





Básicamente lo que tengo es esto:
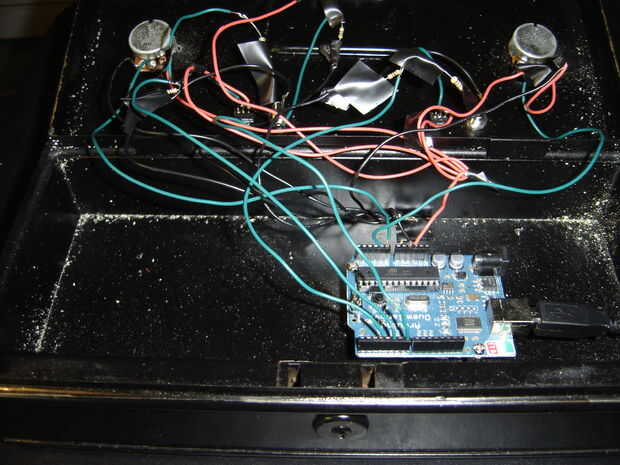
Un Arduino Duemilenova que está ubicado en una vieja caja fuerte de banda. El Arduino tiene 2 potenciómetros conectados a él. Uno representa el eje x y el otro el eje y coordenadas. Pegué algunos rojo valores asas a los cacharros de plomería. Como uno da vuelta a las ollas, la salida va a los pines analógicos 0 y 1. Esto se asigna un valor entre 0 - 1023 para x e y coordenadas.
Luego es enviado como una corriente serial a la computadora portátil que tiene un bosquejo del proceso de funcionamiento. Físicamente es un cable USB conectar el Arduino y el portátil.
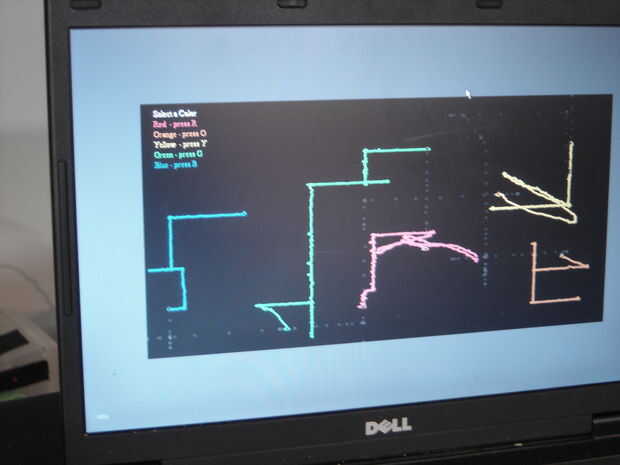
Este esbozo 0-1023 asigna a una posición en la pantalla y traza un punto allí.
PERO las cosas no son así de sencillo para este proyecto;
He añadido 3 cambia a Arduino
1. - para permitir que el dibujo se realice. Girando esto, uno puede mover el punto donde comenzará el dibujo. Bocetos pueden ser separado.
2. para borrar la pantalla. Debe tener cuidado al golpear este interruptor como se borrará la pantalla.
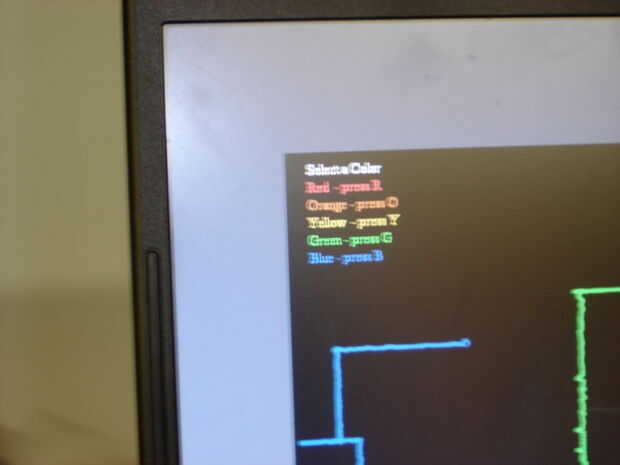
3. para permitir un cambio de color. Viene una tabla de selección de colores. Pulsando el botón correcto en el teclado, uno puede cambiar el color.
Cada uno de estos interruptores envía un carácter único en la serie corriente cuando son activados.
El bosquejo del proceso también busca estos personajes y reacciona en consecuencia.
También jugué con tamaño de la pantalla de mi laptop que provocó algunos cambios en el código.
El código que he usado es a continuación: primero el código de Arduino y, a continuación, el código de procesamiento. El código de la Arduino y Processinmg comenzó con una copia de otra persona que reconozco en los comentarios. El Ardiuno es muy simple con las macetas van a los pines analógicos 0 y 1 y cada interruptor va a un pin digital, 3,5 o 7.
El código de procesamiento está fuertemente modificado por mi para obtener las opciones de colores.
