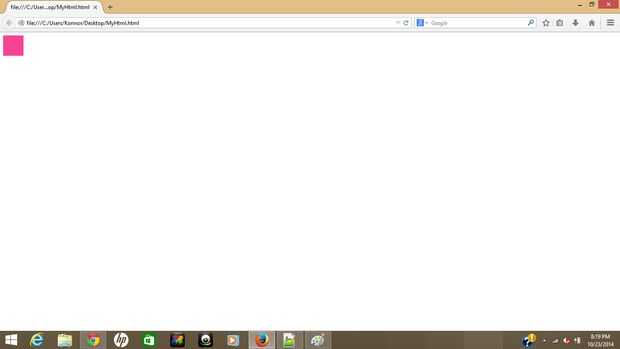
Que dibuja un cuadrado en las coordenadas 0 X 0Y y el ancho sería 50 por lo que la altura debe ser de 50.
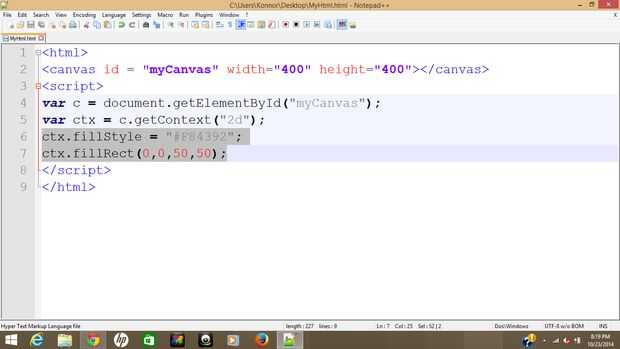
Bueno ahora podemos mirar el html5 todo archivo y tiene aspecto-
< html >
< lona id = "lona" width = "400" height = "400" >< / lienzo >
< script >
var c = document.getElementById("canvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "#F00000";
ctx.fillRect(0,0,50,50);
< /script >
< / html >












