Paso 5: Tablas DIV

Así que primer comienzo bien bien con mi sección, el código de la tabla se verá así:
< div id = layer1 style = "position: absolute; parte superior: 20; izquierda: 20; ancho: 300; altura: 300; z-index: 1; padding: 5px; color de fondo: transparente; " >
Este es fue el contenido de la caja va.
< / div >
Estos deben ir al final de me gustaría cumplir con sección.
En primer lugar que necesitamos establecer el ancho y alto, esto es la forma más fácil de hacerla perfecta.
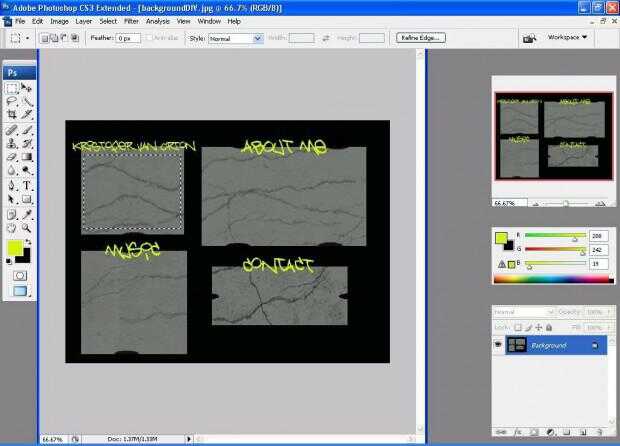
1.) abre tu fondo en tu editor de imagen otra vez.
2.) escoge la sección que planea hacer primero, abra la herramienta marco rectangular y elija la parte de la caja va a hacer.

3.) bien ahora Editar--> Copiar. Ir a archivo nuevo con Photoshop, que se ajusta automáticamente con los píxeles que has copiado, con los demás puede ser diferente. Así que ahora debe tener la anchura y altura.
4.) por lo que el mio es 240 x 185, ahora permite aplica el código y move.
< div id = layer1 style = "position: absolute; parte superior: 20; izquierda: 20; anchura: 240; altura: 185; z-index: 1; padding: 5px; color de fondo: 00FF00; " >
Este es fue el contenido de la caja va.
< / div >
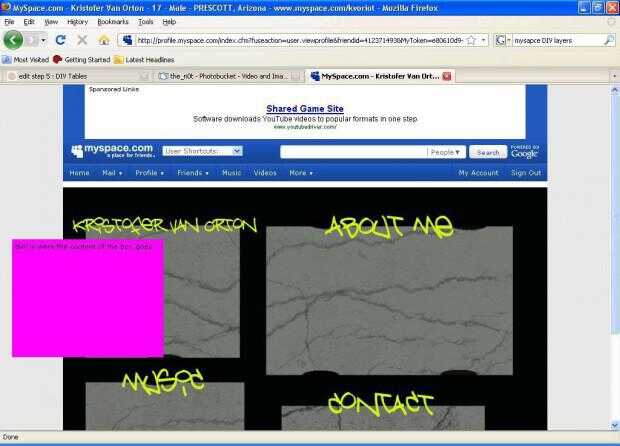
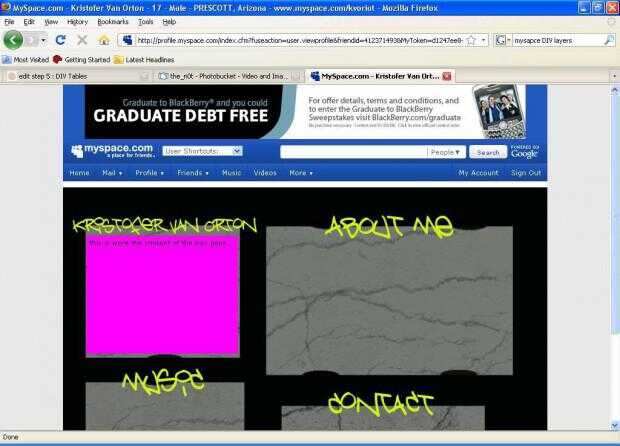
Ahora para facilitar un poco las cosas, cambiar el color de fondo a algo por lo que se puede ver el cuadro entero como colocarlo, la cambiaremos a más tarde para fijar el fondo transparente.
< div id = "2" style = "position: absolute; parte superior: 20; izquierda: 20; anchura: 240; altura: 185; z-index: 1; padding: 5px; fondo-color: FF00FF; " >
Este es fue el contenido de la caja va.
< / div >
Esta parte, debo admitir. Totalmente es una mierda :D
pero a través de ella: P
Ahora tenemos que colocar la caja bonita e incluso, añadir al top: 20 para hacerlo ir más abajo, añadir a la izquierda: 20 hacerlo pasar. Esto probablemente te llevará varios intento hacer, es especialmente que desea incluso. Comenzar con la parte superior, bajar incluso y colocarla con la izquierda.