Arduino:
/** Etch-a-Sketch_wswitches
*
* Un programa sencillo para leer dos potenciómetros conectados a analógico 0 y 1, interpretar como un par ordenado (x, y)
* y enviarlos vía serial a la computadora
*
* basado en gráfico: http://www.arduino.cc/en/Tutorial/Graph
* 7/2011 - modificado por cdubois
*/
#include < Stdio.h >
para macetas
parámetros CoordX int;
int CoordY;
coordenadas de Char [10];
para los interruptores
variables de entrada de pin y LED de control
entrada 7 es para borrar la pantalla
entrada 3 es para comenzar a dibujar otra vez
entrada 5 es para cambiar de color
int digitalInput3 = 3; sorteo
int digitalInput5 = 5; cambiar color
int digitalInput7 = 7; claro
int LEDpin = 13;
variable para almacenar el valor
int valor3 = '0';
int value5 = '0';
int value7 = '0';
void setup()
{
declarar los modos pin
pinMode(digitalInput3,OUTPUT);
pinMode(digitalInput5,OUTPUT);
pinMode(digitalInput7,OUTPUT);
pinMode(LEDpin,OUTPUT);
Serial.Begin(9600);
}
void loop()
{
leer el valor de entrada digital
valor3 = digitalRead(3);
escribir este valor en el pin de control LED
digitalWrite(LEDpin,value3);
se comprueba el interruptor para dibujar
Si el PH6 es alta entonces enviar la letra "Y" más de enviar "N"
Serial.Print(value3);
Si {} (valor3)
Serial.Print ("Y,");
}
otra cosa
{
Serial.Print ("N,");
}
interruptor para cambiar de color se comprueba
Si el PH6 es alta entonces enviar la letra "E" más de enviar "N"
value5 = digitalRead(5);
Si (value5) {}
Serial.Print ("E");
}
otra cosa
{
Serial.Print ("N,");
}
value7 = digitalRead(7);
se comprueba el interruptor para borrar la pantalla
Serial.Print (valor7);
Si (value7) {}
Serial.Print ("C,");
}
otra cosa
{
Serial.Print ("L,");
}
parámetros CoordX = analogRead(0);
CoordY = analogRead(1);
sprintf (coords, "%d, %d, parámetros CoordX, CoordY);
Serial.println(coords);
Delay(5);
}
--------------------------------------------------------
--------------------------------------------------------
Código de procesamiento
Etch-a-Sketch10
por Trevor Shannon
//
basado en gráfico
por David A. Mellis
modificado por cdubois/7/2011
Import processing.serial.*;
Puerto serial;
Buff de cadena = "";
Cadena buff1 = "";
Cadena buff2 = "";
String buff0 = "";
ClearScreen de cadena = "NO";
String stopDraw = "NO";
Cadena newColor = "NO";
Cadena moveit = "NO";
Cadena de stopit = "NO";
Cadena firsttime = "YES";
char c = 'H'; prueba para claro
d char = 'H'; prueba de dibujo
int x = 0;
int y = 0;
oldx int = 0;
oldy int = 0;
int a = 0;
Índice de int = 0;
nueva línea de int = 10;
Almacenar los últimos 10 valores recibidos por lo que nosotros les podemos ver.
int [] valuesx = new int [10];
int [] valuesy = new int [10];
variables de color
backg de color = color (0, 0, 0);
líneas de color = color(348,90,90);
void setup()
{
Size(1023,512);
frameRate(10);
puerto = serie nueva (este, "COM5", 9600);
Si sabes el nombre del puerto que utiliza la placa Arduino,
puede especificarlo directamente como esta.
puerto = serie nueva (este, "COM1", 9600);
Background(backg);
}
// ----------------------------------------------------------
// ------------------------------------------------------------
void draw()
{
DrawLines();
movecursor();
selectcol();
checkswitches();
mientras (port.available() > 0)
{
serialEvent(port.read());
}
}
// ----------------------------------------------------------
Funciones
// =========================================================
// ===========================================================
void selectcol()
{
Si (newColor == "Sí") {}
PFont fuente;
Font = loadFont("Serif.plain-16.vlw");
textFont(font);
Fill(255,255,255);
texto ("seleccionar un Color", 25, 25);
Fill(348,90,90);
texto ("rojo - pulse R", 25, 45);
Fill(237,151,12);
texto ("Naranja - O de prensa", 25, 65);
Fill(236,237,12);
texto ("Amarillo - Y de prensa", 25, 85);
Fill(12,237,28);
texto ("Verde - prensa G", 25, 105);
Fill(12,47,237);
texto ("Azul - Presione la tecla B", 25, 125);
}
Else {}
PFont fuente;
Font = loadFont("Serif.plain-16.vlw");
textFont(font);
Fill(0,0,0);
texto ("seleccionar un Color", 25, 25);
texto ("rojo - pulse R", 25, 45);
texto ("Naranja - O de prensa", 25, 65);
texto ("Amarillo - Y de prensa", 25, 85);
texto ("Verde - prensa G", 25, 105);
texto ("Azul - Presione la tecla B", 25, 125);
}
}
// ============================================================
// ============================================================
// ============================================================
// ============================================================
// ============================================================
// ============================================================
Ahora tenemos ollas torneadas así quiero dibujar líneas
void drawlines() {}
Si (stopit == "NO") {}
para (int i = 0; i < 9; i ++) {}
Stroke(Lines);
strokeWeight(4);
Smooth();
Point(x,y);
línea (1023 - valuesx [i], 512 - valuesy [i], 1023-valuesx [+ 1], 512 - valuesy [+ 1]);
}
}
}
// ===============================================================
// ==============================================================
void serialEvent(int serial)
{
Si (serie! = nueva línea) {}
Almacenar todos los caracteres en la línea.
