

Introducción
Soy un estudiante de ingeniería de software que también es un apasionado de la fotografía así que quería combinar los dos intereses en un divertido proyecto. Lo que terminé con es un servidor web que mostrará automáticamente fotos a cualquier navegador conectado tan pronto como se toma una foto con una cámara digital. Ahora quiero enseñarle a hacer también!
Hice este instructable para el concurso de fotografía y realmente apreciaría su voto si crees que es digno (haga clic en el "voto" naranja de la cinta en la parte superior derecha). ¡ Gracias!
Si no tienes mucha codificación de experiencia, no te preocupes! Literalmente lo guiará a través de cada línea de código. Sólo debe tomar alrededor de una hora.
Este Instructable hace uso de una tarjeta SD Eye-Fi ($39,99 nuevo) que hace parte del trabajo para nosotros de forma inalámbrica cómo transferir fotos desde la cámara a un ordenador o que puede imitar el comportamiento de la Eye-Fi de pegar fotos en un directorio que vamos a crear! Te mostraré cómo configurar una tarjeta Eye-Fi, por lo que podemos conseguir una foto de la cámara en el directorio correcto y cómo configurar un servidor web para conseguir esa foto del directorio a los navegadores de mucha gente - al instante!
En primer lugar, conseguiremos que funcione en una red local para que pueden ser compartido con otras personas conectadas a la misma conexión wi-fi (que es una mayoría del Instructable). Entonces, para el público más técnico, voy a explicar unos pasos sobre cómo hacerlo funciona en un servidor web público para cualquier persona en todo el world wide web puede sacar su transmisión en vivo. El código puede encontrarse en mi repositorio de Github.
Explicación del sistema
Necesitarás un par de cosas físicas:
- Tarjeta SD activado Cámara Digital
- Tarjeta Eye-Fi SD
- Una computadora conectada a Internet
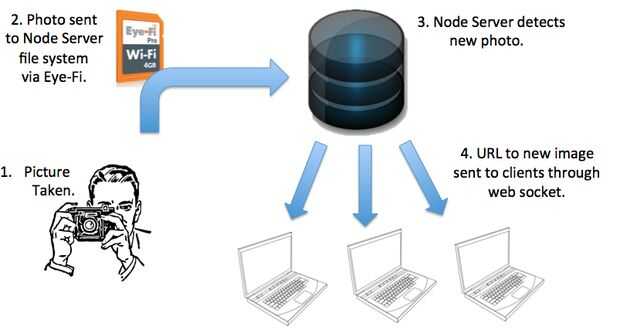
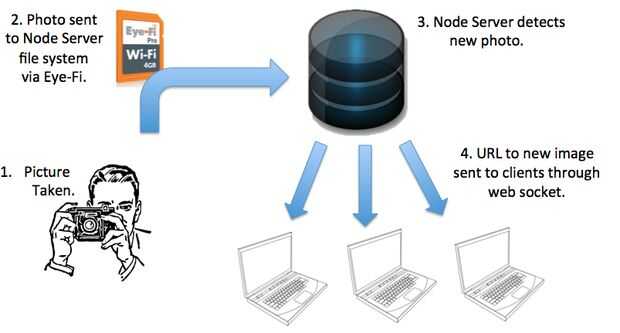
Veamos un diagrama de sistema de cómo esto va a funcionar.

Una vez tomada la foto, la imagen se envía a los servidores de Eye-Fi antes de ser enviado a nuestro propio ordenador. Mientras tanto, nuestro servidor es aceptar conexiones y abrir sockets de web con cada navegador que intenta conectar con él. Cuando el servidor detecta una nueva imagen que acaba de subir, envía un link a esa imagen a cada uno de los clientes a través de la toma. Bastante simple, ¿verdad?
Así que vamos a empezar.
Configurar el servidor
En primer lugar, necesitaremos instalar JS de nodo (que referiré a como a 'nodo') para ejecutar nuestro servidor. Hay un par de fáciles métodos descritos en el nodo página de Github. Una vez instalado el nodo, haremos un directorio para el proyecto e instalación de unos módulos de nodo que harán nuestra vida mucho más fácil. Va a utilizar el terminal para completar estas tareas y para algunos similares tareas en el futuro. En Windows, esto se puede acceder presionando la tecla de windows, escribiendo 'cmd', y presiona entrar. En OSX, simplemente abra la aplicación Terminal. Ejecute los siguientes comandos en el terminal. Nodo-watch es para monitorear nuestro directorio, expreso es el marco que estamos utilizando para nuestro servidor web y socket.io es para mantener tomas de la web.

