Paso 6: marcador 2D y 3D Render

















Marcadores son el método preferido para muchos diseñadores de producto cuando no está trabajando digitalmente y así que aquí está una introducción básica en el uso de marcadores y algunas técnica básica.
Se necesita:
A prueba de agua, tinta del pigmento, pluma de dibujo de línea fino permanente. Prefiero una punta fina 0,1 mm
Blanco Lápiz Crayon (opcional pero útil)
Pluma de pintura de blanco o blanco hacia fuera (opcional útil - puede ser temperamental tenga cuidado)
Enfriar marcador gris número 2 (o equivalente más cercano)
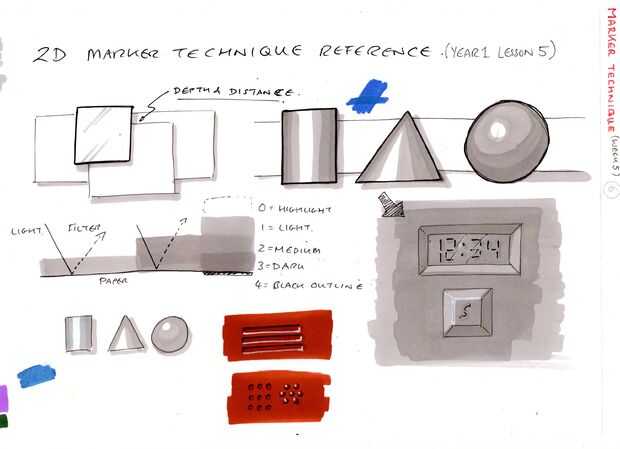
Imagen 1 y 2 - hojas de referencia
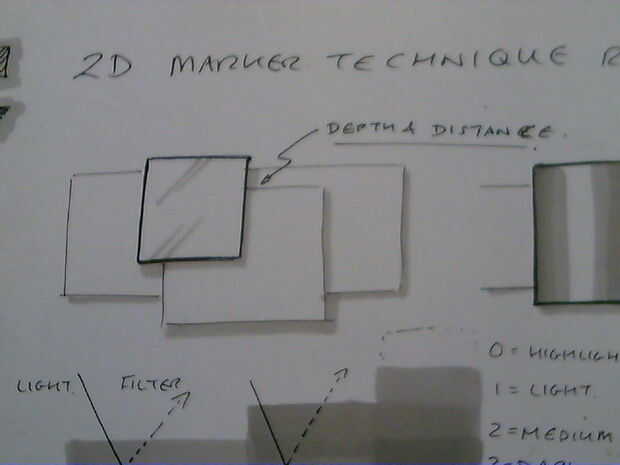
Imagen 3 y 4 - recordarán el ejercicio que hicimos desde el paso 2, sección 2, imagen 13 - este es un ejercicio muy similar.
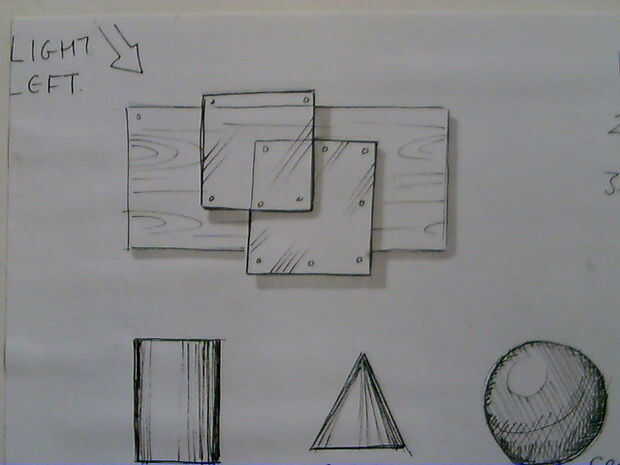
- Esbozar tres cuadrados/rectángulos superpuestos por lo que se ven como si estuvieran uno encima de otro. Por ' acodar objetos creamos una ilusión que los objetos existen en un espacio 3D porque se «solapen».