Buff += char(serial);
}
Else {}
Al final de cada línea está marcado por dos personajes, un carro
regreso y una nueva línea. Estamos aquí porque hemos conseguido una nueva línea,
pero todavía tenemos que pelar apagado el retorno de carro.
Buff = buff.substring (0, buff.length()-1);
Lista de cadena [] = split (buff, ',');
leer la cadena
Si se presiona el botón de limpiar la pantalla, una "C" estará en
la 4 º posición del carácter
char c = buff.charAt(4);
Si ya no desea dibujar, una "N" será en la primera posición
d char = buff.charAt(0);
Si desea borrar, una "E" será en 2 º posición de char
char e = buff.charAt(2);
buff1 = lista [3];
buff2 = lista [4];
han visto a N tan necesario detener el dibujo
Si (d == ' n ') {}
stopDraw = "YES";
}
otra cosa
{
stopDraw = "NO";
}
Limpiar la pantalla
han visto a C tan necesario borrar tan pronto como sea posible
Si (c == 'C') {}
clearScreen = "YES";
}
otra cosa
{
clearScreen = "NO";
}
cambiar los colores
han visto una E así hay que poner texto en esquina
y espera para la selección
Si (e == 'E') {}
newColor = "YES";
}
otra cosa
{
newColor = "NO";
}
Analizar la cadena en un entero. Dividimos por 4, porque
entradas analógicas van desde 0 hasta 1023 y colores en el proceso de
sólo van de 0 a 255.
x = Integer.parseInt (buff1) / 1;
y = Integer.parseInt (buff2) / 2;
println(x);
println(y);
Borrar el valor de "buff"
Buff = "";
crear una matriz de diez puntos para la línea de
para (int i = 0; i < 9; i ++)
{
valuesx [i] = valuesx [i + 1];
valuesy [i] = valuesy [i + 1];
}
Agregue el valor recibido en la matriz.
valuesx [9] = x;
valuesy [9] = y;
}
}
// ================================================
// -------------------------------------------------
void movecursor()
{
desea mover a diferentes puntos
así quiere mover punto pero lo quiere desaparecer como se mueve
Si ((stopit == "Sí") & & (moveit == "YES")) {}
borrar punto viejo
if(a >0) {}
Stroke(backg);
punto (oldx, oldy);
}
para (int i = 0; i < 9; i ++) {}
Stroke(255,255,255);
strokeWeight(4);
punto (1023 - x 512 - y);
guardar ubicación para borrarse la próxima vez
//
oldx = 1023 - x;
Oldy = 512 - y;
a = a + 1;
}
}
// ================================================
// -------------------------------------------------
void checkswitches()
{
ahora es tiempo de cambios de interruptor de prueba
Si ((stopDraw == "Sí") & & (clearScreen == "YES")) {}
stopit = "YES";
Background(0);
}
Podría llegar si stopDraw interruptor está encendido pero no clearScreen
es decir solo quiero mover el posicionamiento sin dibujo
Si ((stopDraw == "Sí") & & (clearScreen == "NO")) {}
stopit = "YES";
MoveIT = "YES";
}
Si stopdraw no cambia, entonces no
Si (stopDraw == "NO") {}
stopit = "NO";
MoveIT = "NO";
}
}
// ================================================
// -------------------------------------------------
// ================================================
// -------------------------------------------------
keyPressed() vacío
{
rojo
Si (clave == 'r' || clave == 'R') {}
líneas = color(348,90,90);
}
naranja
Si (clave == ' o ' || clave == ' o ') {}
líneas = color(237,151,12);
}
amarillo
Si (clave == 'y' || clave == 'Y') {}
líneas = color(236,237,12);
}
verde
Si (clave == 'g' || clave == 'G') {}
líneas = color(12,237,28);
}
azul
Si (clave == 'b' || clave == 'B') {}
líneas = color(12,47,237);
}
}
A continuación un pequeño video de ella en acción:













