Paso 3: Crear un sitio web todo sobre usted!


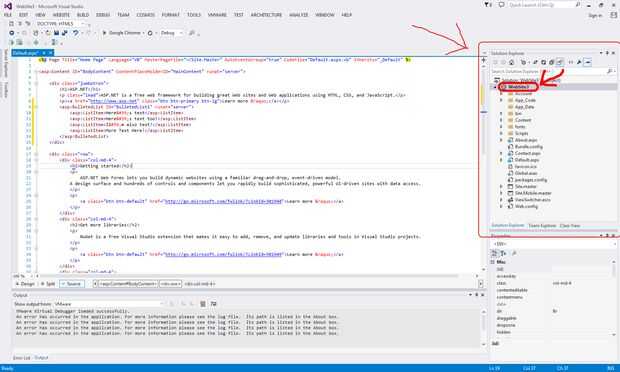
Ahora vamos a crear un sitio web todo sobre usted. Usted puede hacer esto utilizando el cuadro de herramientas y luego los formularios html o hacerlo todo por código. Voy a hacer en código ahora ya es un poco más avanzados. Ahora vete al explorador de soluciones. Y haga clic en el nombre del proyecto. Seleccione la opción Agregar y haga clic en agrega nuevo elemento. Después de seleccione HtmlPage. Nota: No hay un botón de diseño de una página html pero todavía puede utilizar el cuadro de herramientas para ello.
Así que vamos a comenzar añadiendo el estilo etiquetas
dentro de las etiquetas puede agregar código css. No tienes que añadir algo aún. Dentro de la etiqueta de título puede agregar su propio título como
Mi propio sitio web!
Dentro de las etiquetas de cuerpo es donde añadir botones, texto etc. Permite añadir una imagen de ti. Puede hacer esto añadiendo la etiqueta img o utilizando el cuadro de herramientas. para definir cual imagen vas a usar agregar src = "[su link aquí.]". También tienes que añadir la altura y anchura. La etiqueta debe ser algo así
Permite añadir un texto añadiendo la etiqueta
P está parado para el párrafo. Sólo tiene que añadir algo dentro de etiquetas P y tendrás texto en tu página. Después de que hemos hecho esto agrega este código
Este código agregará que un cual de campo de texto tiene un email de marcador de posición y un botón donde se encuentra presente en su propio idioma.
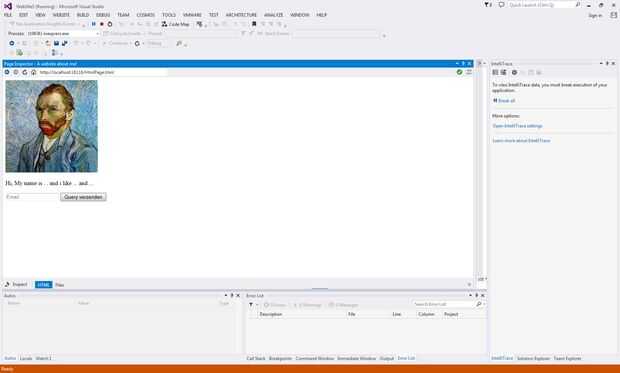
Cuando usted ha hecho todo correctamente usted debe conseguir esta página web al hacer clic en el botón play verde. (Mira la última imagen).
Como ves sólo necesita cierto estilo. y es donde vamos a utilizar css para.
Bueno esto es para html. Sólo añadir css ahora :)