Pido disculpas que el código no copiables; no se puede escribir código en el sitio de Instructable porque no quieren que te lo hackeo. No puedo decir que culparlos.
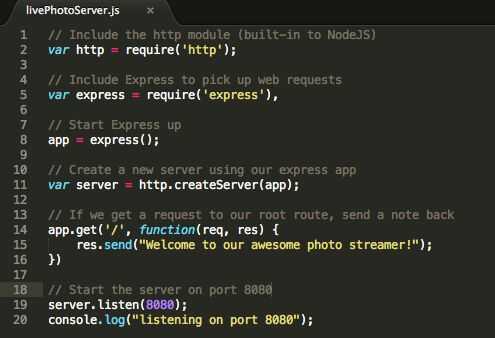
Ahora podemos empezar a crear nuestro servidor. En su editor de elección (< 3 Sublime Text) crear un archivo llamado "livePhotoServer.js", escriba el código siguiente y guárdelo en el directorio de nuestro proyecto. Lo que estamos haciendo en este trozo es simplemente importar el código de los módulos que necesitamos para ejecutar una aplicación web ('http' y 'express') y configurar el servidor para aceptar conexiones de clientes. Los detalles no son muy importantes.

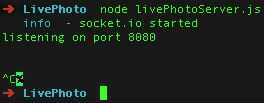
Ahora que se ha escrito el código, corremos el servidor. Para ejecutar el servidor, simplemente ingrese el nodo livePhotoServer.js y, más tarde, cuando tenemos que detenerlo, tipo control + c. Pero por el momento lo dejas correr.

Nota: Si recibe un error como ' Error: escuchar EADDRINUSE' al tratar de ejecutar el servidor, puede que necesite cambiar el puerto activo. Para ello, tomar la línea 19 de 'livePhotoServer.js' server.listen(X); donde X es algún número entre 3000 y 9000 pero no 8080.
Ahora, si usted abre tu navegador web y vaya a 'localhost:8080' (o, si tuvo que cambiar su número de puerto, escriba ese número de puerto después de los dos puntos), se debe ver "¡ Bienvenido a nuestro streamer impresionante foto!". Esto significa que nuestro servidor está respondiendo!
Lo siguiente que vamos a hacer es servir una página HTML en lugar de texto cuando el servidor para que finalmente podemos mostrar una imagen. En primer lugar, vamos a crear un directorio dentro de nuestro directorio de proyecto llamado 'público', dentro de los cuales se almacenará los archivos que serviremos a nuestros clientes.

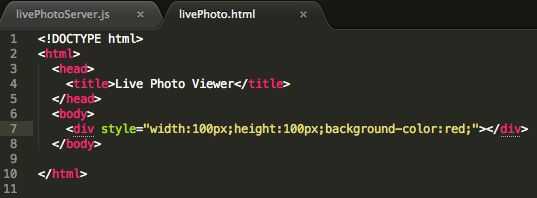
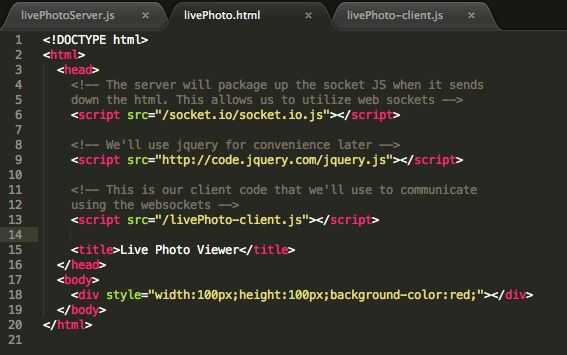
A continuación, crearemos un archivo llamado 'livePhoto.html' dentro del directorio 'público' y entrar el código de abajo. El código crea una página web simple con una sola plaza roja.

