Paso 8: Interacción y sonidos


El cartón controles + paquete mencionado unos pasos atrás, proporciona una manera fácil de conectarse con el auricular y es una buena oportunidad para bucear en el código y crear cierta interactividad.
Vamos a crear una esfera negra que, cuando usted lo mira, cambia tamaño, comienza a emitir partículas y cambia el color de la luz proveniente de la pared posterior. Para este paso también utilizaremos dos sonidos, uno muestreado de un sonido retumbante bajo libre (las transiciones fueron quitadas) y un bucle de muestra de la versión instrumental de Bling del teléfono.
Adición de la esfera
- Crear un nuevo material y aplicarlo a la pared trasera ('Plane(4)' en la casa prefabricada de la habitación) y determinar qué fuerza de emisión encontrará funciona bien (tomar cualquier color brillante). Esto no importará mucho más tarde, como el valor se establece mediante programación. Luego ajuste la intensidad de emisión a un gris con intensidad 0.70.
- Cambie el nombre Plane(4) 'fondo' (este nombre exacto se utilizará en el código).
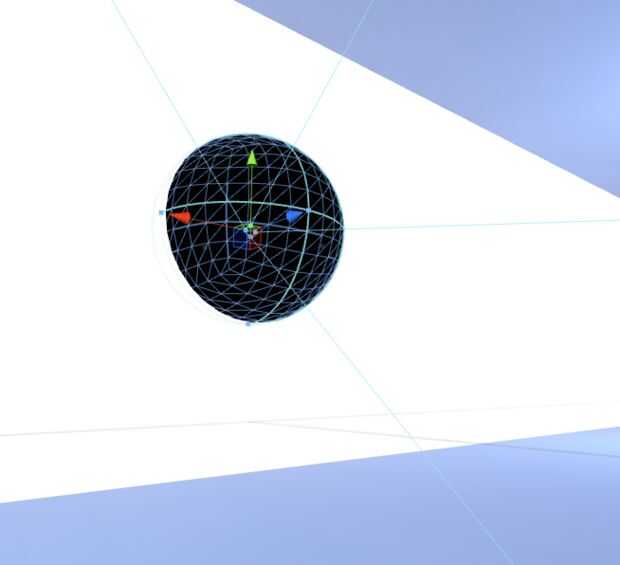
- Coloque una esfera (GameObject > objeto 3D > esfera) en el centro de la pared del fondo a escala 2,2,2.
- Dar un nuevo material con suavidad 0 y un Albedo de negro.
Adición de sonidos
- Crear una carpeta de 'Sonidos' en la vista de biblioteca
- Importar los sonidos descargados / seleccionados en esta carpeta (hotline.ogg se adjunta a continuación)
- Seleccione el agujero del techo de la escalera
- En el inspector, haga clic en 'Añadir componente' y tipo de fuente de Audio.
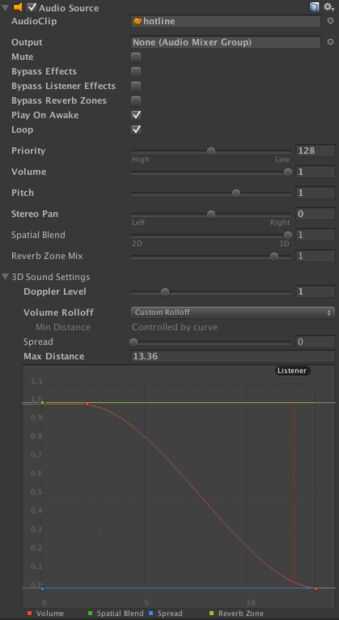
- Establezca la propiedad AudioClip sonido importado
- Check 'lazo' y 'Jugar en despierto'
- Establezca 'Mezcla espacial' en 1, para que sea un sonido con fuente 3-dimensional, el agujero del techo.
- Establecer 'Max distancia' en alguna parte alrededor de 13.
- Establecer la curva de volumen como se muestra.
- Ahora seleccione la esfera negra y aplicar una fuente de audio con el ruido de estruendo como clip.
- Desactive 'Lazo' y 'Jugar en despierto' (no queremos retumba continua o al azar, se activará el código)
- Dejar la mezcla espacial en 0.
Agregar sistema de partículas
- Crear un nuevo material
- En el inspector, cambie la propiedad Shader (en la parte superior) de estándar para partículas > aditivo (suave). Esto es un efecto óptico que ilumina los elementos debajo de él sólo si es más brillante que aquellos elementos (similares a los modos de fusión de Photoshop).
- Seleccione la esfera negra y un componente de sistema de partículas.
- Gire la esfera un tal que el emisor está orientado hacia la habitación.
- En el sistema de partícula componente establece forma > ángulo a 41 y en el conjunto de la sección de renderizado
- El modo de interpretación: malla
- Malla: esfera
- Material: [selecciona tu material de partículas]
- Sombras: Off
- Recibir sombras: off
Código
Ahora es el momento para añadir algo de código nuevo. Seleccione el objeto de 'Player' y haga doble clic en el script 'PlayerControl'. Se abrirá en MonoDevelop, un editor de código para la unidad que se integra. Para copiar el código, os recomiendo que lo copien el archivo final en Github, porque Instructables tiene algunos problemas con el formato.
Agregue lo siguiente antes de la función de inicio ('void Start() {...}'), después de 'privados CapsuleCollider playerCollider;'
Agregar lo siguiente dentro de la función de Inicio:
La primera línea del bloque anterior llame a la función 'CardboardFocusChanges', pero que no está definido aún. Vamos a entrar primero en eso. Introducir a continuación la función de encendido (así que después de su clausura '}', antes de la función de FixedUpdate)
Así que ahora, cuatro cosas necesitan suceder:
- Animar el color y la emisión de la pared del fondo con el color deseado
- Aumentar el tamaño de la esfera cuando se vieron
- Activación / desactivación de sonidos
- Activación / desactivación del sistema de partículas
Ya que estas cosas deben pasar dinámicamente, los tres primeros animados incluso, se ponen en una función predeterminada que se llama cada fotograma: la función de actualización. En este caso es como sigue:













