Paso 8: ejercicios



Y eso es suficiente teoría por ahora. Es hora de práctica.
Tratar de crear un programa que sigue estas reglas:
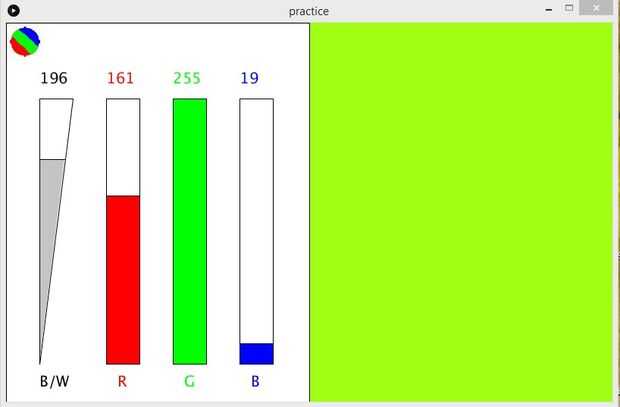
-La mitad de la ventana mantiene un fondo blanco. Contiene 4 calibradores y un interruptor.
-Ajusta la altura de un calibre con un clic de su ratón.
-Cada indicador representa un valor entre 0 y 255. Uno es para escala de grises, los otros tres representa los niveles de rojo, verde y azul.
-La segunda mitad de la ventana obtiene el color definido con los manómetros. Es elegir entre blanco y negro o R, G, B con el interruptor.
-El nivel y el nombre de cada calibre se escribe en la ventana.
-La tecla Enter pone todos sus medidores a cero.
Usted realmente necesita una hoja de papel a pensar primero.
Si no tienes una idea, aquí están algunos consejos:
-Un indicador es un rect() o un PShape, y depende de las coordenadas de algunos rincones en ratonX y ratonY.
-Se puede utilizar background() para establecer el color de una mitad de la ventana y un rect() con fill() para establecer el color de la otra mitad.
-Deberás hacer una conversión de la posición del cursor hasta el nivel del indicador que se mantiene en un rango de (0,255).
-Este ejercicio es algo realmente «visual». Cada vez que escribes una línea de código para hacer una forma o cambiar un color, ejecutar el programa sin duda funciona de la forma que desee.
No trate de codificar todo en una sola vez. En primer lugar, sólo definir las variables, extraer indicadores de vacíos, añadir su título. No utilice cualquier mousePressed/keyPressed aún, establecer el color de fondo a negro.
Cuando se hace, puede crear las funciones booleanas se utilizar para saber si el cursor del ratón está por encima de uno de su calibre o el interruptor.
Entonces puede codificar las estructuras mousePressed y mouseDragged y así sucesivamente.
Eres libre de añadirlo que quieras.
Dan una solución completa (practice.pde), sino también diferentes pasos que he seguido. Si tienes problemas con tu código, puede comparar con ellos, o me preguntan. Si crees que algo podría/debería ser explicado de otra manera, me dicen.
Se trata de pocas cosas básicas con el fin de preparar un proyecto de otros. Si usted quiere aprender por sí mismo, en la pestaña ayuda, 'documentación' te ayudará. También, en la primera pestaña, el ejemplo sección le mostrará cómo usar un lote de comandos. (vídeo, cámara web, pdf, gif, colores).