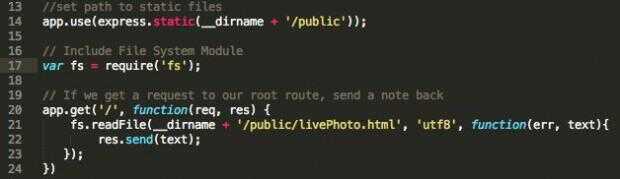
Finalmente, vamos a añadir un par de líneas a nuestro fichero 'livePhotoServer.js' que configura el directorio público como nuestro archivo estático compartido fuente (línea 14) y el módulo para lectura de archivos (línea 17). Entonces modificamos nuestra ruta raíz (líneas 20-24) para leer el archivo livePhoto.html y enviar el texto en la respuesta (que presentarán como HTML en el navegador). Animo a comparar los números de línea en las imágenes para averiguar dónde en los archivos de que los bits de código ir.

Ahora tenemos que iniciar nuevamente el servidor. Para volver a subir un directorio, escriba 'cd..' después de lo cual puede iniciar el servidor (nodo livePhotoServer.js). Cargar http://localhost: 8080 (o cualquiera que sea su número de puerto) en su navegador y ver la Plaza Roja!
Hay una capa más de comunicación que tenemos entre nuestro servidor y nuestro cliente: websockets. WebSockets dan al servidor la capacidad para iniciar a una transferencia de datos al cliente en vez de según el cliente para solicitar nuevas páginas. Podemos utilizar estos tubos de dos vías para mantener abierto un canal de comunicación que le notificará al cliente cuando recibimos una nueva foto.
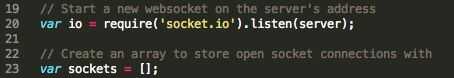
Empezaremos añadiendo dos líneas a nuestro script 'livePhotoServer.js'. Primero, importamos el módulo de e/s de socket y empezar a escuchar las conexiones en dirección de nuestro servidor. Luego creamos un array que contenga referencias a las tomas que vamos a hacer.

Entonces, a escribir un método que en nuestro servidor acepta conexiones de socket de la web de clientes, almacena la referencia de toma a la matriz y envía un poco de mensajes hacia atrás para asegurarse de que ha funcionado. También, para mantener la lógica limpia, eliminamos la referencia toma de corriente de la matriz en desconectar.

Ahora tenemos que escribir la lógica que inicializa conexiones de socket de la web desde el navegador cuando se carga la página de nuestro servidor. Crear un archivo titulado ' livePhoto client.js " en el directorio público y añadir algo de código para iniciar una conexión web de socket con el servidor (línea 2). Cuando el cliente recibe un mensaje "conectado" del servidor, abrirá un cuadro de diálogo con el contenido del mensaje (líneas 5-10).

La parte final de nuestra mezcla de zócalo web implica ejecutar este javascript del lado cliente mediante la vinculación de nuestro archivo HTML de cliente. También vinculamos al zócalo io código (debe ser declarado antes nuestro archivo livePhoto client.js para que la biblioteca io no está definida). jQuery también está vinculado en porque hará que nuestra vida un poco más fácil cuando añadimos código más complicado más tarde.

Si reiniciar el servidor de nuevo y volver a cargar la página, debería ver un cuadro de alerta con el mensaje: ' mensaje de servidor: ¡ Bienvenido a foto corriente. " Si ves que tu websockets está trabajando maravillosamente!
¡ UF! Suficiente javascript ya. Vamos a configurar la tarjeta Eye-Fi para trabajar con nuestro código.
Eye-Fi configurar
En primer lugar, vamos a crear un directorio "imágenes" dentro de nuestro directorio de 'público' que las fotos se entregarán por arte de magia a (o que puede pegar imágenes en si no tienes una tarjeta Eye-Fi).

Si nunca ha utilizado su tarjeta Eye-Fi, siga las instrucciones en la Página Web de Eye-Fi para configurarlo. Si ya ha utilizado, asegúrese de que usted puede conectar a una red inalámbrica. Vamos a asegurarse de que la tarjeta Sube fotos al directorio "imágenes" dentro de nuestra carpeta 'pública' y que no crea carpetas basado en la fecha. Si usted está confundido acerca de este paso, vea la imagen debajo de la aplicación de centro de Eye-Fi.

