Paso 3: Aplicación de Kinoma elemento




La aplicación Kinoma elemento consta de dos archivos:
- Main.js: el archivo de aplicación
- catdoor.js: el BLL que interactúa con los LED y sensores magnéticos reed
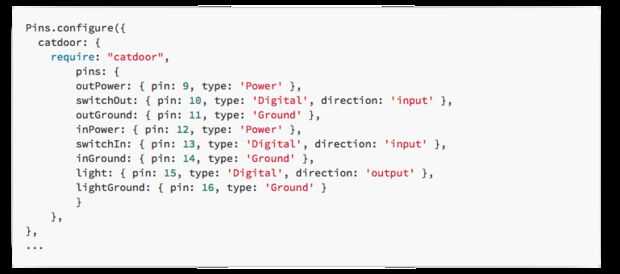
La mayoría del código en main.js solo es configurar los pines con el módulo de pernos. Imagen 1 de arriba es una captura de pantalla del código que especifica que queremos utilizar el BLL catdoor.js y todos los pernos que utiliza.
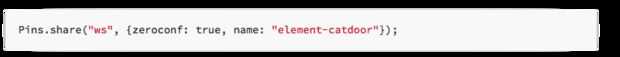
Una vez configurado, hacemos un llamado Pins.share, que permitirá a otros dispositivos descubrir esta aplicación y realizar llamadas remotas a la BLL. Ver imagen 2 anterior.
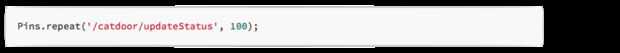
Las siguiente línea llamadas updateStatus funcionan en catdoor.js cada 100ms. Ver imagen 3 de arriba.
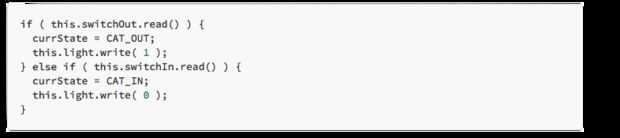
El BLL seguimiento de ubicación del gato en una variable denominada currState. UpdateStatusfunction comprueba si ya sea interruptor es alto, entonces cambia la variable currState y cambia la luz de encendido/apagado por consiguiente. Ver imagen 4 de arriba.













