Paso 2: Diseñar su cookie en Inkscape



Inkscape es un software de código abierto, libre y multi plataforma para hacer dibujos vectoriales.
Si no lo tienes lo puedes descargar aquí: https://inkscape.org/en/
Usted puede encontrar mucha información acerca de cómo utilizar en Internet, puedes echar un vistazo a los manuales de seda por ejemplo: http://en.flossmanuals.net/inkscape/
El objetivo de este Instrucables es no hacerle un Inkscape pro pero darle buenos consejos a cómo utilizar el Script generador de cookies.
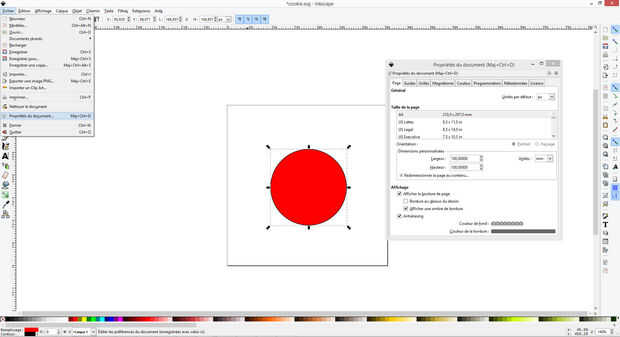
Configuración de página
La dimensión de la página no son relevante a la exportación final pero son una buena herramienta para tener una referencia de escala.
Generalmente configurar mi página un tamaño 10x10cm. (Me gusta galletas grandes) Mantenga en mente que el tamaño de la galleta en Inkscape será el mismo del archivo 3D exportado, no funcionan en un espacio de trabajo de A3. ;)
Puede hacer clic sobre le objeto y mostrar lo que es su tamaño global en cualquier momento. (el comentario de la imagen)
Sacar las cookies
Si nunca usaste Inkscape te invito a mirar algunos tutoriales de la base. No es muy difícil hacer un empate con él.
Si utiliza para dibujar con Illustrator o cualquier otro vector draw editor puede fácil importar los archivos .svg en Inkscape.
Si realmente tienes un montón de dificultades con Inkscape puede importar alto contrastan de mapas de bits y utilizan el automático herramientas de vectorización.
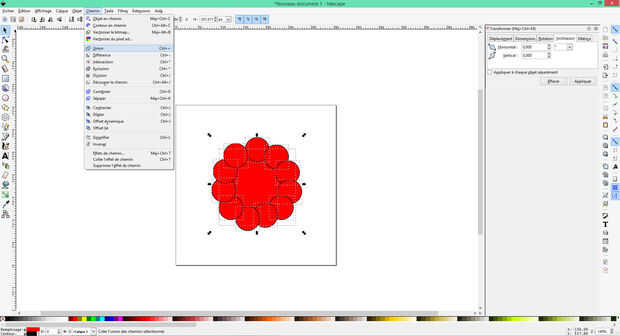
Hacer sólo un objeto unido al tiempo
El script puede manejar más de un objeto en el momento pero puede producir el error y una voluntad de hacer pasar mucho tiempo de computación para nada.
Si tienes un objeto con forma múltiples que tienen que estar Unidos, seleccione todos y haga clic en "Unión" en el menú trazado. Si uno tiene que ser restada de otra, seleccione las dos formas y haga clic en «Diferencia».
¡ Manténgala SIMPLE!
Recuerde que es cortador de la galleta impresa 3D y después de eso para galletas reales. Se pierden detalles en cada pasos, así que trate de centrarse en las formas de los directores para mantener buen aspecto durante todo el proceso.
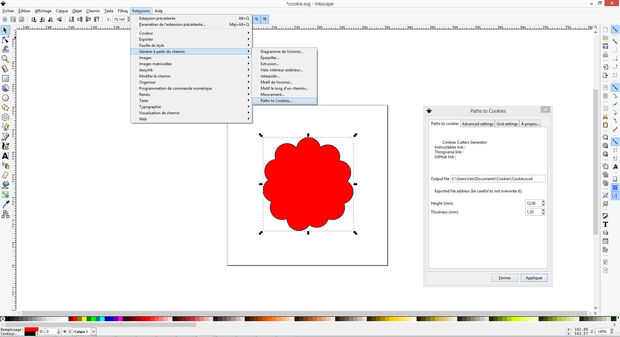
Ahora que ha terminado su dibujo, es hora de utilizar el script de Path2Cookies!













