Paso 3: Convertir a vectores




1. buscar la imagen
Bastante simple. Nota que usted no necesita un 300 + exploración de dpi de alta resolución. 800 x 600 en 72 ppp está probablemente bien. Si eres nervioso, hacer una un poco más grande o más denso, pero probablemente no es necesario.
2. convertir el escaneo a una imagen vectorial
¿Qué es una imagen vectorial? Mire para arriba.
Tienes dos maneras de hacerlo.
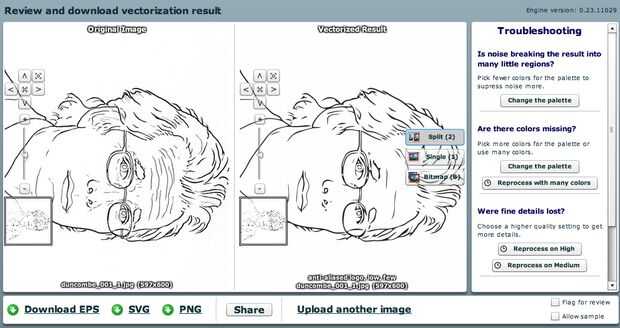
A. Vector Magic - Vector Magic (ver imagen abajo) es una herramienta gratis y en línea para convertir imágenes a vectores. En mi experiencia funciona Vector Magic, pero está diseñado para los dibujos más simples que lo que he tratado personalmente. Sin embargo, trabajando en secciones, con imágenes más pequeñas, o en un estilo diferente puede producir resultados prometedores. Y es gratis!
Cómo:
-seguir usando sus ajustes.
-elegir sólo una paleta blanco y negro.
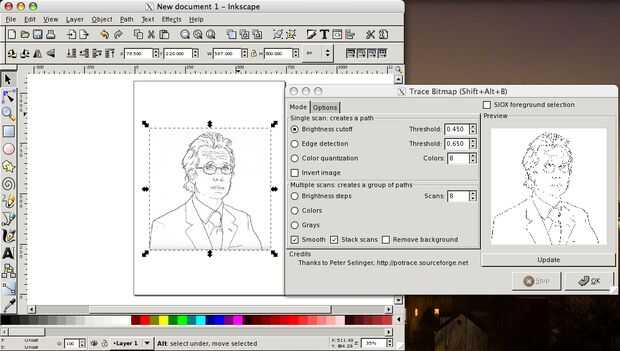
B. Inkscape/Potrace - Inkscape (wikipedia) es un editor de gráficos de vector escalables de libre y de código abierto que tiene un convertidor de mapa de bits en llamado Potrace. Las instrucciones básicas están disponibles en el wiki de Inkscape. Hay varios ajuste que se puede jugar con para conseguir el efecto que desee. Y es libre y de código abierto!
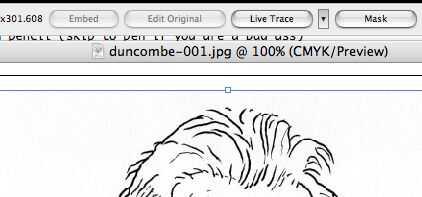
C. Adobe Illustrator CS2 y hasta - cuando se introdujo la CS2 Adobe agregó "Calco" que convierte mapas de bits a vectores. Aunque no existe documentación masiva difundida por Adobe para esta función, voy a hacer simple.
-abrir la imagen en illustrator
-Seleccione la imagen haciendo clic sobre ella
-Pulse el rastro vivo botón (ver imagen)
-la omisión generalmente funciona bien, pero a veces seleccionar arte cómico. Jugar con las opciones y se puede ver cómo se ven afectados.