Finalmente, podemos empezar a tomar fotos! Te recomiendo cambiar la configuración de la cámara a la resolución más baja posible, si tiene la capacidad, por lo que podemos lograr tiempos de carga más rápidos. Tomar unas fotos y comprobar que terminan en el directorio de 'imágenes'. Si no parece estar funcionando, asegúrese de cámara no entra en modo de reposo después de tomar fotos y que estás lo suficientemente cerca para el router inalámbrico. Tuve algunos problemas con este yo cuando estaba trabajando en el proyecto.
Ahora volvamos al código.
Monitorización del sistema de archivos
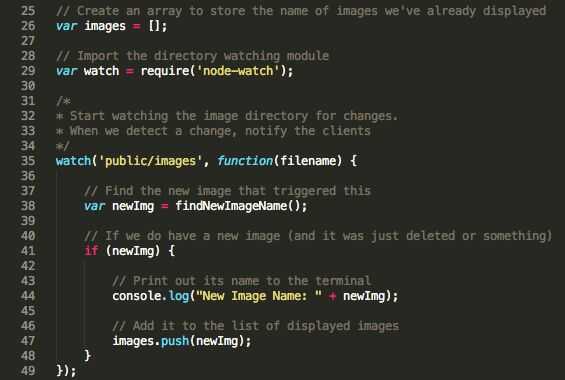
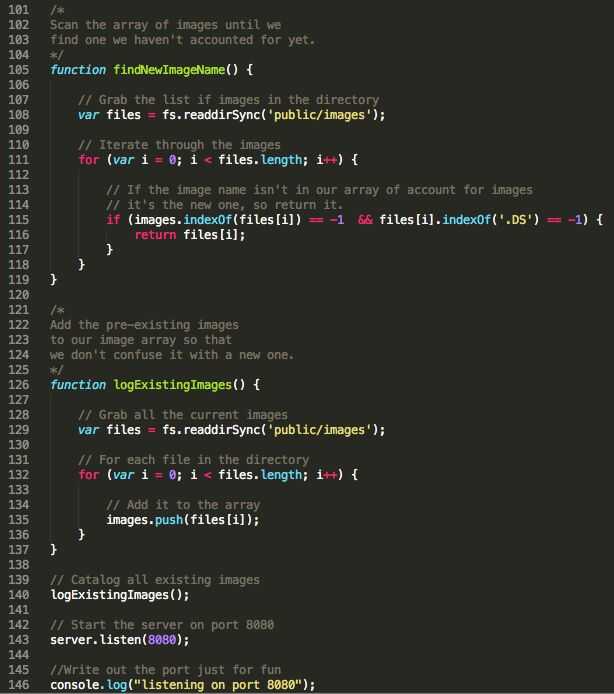
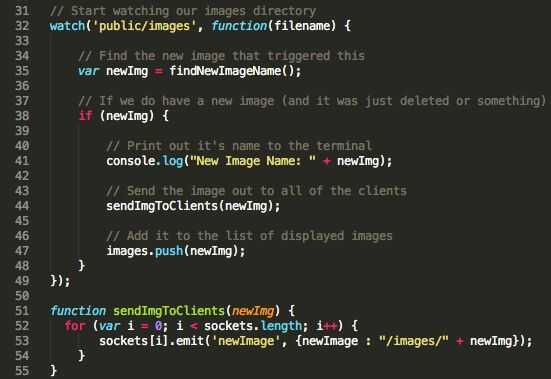
Ahora vamos a iniciar nuestro sistema de archivo para detectar cuando Eye-Fi ofrece una foto nueva a nuestro directorio de 'imágenes' de vigilancia. Tendremos que añadir el siguiente código a nuestro fichero 'livePhotoServer.js' por lo que podemos importar el módulo de reloj de nodo para utilizar su método de reloj . Supervisa un directorio y nos brinda una devolución de llamada se ejecuta cuando cambia un archivo (línea 32). Desafortunadamente, el nombre del archivo modificado que proporciona en la devolución de llamada es el nombre del directorio padre (en nuestro caso público/imágenes) que es bastante inútil. En cambio, vamos a crear un array llamado imágenes en las que nos se manualmente realizar un seguimiento de las imágenes que ya hemos mostrado para que se sepa que imagen es nuevo cuando se cambia el sistema de archivos (voy a escribir la aplicación de findNewImageName() en el paso siguiente).

