Paso 1: Comenzar a diseñar!


En primer lugar, para comenzar a escribir código HTML, se necesita un editor de texto. Si tienes Bloc de notas, bien grande! Nos va a hacer todo de HTML y CSS en Bloc de notas de codificación actuales.
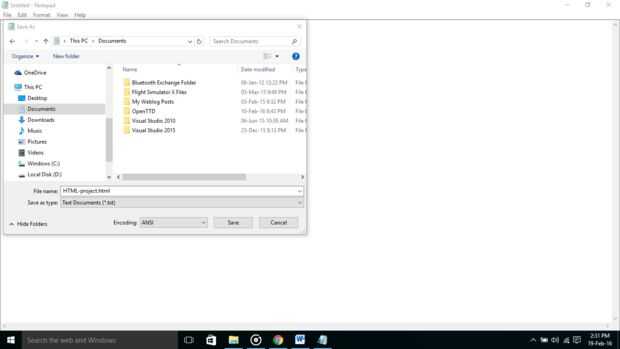
Bloc de notas abierto. Guarde el archivo en blanco como "HTML-project.html". No dude en reemplazarlo con cualquier nombre que quiera pero recuerda añadir la extensión .html antes de guardar. Esto indica al navegador que se trata de un archivo HTML.
Nuestro archivo HTML está listo! Ahora podemos empezar a añadir etiquetas a este archivo. Comenzaremos añadiendo la etiqueta de html . Esta debería ser la primera etiqueta en ningún archivo HTML. A continuación, agregue la etiqueta de cabeza . Aquí, iremos añadiendo el título de nuestra página, es decir, el texto que aparece en la parte superior del navegador con la etiqueta de título . Recuerde cerrar la etiqueta de título con la Coordinadoray la etiqueta head con /head. Una vez que haya terminado de diseñar la página web, cerrar también las etiquetas de cuerpo y html .
Nota: estoy utilizando sangría aquí para hacer el código más legible, aunque esto no es realmente obligatorio.
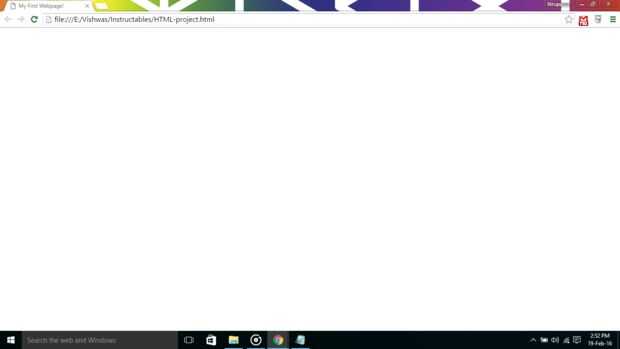
Guarde el archivo HTML. Ahora, ábralo en su navegador. Se puede ver que el título de tu página web es en la parte superior de la ficha explorador Hooray!













