Paso 4: Diseñando el segundo submenú



Ahora haz clic en el botón back de móvil varias veces para volver a la pantalla "Editar menús Tutorial". Si se presiona el botón "vista previa" en la pantalla puedes escuchar el funcionamiento del botón "LED de Control" abrir el submenú que acaba de terminar. Esto es exactamente cómo pfodApp mostrará su diseño.
El menú principal pronto (haciendo clic en "Editar aviso") y algún texto adecuado, tamaño y colores. Puse "UNO LED y Control de salida" como el símbolo del sistema para el menú principal. Ahora añadir el segundo elemento de menú que se abrirá el segundo submenú. Haga clic en "Agregar elemento de menú" y seleccione en el menú. Por defecto el color de fondo es el mismo que el color de fondo para el sistema. Cambiar el texto del botón a "Control de salida" split sobre dos líneas y elegir un tamaño adecuado y color.
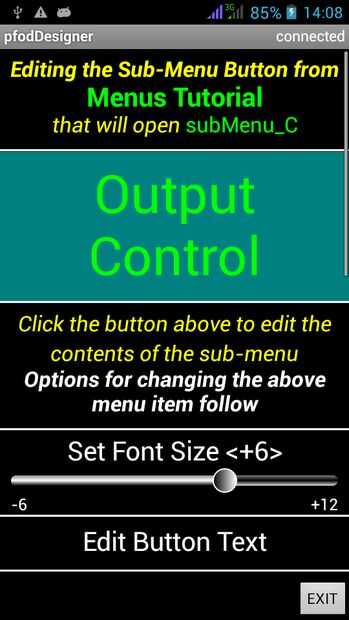
Cuando haya terminado de formatear este botón, haga clic en él (segundo desde la parte superior), para abrir la pantalla "Editar subMenu_C".
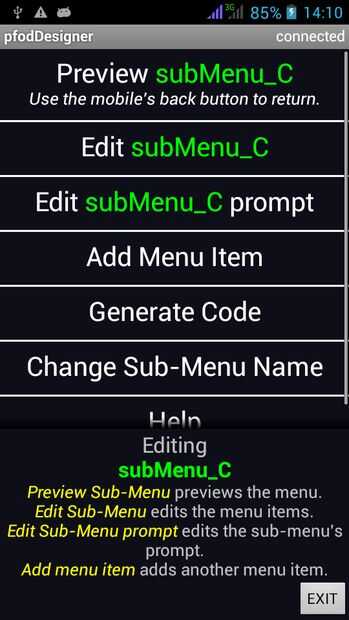
Como antes, cambiar el nombre de este submenú, con cambio de nombre en el menú, algo más reconocible. Usé "Salida" que dio lugar a un nombre de subMenu_Output.
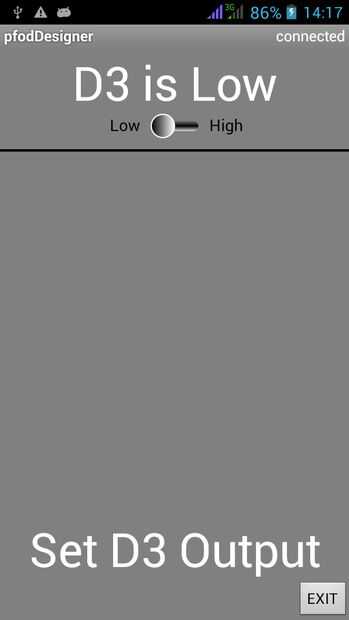
Finalmente completan el diseño por el indicador de submenú de editar y añadirle un elemento de menú para activar o desactivar salida D3. Escuchar subMenu_Output cuando haya terminado. Aquí utilicé una letras blancas sobre un fondo gris.
Cuando hayas terminado puedes escuchar todo el menú volver a la pantalla de Tutorial de edición de menús y haciendo clic en menú de vista previa. Esto demuestra las tres pantallas en la parte superior de esta página. Si no te gusta los colores he escogido, usted puede elegir fácilmente su propio.