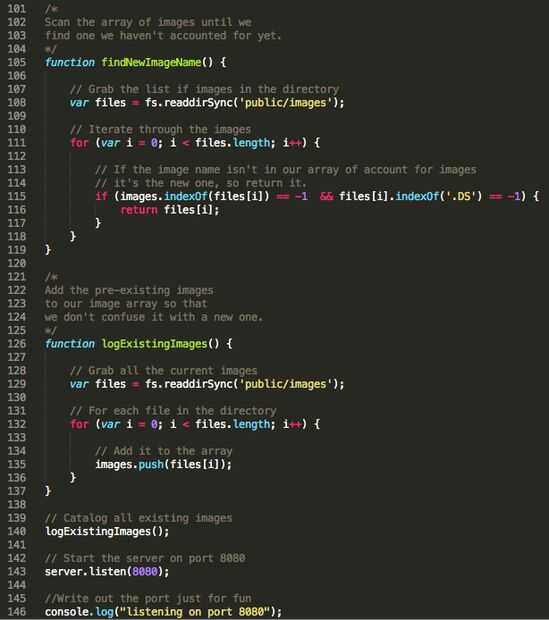
Ahora vamos a añadir más código a nuestro fichero 'livePhotoServer.js' para añadir todas las imágenes que están en el directorio en nuestra matriz tan pronto como inicie el servidor para que accidentalmente no disponemos ellos como tomar más imágenes (líneas 92-103 y 106). Luego, cuando conseguimos aviso de nodo-ver que algo cambió, podemos iterar sobre el sistema de archivos para ver que archivo no está en nuestra matriz (líneas 71-85). Parece ser un poco complicado para una tarea tan simple tan si cualquier persona puede pensar de una forma más sencilla de hacerlo, por favor me avisan.

Ahora, si reinicia el servidor y tomar algunas fotos, el terminal debe imprimir los nombres de las imágenes que usted está tomando! Impresionante.
Representación y transmisión de imagen URL
La parte final del sistema consiste en enviar a través de URLs de las imágenes nuevo a todos los sockets de cliente espera. En nuestro "livePhotoServer.js" archivo, vamos a añadir algo de código para actualizar los clientes de iterar a través de la gama de zócalos y enviando por la URL a cada uno. Esto se llama cada vez que detectemos un cambio en el sistema de archivos.

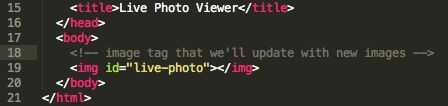
Luego actualizamos nuestro archivo 'livePhoto.html' para sacar el cuadrado rojo y sustituirlo con un elemento de la imagen que se puede actualizar. Asignar el id de la foto en vivo para que nosotros podemos acceder a ella en nuestro JavaScript.

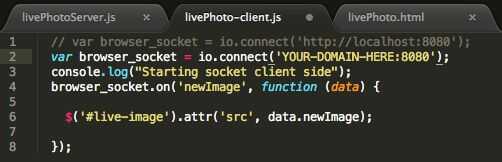
Por último, vamos a actualizar nuestro JavaScript del lado cliente para que pueda recibir mensajes de socket con el nuevo URL de la imagen. Utilizar jQuery para encontrar el elemento de la imagen y actualizar el atributo de origen de su (líneas 5-11).

Reinicie su servidor nodo actualice su página de localhost:8080 y empezar a tomar fotos. Debe estar actualizando en la página en tiempo real Allí es acerca de un retraso de segundo 3 entre toma de fotografías y que aparece en mi navegador cuando se utiliza el tamaño del archivo 'S3' ajuste en mi Canon DSLR así esperar un retraso del transporte de esa magnitud.
También puede ver la transmisión en vivo de cualquier otro dispositivo en la misma red inalámbrica que su servidor. Simplemente encontrar su dirección IP utilizando ya sea el comando ifconfig , si tu corriendo OSX o el ipconfig, si tu Windows funcionando, en su terminal. Entrar en que dirección IP seguida de ": 8080' (o cualquier puerto número que usted utiliza) en otro dispositivo y lo actualizaré con fotos al tomarlas (o pegarlos en la carpeta 'images').
¡ Disfrute!
Opcional y más avanzado: vivo desde un sitio web
Si ya tienes un servidor FTP activo en algún lugar, no es demasiado más problemas para mover esta foto streaming server en ella. Hay tres cambios que necesitamos hacer:
- Cambiar la dirección de lo socket de cliente
- Cambiar la configuración de Eye-Fi
- Compruebe si las fotos se cargan completamente antes de notificar a los clientes
Vamos a comenzar con el cambio de la dirección del socket de cliente. En el ' livePhoto-client.js' archivo, cambiar el método de io.connect para aceptar el nombre de dominio de su servidor:

Ahora vamos a utilizar la capacidad de Eye-Fi para enviar las fotos a un servidor FTP. Usted debe seguir Eye-Fi gran instrucciones de cómo hacer esta aquí pero también desean especificar una cosa más. Por alguna razón, Eye-Fi no te permite desautorizar directorio titulado creación para las fotos como lo hacen cuando tienes transferidos a su computadora local, por lo que necesita para la transacción FTP público LivePhoto (en vez de LivePhoto/público/imágenes como teníamos antes) y el nombre del álbum a las imágenes. Así, la estructura de archivos mantiene igual así que nuestro código no se rompe.

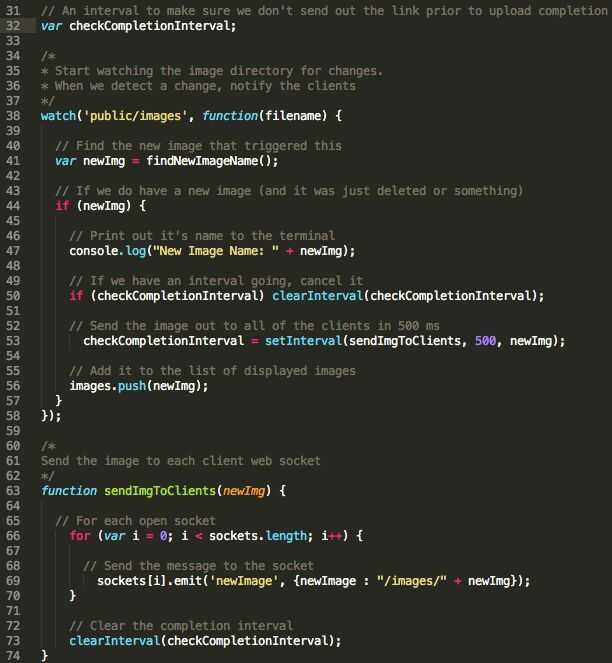
El cambio final que tenemos que hacer es una consecuencia de la aplicación de FTP (puede depender el servicio FTP que utilizas en tu sever... No estoy seguro... He usado pure-ftp). He encontrado que al utilizar el código de arriba en mi servidor FTP, enlaces sería enviados una y otra vez a los clientes ya que la carga estaba en progreso. A veces los enlaces dejó de ser enviados antes de la carga completa para que los navegadores ver cuadros incompletos o faltantes. Para contrarrestar ese efecto de la manera más simple posible, agregué un intervalo de 5 segundos antes de enviar el enlace, y si otro cambio de archivo fue detectado porque la imagen sigue siendo fue subida antes de los 5 segundos arriba, restablece el intervalo. Esto pareció aliviar el problema.

Hay un par otros más complicados, pero más confiables, maneras de conseguir alrededor de esto como programas como lsof (soportes para archivos abiertos de la lista) de monitoreo o control de su servidor FTP inicia ya que generalmente indican que cuando un archivo ha terminado de cargar. Sin embargo, para esta demo, los hubiera más problemas que valen.
Y eso es todo! Ejecuta el nodo servidor, vaya a YOUR_DOMAIN:8080 y empieza tus fotos vivo!
Mi agradecimiento a selkeymoonbeam por su ayuda trabajando las torceduras de este Instructable.