Paso 3: Diseñar la interfaz gráfica de usuario

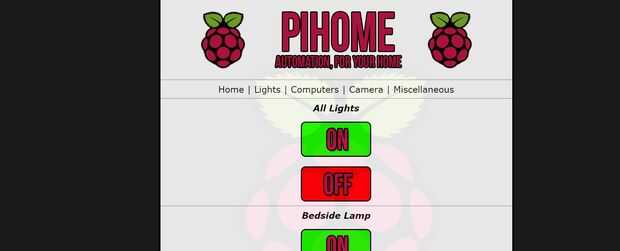
Este proyecto es conducido mediante una GUI Web que hice. Es super sencillo y utiliza en su mayoría HTML con pequeños pedacitos de PHP también. Algunos conocimientos básicos de HTML te ayudarán con esto porque yo no se que muestra cómo he diseñado mi página web como esta es una guía de frambuesa Pi; no la guía de diseño web. Sin embargo tengo un tutorial de vídeo que se basa en el mismo diseño que he usado. Se puede ver en el video adjunto.
Sin embargo usted va a necesitar crear botones. Por ejemplo hice un "On" y "Off" de la imagen y vinculadas que una página que hace un bonito botón grande. Hablaremos más adelante en unos pocos pasos sobre la configuración de que estos botones hasta hacer luces encender y apagar.
Si usted está interesado, los tamaños de imagen son 200 x 100.
Cuando diseñe su sitio de Internet Asegúrese de que sus extensiones son *.php y *.html no sólo para mantener las mismas cosas. Sin embargo sólo vamos a utilizar dos archivos PHP para una luz.
Una vez has diseñado tu sitio web y se ve la forma que desee, que nosotros podemos pasar el siguiente paso. El siguiente paso es hardware que pelado tan en cuenta.