Paso 2: Generar contenido




Para una impresión lenticular 3D computacional recomendaría trabajar con un framework de código compatible con openGL. En particular, openFrameworks, el procesamiento y Three.js son grandes marcos para trabajar con. Todos tienen TileSaver bibliotecas que harán fácil para usted para aumentar la resolución a 300dpi en 22 "x 28". Estas bibliotecas de tileSaver se pueden encontrar aquí: OpenFrameworks, procesamientoy Three.js.
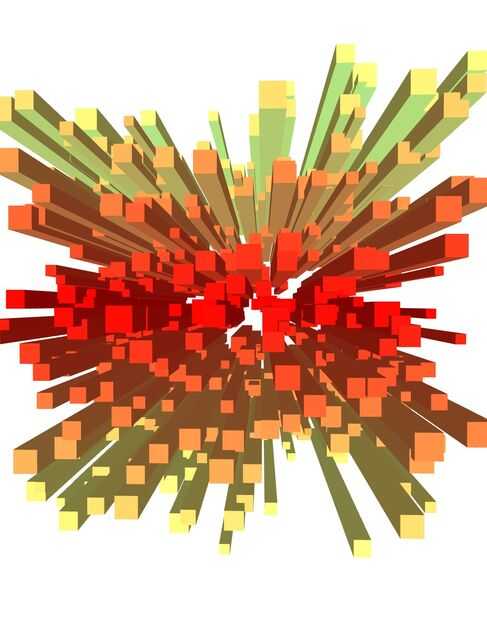
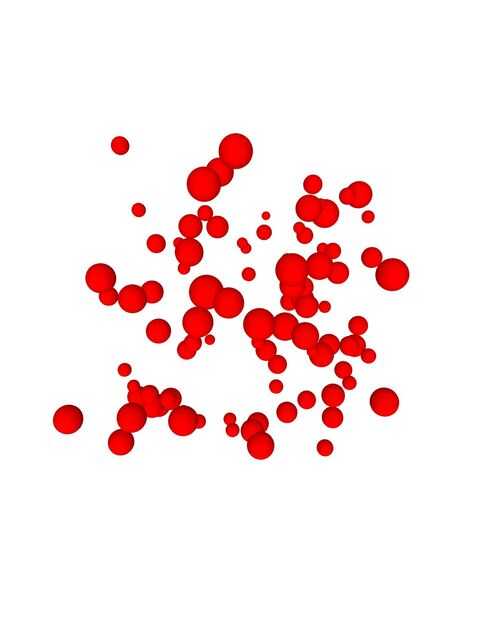
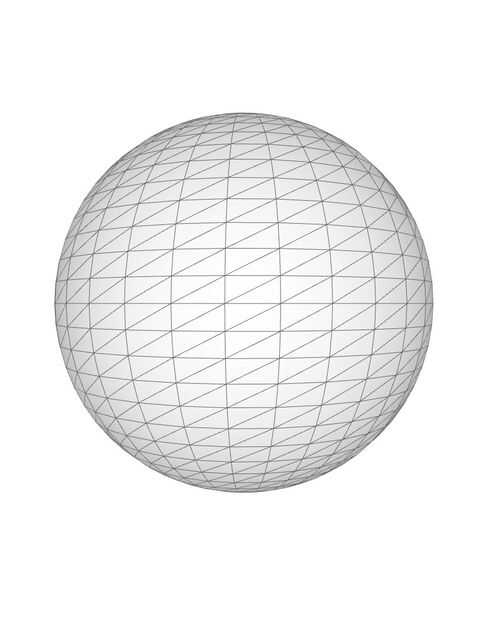
Arriba verás varias imágenes de escenas 3D de la prueba. Lo que es mejor empezar a trabajar con imágenes reales y una vez que el proceso completo por usted puede invertir más tiempo en el contenido final (con texturas, la geometría y fantasía shaders).
Descargue 'ImageGenerator.zip' para ver una secuencia de comandos de procesamiento rápido que puede utilizar para generar una escena 3D. Usa las flechas izquierdas y derecha para girar la cámara y la barra de espacio para guardar el marco. Al exportar la imagen final - Asegúrese de que utilizar una biblioteca de tileSaver para obtener la imagen correcta resolución.
Si está creando una lenticular de 3 imágenes o 10 imágenes - es importante discutir la cámara en la escena. Con el fin de maximizar la ilusión de profundidad 3D - quieres tu imagen primera y la última de la secuencia para compararse a la distancia pupilar de la persona promedio (70 mm). Programación de un movimiento horizontal de las cámaras siempre es en pixeles/ángulos así que allí no es una ciencia exacta para esta traducción. También es altamente dependiente de ajustes de la cámara y la distancia de la cámara es del escena u objeto. Al generar estas imágenes, tendrás al globo ocular para ver si crees que tienes la gama derecha en su movimiento horizontal de las cámaras. Cuando hagas tus impresiones finales - probar cómo es afectada la profundidad Si mueves la cámara un poco más o un poco menos.
Además de mover la cámara horizontalmente es fundamental también tener el enfoque de la cámara en un punto en la escena. Si está utilizando three.js - hay un método de camera.lookAt(object) simple que permite muy fácilmente este 'focus'. Donde se centra la cámara se convertirá en el punto medio de la escena 3D. Cosas más que este punto de enfoque se parece caer en la lenticular y cosas más pop de la lenticular. Si están haciendo una imagen de una cabeza humana - puede ser el centro de la cabeza para que el palo de la nariz y la frente de imagen y el fondo se aleja en la distancia del punto de enfoque. Si desea que la cabeza aparezca dentro de la lenticular utiliza la punta de la nariz como el punto de enfoque.













