Paso 29: Modo imágenes - vectores





Imágenes vectoriales mejor y dibujar mucho más rápidamente con el Etch A Sketch dibujo mecanismo de imágenes rasterizadas. EtchABot puede tomar archivos de imagen SVG (Scalable Vector Graphics) si se formatean en cierta manera. Debe consistir de sólo caminos que no se agrupan. Además, deben tener objetos a stroke (contorno), pero sin relleno. Si tienes un SVG existente, la manera más fácil de poner en la forma correcta es usar un archivo de vectores programa como Inkscape (gratuito), seguido de un programa para eliminar elementos adicionales de la SVG, como SVG limpiadorde edición.
Algunos archivos SVG pueden no ser adaptables a EtchABot. Por ejemplo, si el SVG ha ocultado las líneas, tras la superposición de formas, estas líneas serán visibles al retira el relleno. También, puesto que el EtchABot no puede levantar la aguja, dibujaremos líneas entre los diferentes caminos en la imagen. Si los caminos no se ordenan bien, o mucho, terminarás con un montón de líneas recorren la imagen. Vea para los ejemplos:
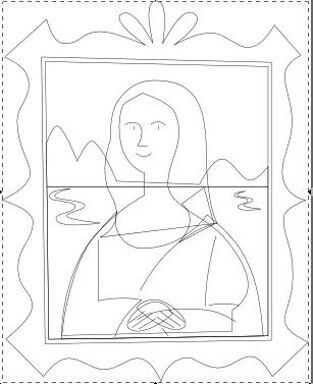
- El primer Mona Lisa SVG (color) tiene relleno que cubre las líneas ocultas.
- Quitar el relleno de los caminos de Mona Lisa SVG revela las líneas ocultas que fueron previamente cubrieron (2ª imagen de Mona Lisa)
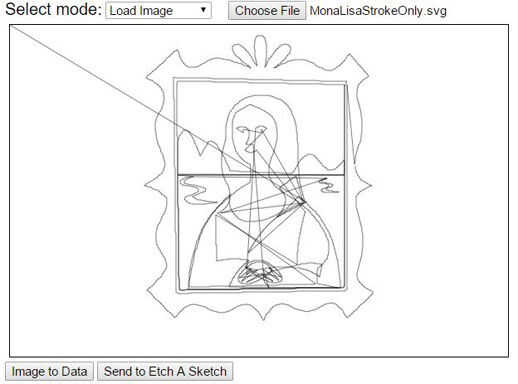
- Cuando prestados por EtchABot, no sólo las líneas ocultas show, pero se generan líneas adicionales como la aguja se mueve entre caminos (3 º imagen de Mona Lisa)
Antes de dibujar un SVG con EtchABot, aquí hay algunos pasos básicos para prepararse:
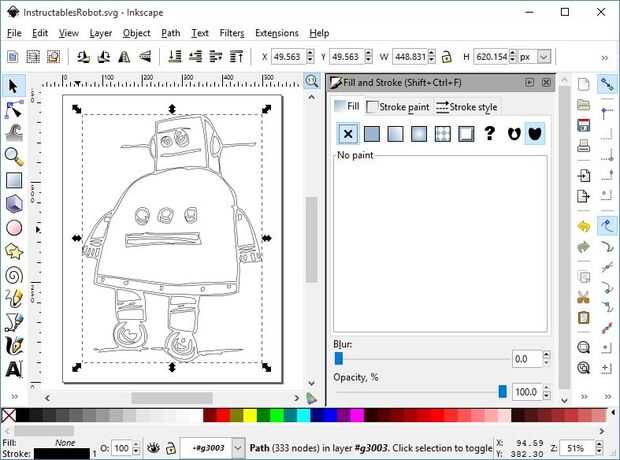
- Abra el SVG en Inkscape. Seleccione toda la imagen y seleccione "Object→Fill y trazo" en la barra de menú. En el cuadro de diálogo que se abre, primero haga clic en la pestaña "relleno" y haga clic en la "x" para eliminar todo relleno de la SVG.
