Paso 6:25 grados centígrados. No parece incluso frío para mí.

Lo que quiero hacer es conseguir dos pájaros de un tiro. No sólo da una página web que hará la conversión, pero exponer a algunos Javascript. Una vez ha guardado el archivo, usted puede fácilmente cargarla en tu navegador sin tener que utilizar un servidor web.
Ahora aquí está el código: ([code] y [/ code] no debe copiar para escribir.)
[código]
< html >
< head >
< /HEAD >
< br >
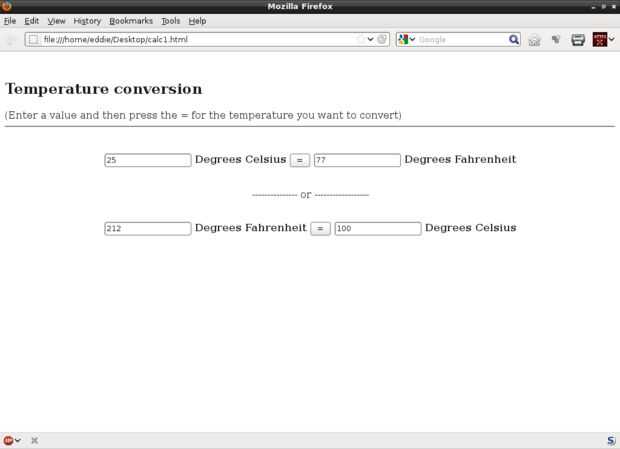
conversión de temperatura < h2 > < / h2 >
(Introduzca un valor y pulse el = para que la temperatura que desea convertir)
< h >
< br >
< script tipo = "texto/javascript" >
función temperatura (form) {}
Form.Fahrenheit.Value = form.celsius.value*1.8+32;
}
función temp1 (form) {}
Form.celsius1.Value = (form.fahrenheit1.value-32)/1.8;
}
< /script >
formulario de < >
< div align = "center" >< centro >< p >< entrada tipo = "text" size = "15" nombre = "celsius" >< grados fuertes >
Celsius < /strong >< tipo de entrada = "button" value = "="onclick="temp(this.form)" >< entrada
tipo = "text" size = "15" nombre = "fahrenheit" >< fuerte > grados Fahrenheit < /strong >< /p >
< / centro de >< / div >
< / form >
< br >
< center >---o---< /Center >
< br >
formulario de < >
< div align = "center" >< centro >< p >< entrada tipo = "text" size = "15" nombre = "fahrenheit1" >< fuerte > grados Fahrenheit < /strong >< tipo de entrada = "button" value = "="onclick="temp1(this.form)" >< entrada
tipo = "text" size = "15" nombre = "celsius1" >< fuertes > grados < /strong >< /p >< / centro de >< / div >
< / form >
< /body >
< / html >
[/ code]
¡Que te diviertas!
Nota: los usuarios avanzados hacer un rasguño de la página de la temperatura y convierte por lo tanto nada debe escribirse pulg.













