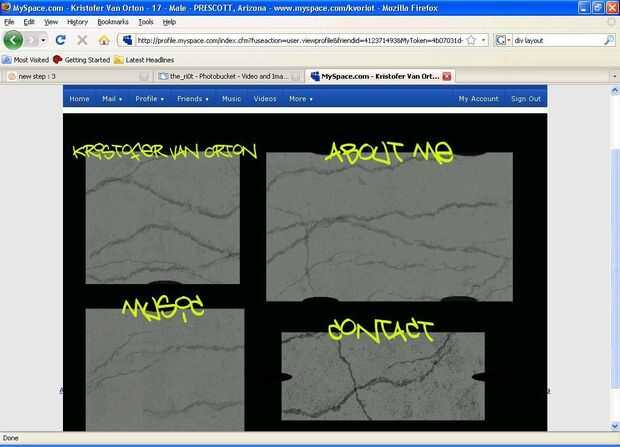
Paso 3: Prepara tu página!

< / div >
estilo de < >
{} .main
posición: absoluto;
izquierda: 50%;
parte superior: 170px;
width: 800px;
z-index: 1;
margen izquierda:-400px;
}
escóndannos {visibilidad: oculto; Mostrar: none;}
< / estilo >
1.) esto va a determinar donde se encuentra su caja desde el lado izquierdo de la página.
2.) esto va a determinar donde se encuentra su caja desde la parte superior de la página.
3.) es bastante obvio, dice el ancho de la caja, esta debe ajustarse a la anchura de su fondo.
4.) esto esconde cosas necesario en tu perfil, no necesita ser cambiado.
Se puede probablemente usar este código sin editar, a menos que prefiera hacerlo. Se encuentra ahora para que su caja se sentará justo en medio de la página, justo debajo de la barra de navegación.
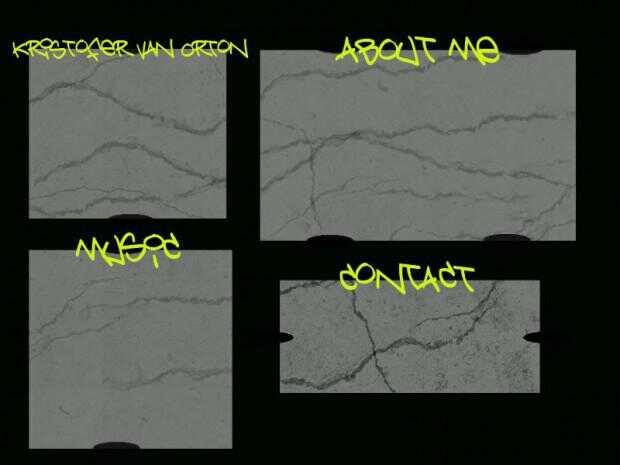
Bueno ahora usted quiere poner su fondo que hiciste, por lo que necesita para alojar en Photobucket, TinyPic, ect., mina es

En el me gustaría cumplir con la sección
< div clase = "main" >
< la mesa estilo = "width: 800px;
altura: 600px;
CellPadding: 0px;
cellspacing: 0px;
color de fondo: 000000; fondo-imagen: url (http://i79.photobucket.com/albums/j134/the_ri0t/backgroundDIV.jpg); " >
< tr >< td valign = "top" >
< /td >< /tr >< / mesa >< / div >
1.) su anchura y altura, debe coincidir con los píxeles de imágenes de fondo.
2.) el fondo de la tabla de la DIV sólo, poner la URL para el fondo en la URL, color de fondo no importa como será cubierto.
Ocultar secciones en la parte inferior de su página:
En su sección de héroes (debe estar en la parte inferior), poner esto para ocultar su tabla de datos.
CÓDIGO:
< /td >< /tr >< / table >
< /td >< /tr >< / table >
< /td >
< td >
< div clase = "ocultar" >
< table >< tr >< td >
< table >< tr >< td >
Ocultar su espacio de amigos:
.friendSpace < estilo > {Mostrar: none;} < / estilo >
No importa donde ponerlo, lo pongo en mi sobre mí.
Ocultar tus comentarios:
< estilo tipo = "text/css" >
.friendsComments {Mostrar: none;}
< / estilo >










![1 minuto simular profundidad de campo [más rápido y más fácil!] 1 minuto simular profundidad de campo [más rápido y más fácil!]](https://foto.askix.com/thumb/170x110/6/03/6039bcd5fd1132f844aca31daf562a1b.jpg)