- Luego seleccione la pestaña de "Pintura del movimiento" en el mismo cuadro de diálogo. Seleccione "Color plano", que es la primera plaza junto a la "x". Definir los valores de color RGBA "0 0 0 255" para el negro opaco.
- A continuación seleccione la pestaña "Estilo de trazo" en la misma caja de diálogo. Establecer el ancho de trazo de 1 píxel. Luego, cierre el cuadro de diálogo de relleno y trazo.
- Asegúrese de que todavía se selecciona toda la imagen, luego elegir "Object→Ungroup" de la barra de menú.
- Mientras todavía está seleccionada la imagen, elija "Path→Object a la ruta" de la barra de menú.
- Si desea eliminar espacio en blanco sobrante de o agregar relleno a los bordes de los SVG, seleccione "Archivo→ciclo propiedades" de la barra de menú. En el cuadro de diálogo Propiedades del documento, haga clic en "Cambiar el tamaño de página de contenido". Puede asignar márgenes izquierdo, derecho, superior e inferior alrededor de la imagen aquí. Generalmente elijo márgenes de alrededor del 5% del tamaño de la imagen. Una vez hayas seleccionado los valores de margen, haga clic en el botón de "Cambiar el tamaño de página a dibujo o selección".
- Guarda la imagen. El formato por defecto será un archivo SVG.
Una vez que haya terminado con Inkscape, puede simplificar el SVG con El limpiador de SVG o SVGO deshacerse de texto innecesario que puede confundir el analizador EtchABot SVG. No entraré en detalles de cómo hacerlo, pero el enlace SVGO contiene una gran cantidad de explicación sobre cómo usarlo.
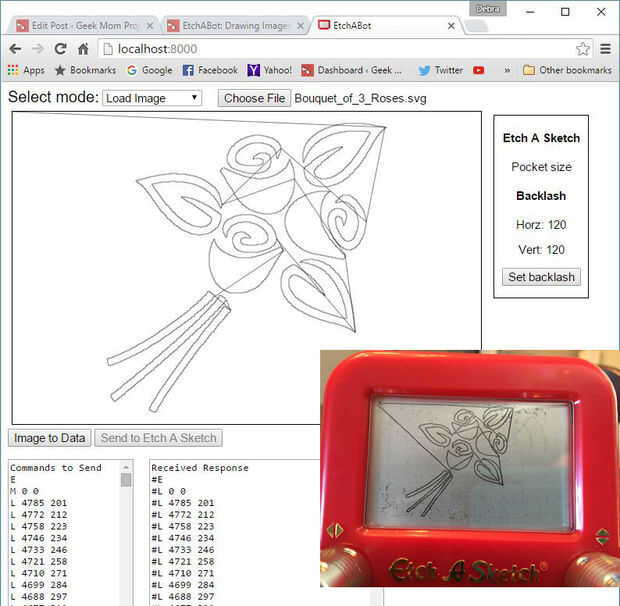
Ahora que el SVG es listo, asegúrese de que el EtchABot software está en modo de imagen , haga clic en el botón "Carga de imagen" y subir el archivo SVG. Seleccione el botón "Para datos de imagen". Si la SVG es complicado, esto puede tomar un tiempo - me refiero a realmente, realmente durante mucho tiempo mientras que, como un minuto o dos. Voy a poner una barra de progreso en el programa mientras que el SVG es conseguir convertir a coordenadas, pero no ha tenido la oportunidad aún.
Cuando se hace conversión de los SVG a coordenadas, la EtchABot software extraerá el SVG como parece, pero con líneas adicionales conectando los caminos diferentes - tal como aparecerá en el Etch A Sketch. Asegúrese de que los motores de EtchABot poder (el interruptor está encendido) y seleccione "Enviar a Etch A Sketch" cuando estés listo para empezar a dibujar. El EtchABot primero borrar y luego empezar a dibujar el archivo SVG. La aguja volverá al origen cuando el dibujo está terminado.