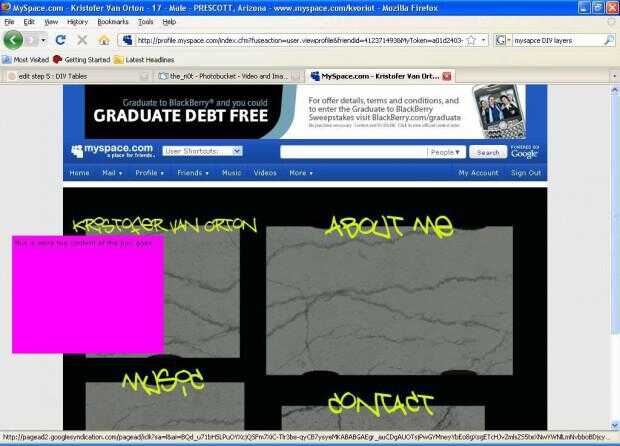
Como se puede ver con esto necesito para mover un poco más arriba, ahora su en parte superior: 256
Así que ahora lo tengo ajuste uniformemente desde arriba, en el 250

Ahora en lugar de la margen izquierda, que es el mismo concepto.
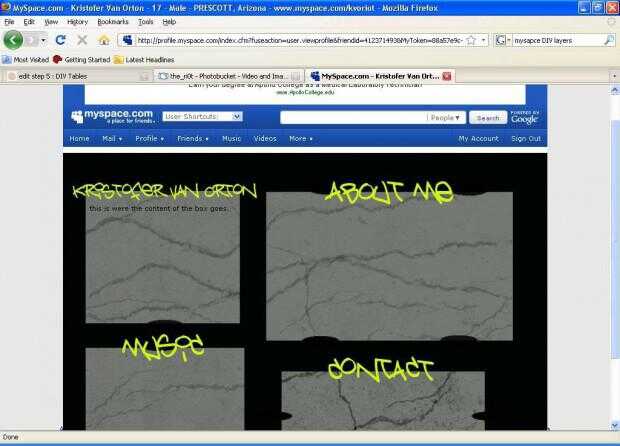
Bueno ahora tengo mis lugares de la tabla derecha donde lo quiero:

Y mi codigo ahora
< div id = "2" style = "position: absolute; parte superior: 250; izquierda: 143; anchura: 240; altura: 185; z-index: 1; padding: 5px; color de fondo: transparente;" >
Este es fue el contenido de la caja va.
< / div >
Ahora puede cambiar el color a transparente y agregue su contenido:

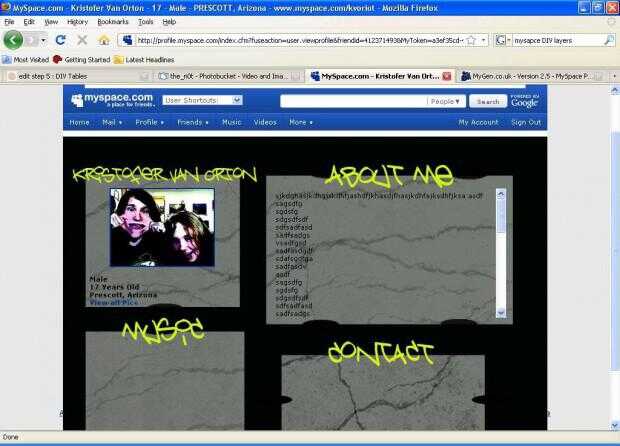
Así que ahora esto es donde quise decir que necesita algunos conocimientos básicos de HTML, realmente agregar contenido a las casillas. Mi caja de ahora este aspecto:

Aunque puede Agregar todo lo que desea como su contenido.
Mi código de caja DIV ahora se ve así (para cualquier referencia que necesites):
< div id = "2" style = "position: absolute; parte superior: 250; izquierda: 143; anchura: 240; altura: 185; z-index: 1; padding: 5px; color de fondo: transparente; " >
< a href = "http://www.msplinks.com/MDFodHRwOi8vdmlld21vcmVwaWNzLm15c3BhY2UuY29tL2luZGV4LmNmbT9mdXNlYWN0aW9uPXVzZXIudmlld0FsYnVtcyZmcmllbmRJRD04MTk3Mjk1" >
< center >
< img src = "http://a384.ac-images.myspacecdn.com/images01/58/m_d065aa4a35adac5501ddcca3a9672fc7.jpg" / >< / centro >< /a >< br / >< b > hombre < br / > 17 años de edad < br / > < /b > de Prescott, Arizona
< br / >< a href = "http://www.msplinks.com/MDFodHRwOi8vdmlld21vcmVwaWNzLm15c3BhY2UuY29tL2luZGV4LmNmbT9mdXNlYWN0aW9uPXVzZXIudmlld0FsYnVtcyZmcmllbmRJRD04MTk3Mjk1" > ver todas las fotos < /a >
< / div >
Ahora, es el mismo proceso para llenar todas las casillas, pero desde entonces prefiero agregar una barra de desplazamiento a mi acerca de mi sección, te voy a mostrar cómo hacerlo, que es tan fácil como agregar una línea de código.
Este es el código para mi acerca de mi sección, un cambio que hace en una sección de la barra de desplazamiento:
< div id = "2" style = "position: absolute; parte superior: 256; izquierda: 450; anchura: 376; altura: 204; z-index: 1; padding: 5px; color de fondo: transparente; overflow: auto;" >
todo el contenido aquí
< / div >

Ahora sólo repita este paso hasta que usted ha llenado todas sus cajas. : D










![1 minuto simular profundidad de campo [más rápido y más fácil!] 1 minuto simular profundidad de campo [más rápido y más fácil!]](https://foto.askix.com/thumb/170x110/6/03/6039bcd5fd1132f844aca31daf562a1b.jpg)