- Utilizar unas líneas para crear la ilusión de la textura y los pequeños círculos en las esquinas sugieren tornillos o pernos de
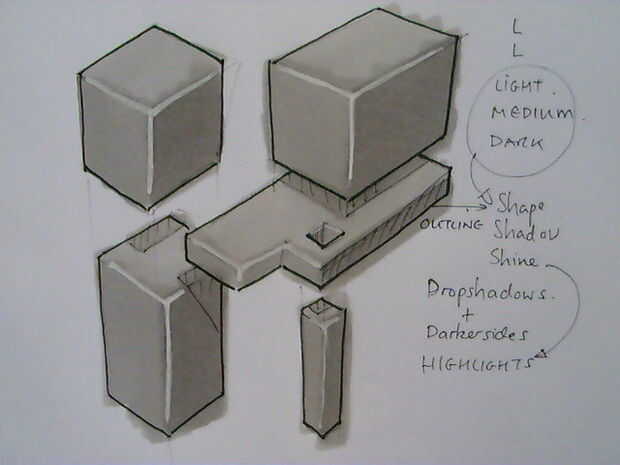
- Aquí usamos el marcador número gris fresco 2 para delinear el borde lateral inferior y la mano derecha como si una sombra es ser echado. Tenga en cuenta que tenemos una serie de niveles aquí y así si miras muy de cerca te darás cuenta la Plaza mayoría fore (vidrio) proyecta una sombra en la Plaza del metal y el tablón de madera. Donde la sombra se proyecta sobre la madera en blanco es un poco más gruesa es porque el vidrio es más lejos de la tabla de madera de lo que es de metal. El espesor de la sombra indica que la distancia desde el objeto de la sombra se proyectara en.
Se verá la sombra utiliza mucho a partir de ahora a objetos/bocetos etc. parecen 'de la página' un poco de ayuda.
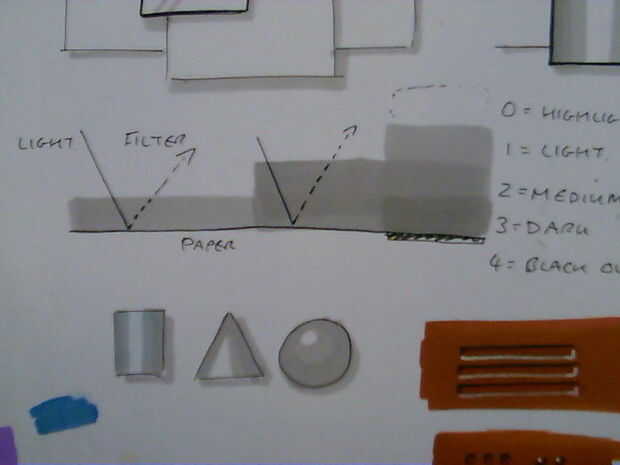
Imagen 5 - sombreado ligero medio y oscuro - la ventaja de utilizar marcadores es que cuando usted superponen el colorante del marcador en la página puedes tonos cada vez más oscuros del mismo color. Es un poco como superposición de las lentes de un par de gafas de sol - más capas = color más oscuro.
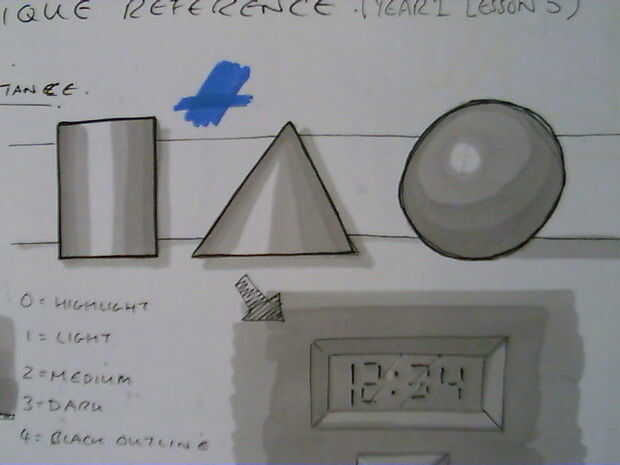
Imagen 6 - aquí de nuevo, repetir los ejercicios de un paso 2 pero esta vez utilizamos el marcador cool gris número 2 para crear valores tonales para el sombreado dar forma y brillo.
