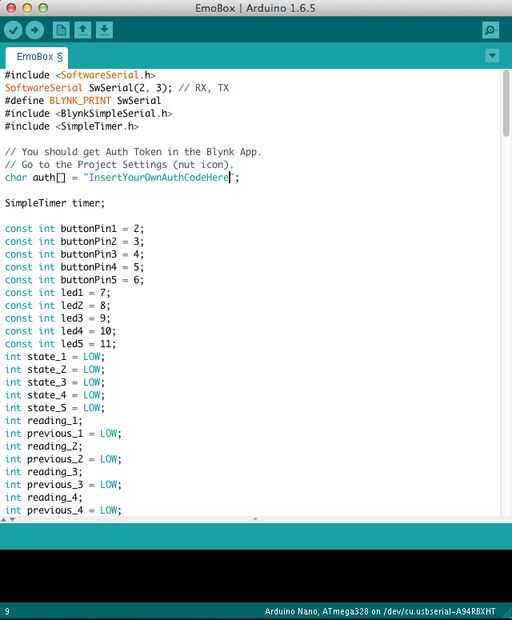
Paso 5: Código de Arduino

Usted necesitará el IDE de Arduino, que puede descargarse aquí.
Utiliza la biblioteca Blynk para manejar la comunicación con la aplicación de teléfono, es de código abierto y puede descargarse desde su sitio web. Si necesita ayuda para instalar bibliotecas en Arduino IDE, consulte este enlace.
- Comenzaremos por importar bibliotecas de Blynk y diciendo Blynk que nos estamos conectando a Internet mediante la conexión USB.
- Escriba el código de autorización que usted obtuvo de su aplicación en la variable auth. De lo contrario no será capaz de conectarse a la caja!
- Definir los pines digitales que corresponden a cada botón y LED en su cableado físico.
- Inicializar todos los LEDs y Estados en off.
- Cada botón y el LED tiene una función checkButton1, 2, 3, 4, 5 que conmutadores el LED de encendido y apagado dependiendo del estado, que se puede cambiar a través de la aplicación o el botón físico.
- Otro conjunto de cinco funciones, BLYNK_WRITE (V1, V2, V3, V4, V5), control de cada uno de los botones en la aplicación de teléfono.
- Por último, cada una de las funciones del botón se llama periódicamente cada segundo para actualizar los LEDs si es necesario.
Usted puede encontrar el código que adjunto más abajo o en este sitio web.
Si usted necesita cualquier ayuda con la biblioteca de Blynk, tienen buena documentación en su Página Web y un montón de ejemplos en su github. No dude en dejar un comentario abajo si necesitas cualquier aclaración!











