Paso 3: código

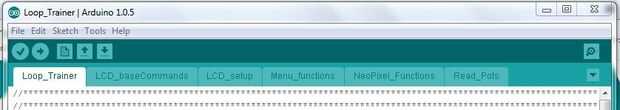
Este proyecto utiliza "Pestañas" para ayudar a organizar el código en el IDE de Arduino. Realmente es la práctica de codificación sólo inusual en todo el proyecto. Las pestañas no son utilizado mucho, o tal vez me acabo de enterar acerca de ellos. Pero me recuerdan de las técnicas y mecanismos utilizados en entornos de programación más sofisticados.
Usarlos más como favoritos en este proyecto. Su función principal aquí es romper el código en trozos para que puedo navegar fácilmente sin mucho desplazamiento. Esto tiene un beneficio adicional importante. Soy un programador muy vago, y si no creo que nadie verá mi código, entonces evitar desplazamiento y se palmada fragmentos de código en lugares al azar hasta que todo el programa se convierte en un desastre ilegible. Se ejecuta bien, pero si vuelvo un mes después aún no puedo leer mi propio código, mucho menos modificarlo. Utilizando fichas, mi código permanece generalmente más legible porque puedo conseguir rápidamente a la pestaña que contiene fragmentos de código relacionados. Así que todo el programa se queda mejor organizado. Pestañas casi me obligan a pensar en forma más modular.
Esto también ayuda cuando tenga que modificar el programa para el uso con otros componentes. En este proyecto, todo el código para manejar el display es en un par de pestañas. No fue fácil cuando portado a una pantalla SPI. Sabía donde era todo el código relacionado, y fue fácil para mí sustituir el nuevo código en el programa sin rastrear en una maraña de espaguetis solo del código.
Las pestañas pueden crearse usando la pequeña flecha hacia abajo en la parte superior derecha de la interfaz IDE. Tenga en cuenta que el orden de carga de las pestañas es importante, al igual que un programa de solo archivo en.
Cómo utilizar
Descargar todos los archivos de muestra y colocarlos en un directorio dentro de ti carpeta de Arduino. Llame el nuevo directorio "Loop_Trainer" para que coincida con el nombre de tu archivo principal .ino. Carga el archivo Loop_Trainer, luego compilar y subir a su hardware.
El código está bien comentado (algunos dirían sobre comentó), así que espero que incluso los principiantes podrán entender cómo funciona.
Resumen
Básicamente, el código Lee los valores de los potenciómetros, los valores de los mapas si es necesario, entonces devuelve el valor de una función de animación. Los valores también se muestran en la pantalla. ¿Simple, correcto? Así es, no dejes que el formato de ficha a confundir cosas.
Contenido de la ficha
- Loop_Trainer: Esta el archivo principal. Tiene toda la inicialización de la habitual, la configuración y el bucle principal. El código establece los números de pin y de variable nombres, carga la biblioteca de NeoPixel y comienza la comunicación serial. El bucle principal es muy sencillo, solo llama a una función para leer los valores de los potenciómetros y ejecutar el menú.
- LCD_baseCommands: La pantalla utilizada en este proyecto utiliza arranque y parada y pasarle comandos. Es sencillo de comprender, pero repitiendo los códigos es tedioso y alimenta el archivo. Así que creé una serie de funciones ya los códigos pueden ser llamados simplemente. Echale de Adafruit Guía para una lista completa de comandos.
- LCD_setup: Ahora que todos los comandos de base se han convertido en funciones, podemos utilizarlos para configurar la pantalla para su uso. Usted tendrá que modificar esta ficha y la ficha de LCD_baseCommand si se utiliza una pantalla diferente.
- Menu_functions: Se trata de una simple declaración de caso. Dependiendo de lo que es el valor asignado de la olla menú, llamamos a una función (en la pestaña de NeoPixel_Functions) para animar la NeoPixels. He dejado unas ranuras en blanco para llenar con tus propias animaciones.
- NeoPixel_Functions: Esta es la divertida parte. Este archivo contiene el código de la animación real. Estas animaciones son funciones llamadas desde dentro de la pestaña Menu_functions. Las animaciones adquieran RGB los valores de las variables del conjunto de datos de la ficha de Read_pots. Las animaciones también envían datos a la pantalla utilizando las funciones en la ficha de LCD_baseCommands. Al crear tus propias animaciones nuevas, simplemente llame desde la ficha de Menu_functions. Estas son animaciones básicas, pero me queda un dos partes y un par de otras rutinas de oddball para jugar con.
- Read_Pots: Estas funciones leer los potenciómetros y asignar sus valores para adaptarse a su propósito estándar. Por ejemplo, el menú sólo necesita 10-20 pasos, por lo que asignar a ese valor. El valor RGB debe ser 0-255. Pero la entrada "variable" se utiliza de muchas maneras diferentes que envíe el valor sin formato y asignar a la necesidad actual dentro de la función de llamada. Siempre puede hacer un analogRead directo si desea encuesta un valor diferente.
Nota importante: en algún lugar. de alguna manera, habrá dejé "esbozos" de experimentos abandonados y otros errores en este código de ejemplo. El código funciona, pero si encuentra callejones sin salida, probablemente se dejan de puertos a diferentes pantallas o de los "bancos" de animaciones no previstos en el código de ejemplo.













