Paso 3: Trabajando en la interfaz de usuario.







En el panel izquierdo veremos una lista de archivos. Seleccione la que dice Main.Storyboard. (Imagen 1)
Nuevo crear la UI (interfaz usuario) con el código sólo hace mucho tiempo era la norma, pero ahora Apple ha hecho muy fácil tanto de diseño y programa tu aplicación desde Xcode. Archivos de guión gráfico componen la interfaz de usuario de tu aplicación. Añadir elementos de la IU en cosas llamado UIViews que manejan estos elementos de interfaz de usuario. Entonces puede conectar elementos de la interfaz de usuario para el Código Swift para hacerlos interactivos. Mientras que la mayoría de los desarrolladores de aplicaciones preocupan acerca de las características de la aplicación antes de diseñar una interfaz de usuario de funcionamiento, por el bien de aprendizaje lo haremos a la inversa. En primer lugar a configurar la interfaz de usuario.
En la esquina inferior derecha de la pantalla verá un cuadro de texto. Por encima de este será un montón de elementos de interfaz de usuario llamado objetos. Entrar en la consulta de búsqueda "etiqueta", y presiona enter. Usted debe ver el objeto UILabel pop-up. UILabels se utilizan para mostrar texto. (Imagen 2)
Arrastre la etiqueta desde el cuadro de búsqueda en la esquina superior izquierda de la caja blanca que se muestra en la pantalla. (Imagen 3)
Tire el límite derecho de la etiqueta usando el pequeños puntos blancos alrededor de la etiqueta a la derecha de la pantalla. (Imagen 4)
Ahora busca "Botón" del mismo modo que de la etiqueta. Arrastre el primer resultado que dice "Botón" justo debajo de la etiqueta. No hay necesidad de estirar los límites del botón. (Imágenes 5 + 6)
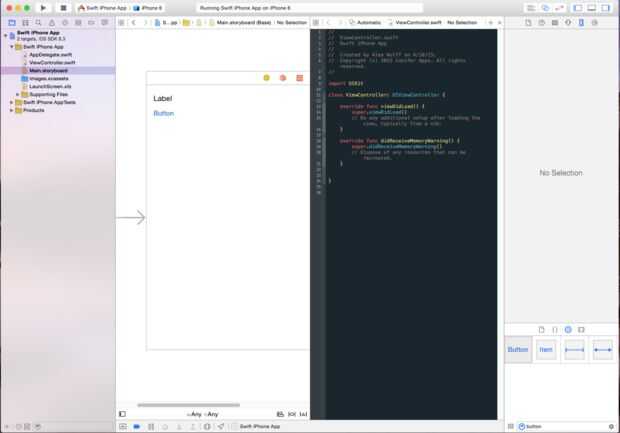
Por último para este paso mirar imagen 7. Ver dónde está la nota y haga clic en. Si usted no puede verlo, lee esto: en la barra de herramientas superior, cerca de la esquina derecha debería ver algo que se parece a las líneas de texto seleccionado. Junto a él está un botón con dos círculos superpuestos. Haga clic en los círculos superpuestos.
Con esto se hace otra ventana al lado con el guión gráfico debe saltar. Haciendo clic en ese botón trajo para arriba el editor asistente. El redactor auxiliar se utiliza para abrir dos archivos a la vez, y chico viene práctico, especialmente cuando montan elementos de interfaz de usuario al código. Su editor asistente tendrá un fondo blanco, pero mina ha cambiado por un esquema de color más fresco para los diablos de la misma.
El archivo abrir en el editor de la asistente se llama un controlador de vista. Controladores de vista son archivos que, así, controlan las opiniones en su aplicación. Cada vista es una ventana independiente en la aplicación. Por ejemplo en la aplicación de mensajes la pantalla inicial con todas sus charlas es una opinión, entonces al hacer clic en un nombre te lleva a otro punto de vista donde se muestran todos tus mensajes con esa persona.












