Paso 30: diseño de páginas Web

No está en el espíritu de Instructables para decir esta es una página web, funciona, usarlo. He puesto un montón de comentarios en el código. Consideran medidas adicionales para el Instructable. También en el espíritu de las cosas, aquí es una discusión sobre el diseño de páginas web.
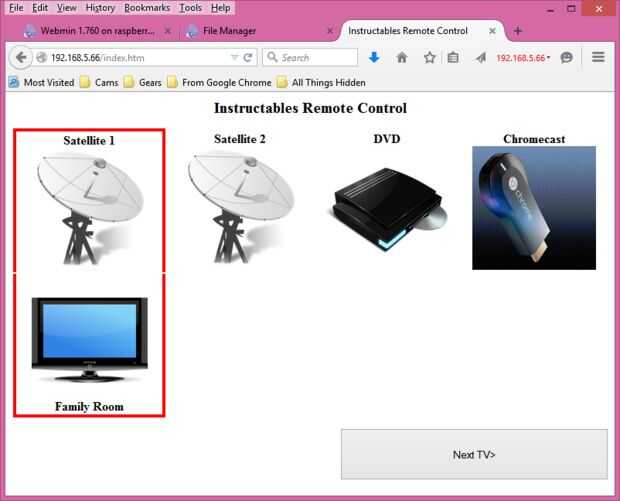
La idea básica de la página web es usar iconos grandes para que sea fácil de usar en dispositivos de pantalla táctil; en particular, teléfonos inteligentes. Tenga en cuenta que he usado un poco CSS escala truco. La propiedad font-size para el selector del cuerpo controla la escala de la página (todo se define en unidades de em). He tamaño de la página para que quepa cómodamente en mi tablet. Uno puede cambiar el tamaño de fuente a escala para su dispositivo.
El diseño es una mesa, cuando uno hace clic en un dispositivo de entrada, javascript envía el código de tecla para seleccionar el dispositivo. El javascript también mueve el elemento de la TV a la columna apropiada y dibuja el cuadro alrededor de los dos iconos.
Yo uso un http GET, ya que utiliza una cadena de consulta en la url. Esto permite que uno escriba un url en la barra de direcciones del navegador para enviar los códigos dominantes. El archivo cgi es un script de bash que extrae el código de clave de la cadena de consulta y utiliza el comando "irsend" con esa clave. El interruptor HDMI puede controlar entradas a dos televisores. Puedo cambiar entre estos televisores con botones grandes. Los cambios de nombre para indicar para que TV las entradas están siendo controladas. Los comandos se almacenan en matrices de javascript doblemente indexada. Los botones siguiente y anterior cambian el primer índice para que coincida con el televisor que se controla. El índice 2 º accede a la clave adecuada para realizar la función dada.
He creado un video que muestra el sistema en funcionamiento.