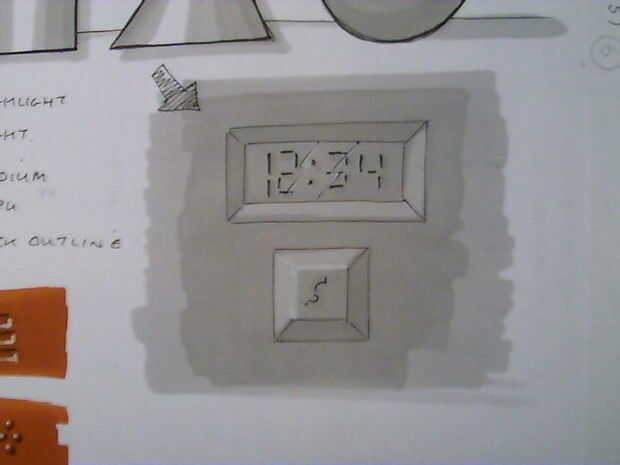
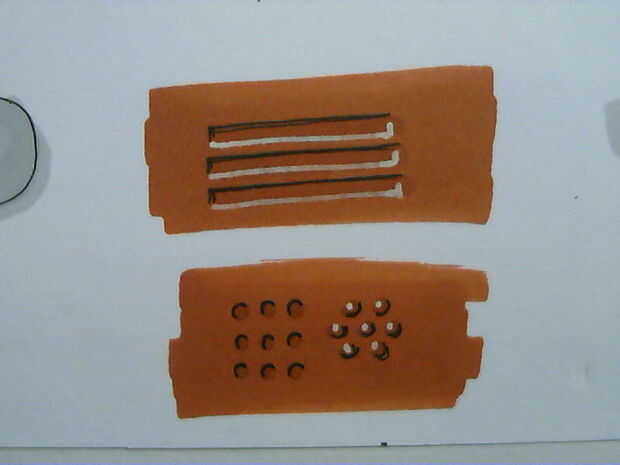
Imagen 7 - aquí estamos demostrando cómo puede crear sangrías en una superficie como la lectura de LED o crear superficies elevadas como el botón sombreado.
- Dibujo un rectángulo dentro de un rectángulo.
- Unir las esquinas del rectángulo interno a las esquinas del rectángulo exterior con líneas diagonales.
- Usando su una capa cool gris número 2 sombra sobre toda la zona que cubre ambos rectángulos. Esta es su primera capa - luz.
- Repita este sombreado pero intenta perder la sección inferior y mano derecha de los espacios entre los rectángulos. Esta es la segunda capa - medio.
- Ahora la cortina sólo el lado izquierdo y parte superior del espacio entre los rectángulos. Esta es la tercera capa - oscuro.
- Los números se dibujan en el uso de una pluma de dibujo de línea fina y luego una sombra es usar su marcador.
- Líneas de reflexión han sido bosquejadas en el rectángulo interno para sugerir un cristal como superficie.
- Lápiz lápiz blanco se ha utilizado para crear reflejos y aclarar áreas que reflejan luz. A c
Para crear un botón de las superficies de sombra y resaltadas se invierten.
Imagen 8 - aquí una sola capa de marcador ha sido colocada y luego una segunda capa se utiliza para añadir detalles como una parrilla, pequeños agujeros o protuberancias. Líneas oscuras a las sombras superior e izquierdo fundido en los bordes de la parrilla y los agujeros mientras que destacados son seleccionados en la mano derecha y los bordes de la parte inferior. Los topes son el reverso de esto.
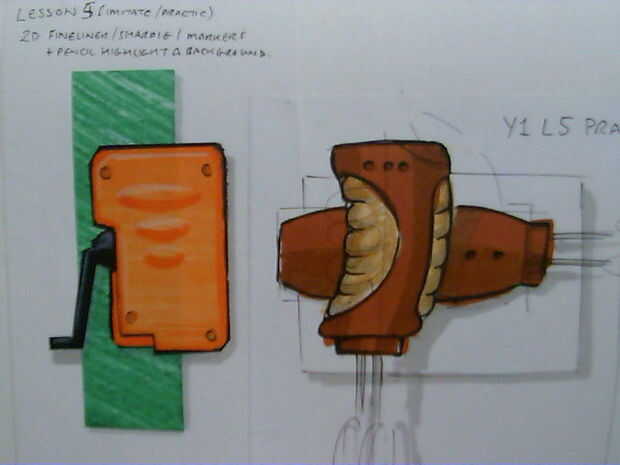
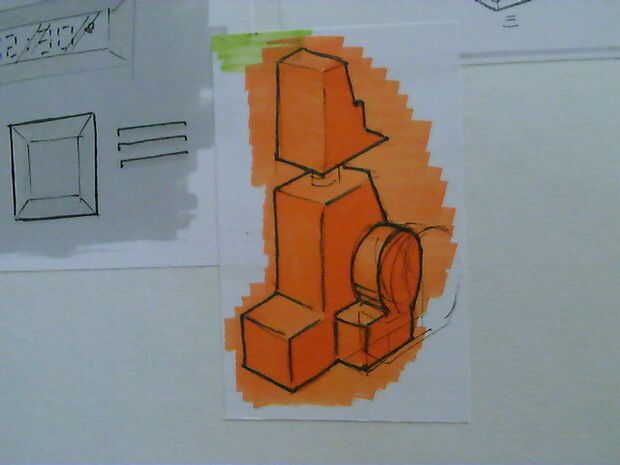
Imagen 9 - aquí tenemos algunos ejemplos de la técnica de representación de color 2D que se tratarán más detalladamente después nos fijamos en la teoría del color.
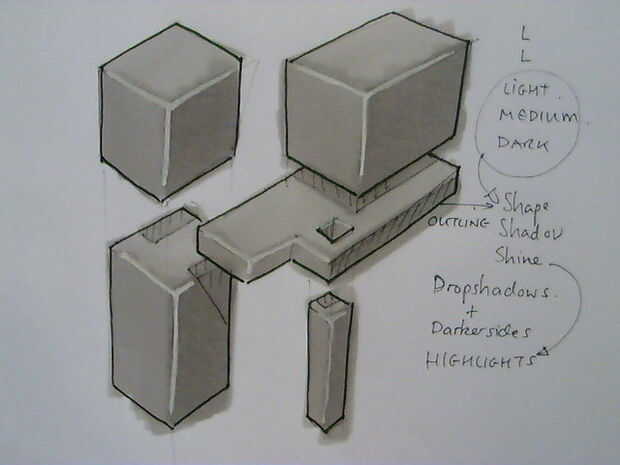
Imagen 10 a 16 - 3D marcador representación técnica - paso a paso básico.
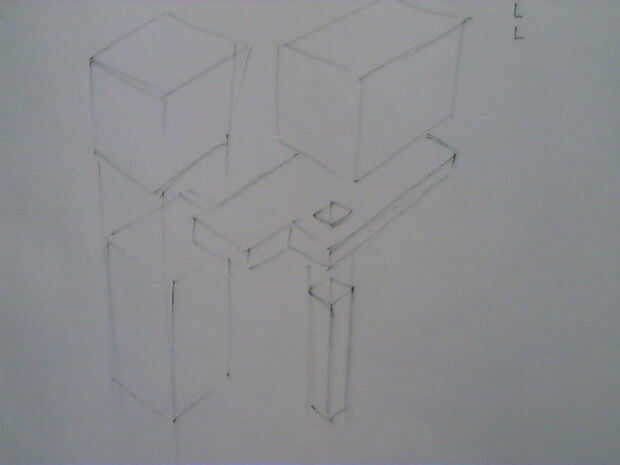
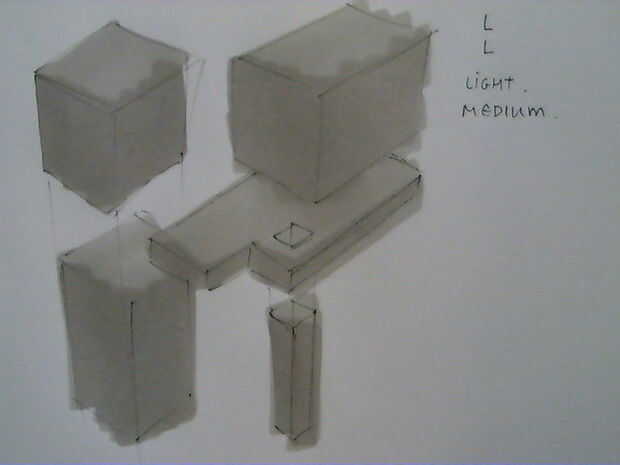
- Imagen 10 - una mirada y el diseño de algunos cuboids superpuestas.
- Imagen 11 - primera capa de la cool gris 2 alrededor de cada superficie - luz
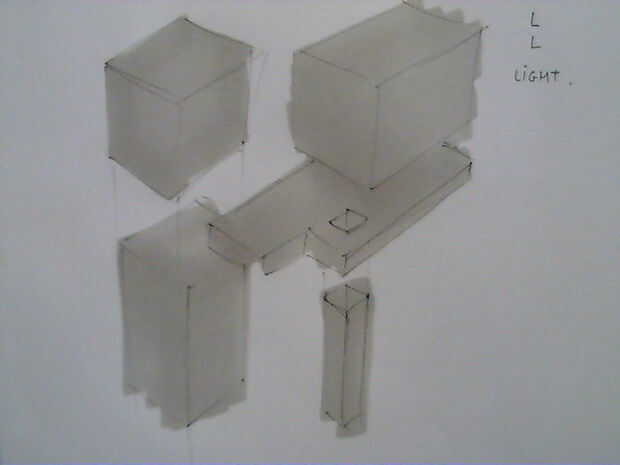
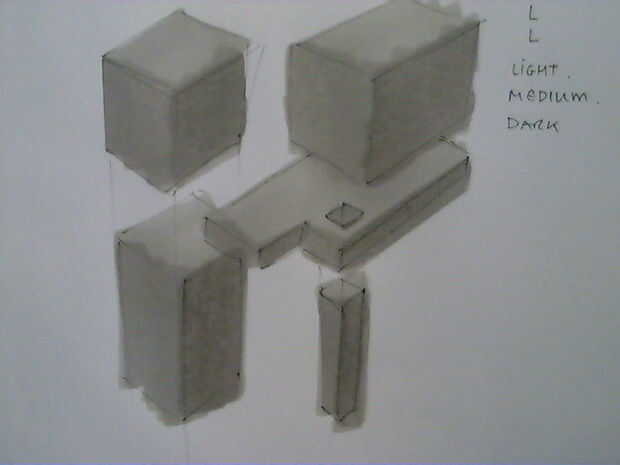
- Imagen 12 - segunda capa en las superficies verticales-medio
- Imagen 13 - tercera capa de la vertical derecha mano caras (la luz viene de la izquierda) - oscuro
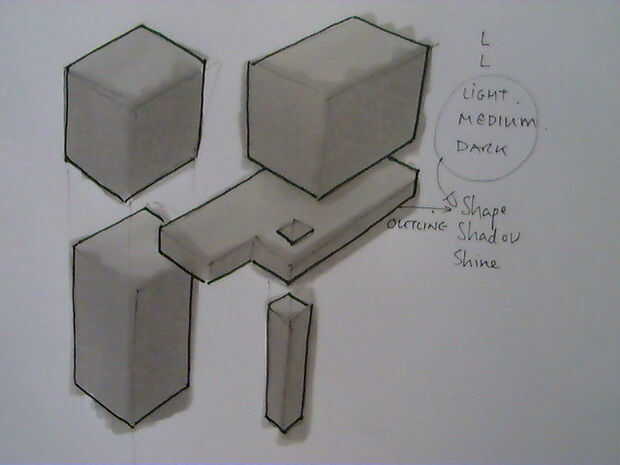
- Imagen 14 - esquema utilizado para definir formas más claramente (no luz reflejada de bordes)
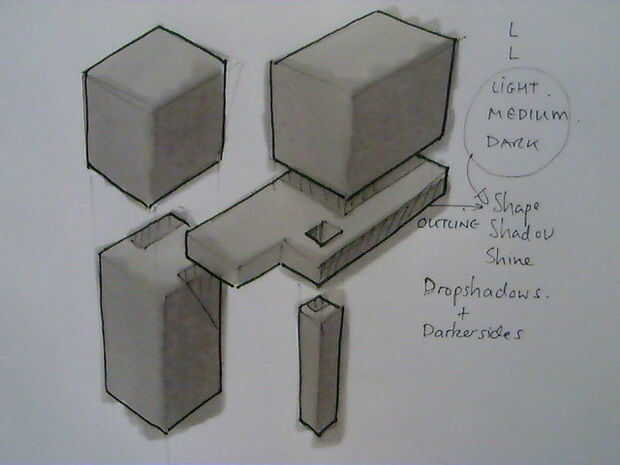
- Imagen 15 - sombras en.
- Imagen 16 - lugares destacados en los bordes internos se agregan donde esos bordes reflejarían la luz.
Imagen 17 - repite el proceso como un ejemplo de un marcador de colores diferentes.